微信小程式-紀念品專案
這是一個有關於紀念品的微信小程式專案,功能:輪播圖,下拉列表,下拉重新整理,通過介面拉取資料顯示等,技術:nodejs,MongoDB,小程式
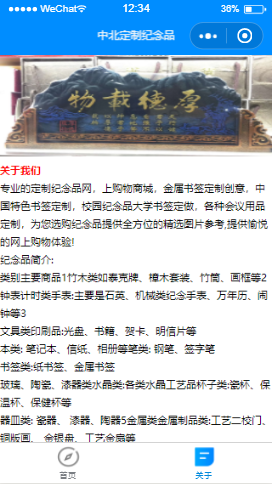
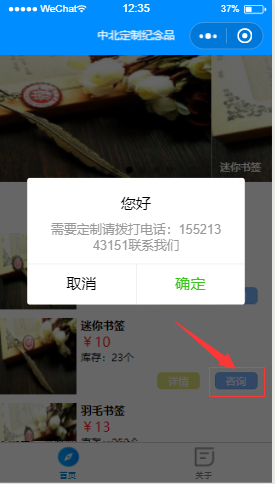
效果圖:




專案描述:完成一個關於紀念品的微信小程式專案,功能:輪播圖,下拉列表,下拉重新整理,通過介面拉取資料顯示等
技術:nodejs,MongoDB,小程式, html, css
遇到的問題和難點:
1.輪播圖和下拉列表的圖片怎麼儲存?選擇express框架和mongodb資料庫,在後臺宣告一個數組,存入圖片源路徑。
2.資料怎麼從資料庫拉取?/addData介面新增資料,/getSwipers介面獲取輪播圖資料,在index.js介面宣告一個函式getSwipers去請求url地址使用setData方法獲取資料
3.列表的詳情頁面怎麼保證每個頁面不一樣?在介面拉取資料時候攜帶一個id,去請求數組裡面的一條資料,後臺訪問/getGifts/:id介面,根據id查詢資料並返回json資料。
專案地址:
微信小程式:https://github.com/yanfengting/gift
api:https://github.com/yanfengting/gift-api/
相關推薦
微信小程式-紀念品專案
這是一個有關於紀念品的微信小程式專案,功能:輪播圖,下拉列表,下拉重新整理,通過介面拉取資料顯示等,技術:nodejs,MongoDB,小程式 效果圖: 專案描述:完成一個關於紀念品的微信小程式專案,功能:輪播圖,下拉列表,下拉重新整理,通過介面拉取資料顯示等 技術:nodejs
微信小程式-01-專案組成檔案介紹(入門篇)
自古開篇先說兩句,寫這些筆記不是學習用的,主要是後續分享一些遇到的坑,碰到過什麼樣的問題,怎麼去解決,如果你不是一個很耐心無看文章的人,建議去 網易雲課堂找一些課程,跟著別人的腳步或許會更有動力,我的筆記也是從哪裡學習,記一些小筆記,我覺得大學裡做這件事是最合適
微信小程式相關專案例項集合
大家下午好,上午逛部落格的時候發現了一片有關於小程式的專案例項合集,我大致看了一下挺好的,特此拿過來希望可以幫到小夥伴們。 如下: wx-gesture-lock 微信小程式的手勢密碼 WXCustomSwitch 微信小程式自定義 Switch 元件模板 WeixinAppBdNovel
微信小程式 新建專案並配置可執行的檔案目錄
新建專案 下載微信小程式開發者客戶端並開啟,選擇專案目錄和專案名稱,填入AppID,取消勾選快速啟動模板。 1. 新建全域性配置檔案 點選目錄左上角的+,新建字尾名為js, json, wxss(命名自定,如app.js)檔案,用
微信小程式開源專案整理(github)
使用方法 1、克隆專案程式碼到本地(Git應該都要會哈,現在原始碼幾乎都會放github上,會git才方便,不會的可以自學一下哦,不會的也沒關係,git
微信小程式開發—專案實戰之聊天機器人
專案功能介紹 人工智慧虛擬機器器人“微軟小冰”大家玩過吧,很酷的一個應用。傳送文字、語音和圖片都能得到智慧的回覆。 那現在我們就用小程式做一個模擬的應用,智慧聊天機器人。傳送文字它可以回覆一段話,或一張圖片,是不是有點小酷! 下面是小程式開發的一個智慧聊天
微信小程式基礎-專案結構、app.json和檢視層
一、微信小程式專案基本結構 微信提供了微信小程式專用的開發者工具 必須檔案:app.js/ app.json(配置檔案) /app.wxss(樣式檔案) pages資料夾存放所有頁面,每個頁面的路徑都要在app.json檔案中配置,寫在pages欄位中 每個頁面由
微信小程式開發專案——笑話大全API
此專案是學習完微信小程式後實現的一個demo,採用聚合資料的免費api獲取最新的文字笑話和趣圖(圖片和gif圖) 笑話大全API申請地址:https://www.juhe.cn/docs/api/id/95
微信小程式實戰專案-邏輯層簡單介紹
邏輯層這邊我主要分為三個模組進行介紹:1.頁面函式的生命週期2.頁面路由介紹3.js模組化一、App()函式的生命週期Page()函式的生命週期二、頁面路由介紹頁面路由幾種方式:頁面路由出發時機和相應的
微信小程式 豆瓣專案中wx.request遇到的問題
首先說遇到的問題 index.js var API_URL = 'https://api.douban.com/v2/movie/top250'; Page({ data: { movies: [] }, onLoad: function () {
微信小程式初體驗,入門練手專案--通訊錄,部署上線(二)
接上一篇《微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器》:https://www.cnblogs.com/chengxs/p/9898670.html 開發微信小程式最尷尬的是好不容易開發完了,卻在程式碼稽核時被卡住了。因為你可能認為你的類目是開放類目中的一個,但是微信可能判
微信小程式-專案搭建(詳細教程)
專案技術選型: node+mysql/mongodb(二選一)+miniprogram 介面說明: 主頁:主要功能包括輪播圖和列表 主頁標題:您專案的名稱(自行選題) 輪播圖: 根據專案選題找至少3張圖片,圖片大小以iphone6標準設計,寬度320px,高度自定。 列表:左方圖,右方包
微信小程式專案實戰【一】
花了一週零零散散的時間動手做了一個視訊播放的小程式,主要功能如下 >視訊播放 >論壇 >轉發 >收藏 這裡面數據不是測試資料而是真實資料,資料儲存主要使用的是最近前段時間出雲開發中的雲資料庫 眼見為實,耳聽為虛,下面展示下效果 以上是專案
微信小程式專案實戰【二】-------實現授權登入
這節的內容主要根據專案中的功能模組做一個詳細的講解,專案結構圖如下 【授權登入效果圖展示】 點選授權登入切換到這個介面 【解析】 對於現在大多數小程式都需要一個授權登
微信小程式專案之失物招領平臺-1.專案的建立
1.開發工具:微信web開發者工具 2.相關文件:微信公共平臺 3.使用到的微信小程式UI元件庫:wuss-weapp 4.使用微信web開發者工具建立一個小程式專案,專案名:lostandfound(appId可到微信公眾平臺申請,若沒有appId小程式的一些相關的功能無法使用) 5.將wus
微信小程式入門與實戰 常用元件 API 開發技巧 專案實戰
開始就以專案為出發點,不會講一大堆枯燥的語法再補充兩個案例了事,將帶你快速熟悉小程式基礎知識,然後直接進入實戰開發環節,將小程式的知識點貫穿在整個專案中 課程不僅僅講解小程式開發,更會通過實際的編碼來
微信小程式 quick start專案解析
很有意思的是微信自己的語言竟然是抄襲,wxml相當於html,把ht換成了wx ,wxss相當於css,把c換成了wx而已。 pages是存放網頁的地方。 utils是微信小程式的js工具類 app.js是小程式的指令碼程式碼 app.json是小程式配置檔案
從零開始學微信小程式開發---2、小程式專案的建立、相關檔案的作用及小程式IDE
一、建立一個小程式專案 1、下載安裝微信web開發者工具,目前最新版本是1.02.1811141。 2、開啟,掃碼登入, 3、選擇小程式專案 4、點選專案管理旁邊的+ 5、如果你有小程式賬號會有一個APPID,詳情見小程式簡易教程申請賬號那一節,如果還沒有,可以
微信小程式--用video完成一個視訊彈幕的專案
1.視訊播放器 2.選擇彈幕顏色 3.彈幕來了... 第一: index.wxml <!--index.wxml--> <view class="section tc"> <video id="myVideo" style
用Jmeter做微信小程式專案介面測試【案例】
公司新專案組開發一款微信小程式電商平臺,為了更好保證產品質量,因此提出了需要進行介面測試。 從介面本身來講,對其測試與其他專案應該是一樣的。所以不難理解,我們要對小程式的介面測試需要準備的 材料有: 1、完備的介面文件(什麼是完備的介面文件,之前文章有寫到,這裡不再綴敘) 2、測試工
