201771010108 -韓臘梅-第十二週學習總結
第十二週實驗及總結
一、知識點總結
1、swing概述:swing基於AWT架構之上,Swing是指被繪製的使用者界、面類,AWT是指像事件處理這樣的視窗工具箱的底層機制,Swing可以讓使用者隨意的選擇喜歡的感官。
2、框架:沒有包含在其他視窗中的視窗被稱為框架(frame),在AWT中有一個Frame類,是用來描述框架的,這個類在Swing版本中是JFrame(絕大數的Swing元件都有J開頭),它是極少數幾個不繪製在畫布上的Swing元件之一,它的修飾部件(如按鈕,標題欄,圖示等)由使用者的視窗系統繪製,而不是由Swing繪製,Swing用來繪製框架裡的內容。
JFrame.setVisible(true)方法可以讓框架可見,
JFrame.show()可以讓框架可見並且置於其他視窗的前面。
JFrame.setDefaultCloseOperation(int i)可以定義關閉這個框架時候的響應動作,讓程式退出的常量是JFrame.EXIT_ON_CLOSE。(以上方法都不是靜態方法!)在初始化完後,main方法退出,這個時候程式並沒有終止,終止的只是主執行緒,事件排程執行緒保持程式處於啟用狀態,直到關閉框架或者呼叫System.exit。
3、改變框架:
3.1、Component類:setVisible(boolean bool)設定視窗是否顯示;
set||getSize(int w,int h||Dimension d)設定/獲取大小;
set||getLocation(int x,int y)設定獲取位置,setBounds(int x,int y,int w,int h)設定位置和大小。
3.2、windows類:toBack()將視窗移動到桌面視窗棧的後面 ;
toFront()將視窗移動到桌面的前面;
setLocationByPlatfrom(boolean bool)由平臺選擇一個合適的位置顯示視窗。
3.3、Frame類: isResizable(boolean bool)是否可以讓使用者改變大小;
setTitle(String str)設定標題;
setIconImage(Image img)設定框架的圖示。
setUndecorate(boolean bool)框架顯示中的標題欄以及關閉按鈕這些是否顯示;
setExtendedState(int state)設定視窗的狀態,如Frame.ICONIFIED可以讓視窗最小化。
3.4、Toolkit類:getDefaultToolkit()返回一個預設的工具箱;
Dimension getScreen()返回使用者螢幕的尺寸;
Image getImage(String filename)載入得到一個指定的影象物件。
4、繪製元件:繪製一個元件,需要定義一個擴充套件JComponent的類,並覆蓋其中的paintComponent(Graphics g)方法,在JAVA中,所有的繪製都必須使用Craphics物件。只要視窗需要重新繪圖時,事件處理器就會通告元件,從而執行所有元件的paintComponent方法。不用自己呼叫paintComponent方法,在應用程式需要重新繪圖的時候,這個方法會自動的被呼叫,如果需要強制重新繪製元件,那麼要呼叫的是repaint方法,他將引發採用相應配置的Graphics物件呼叫所有元件的paintComponent方法。
4.1、JFrame類:getContentPane()返回框架裡的內容視窗;
add(Component comp)將一個給定的元件新增到該框架的內容視窗中。
4.2、Component類:repaint()重新繪製元件。
4.3、JPanel類是一個可以包含其他元件的容器,但同樣也可以在其上面進行繪製。
5、繪製2D圖形:主要是用java.awt.Graphics2D類去繪製圖形的。圖形的類主要在java.awt.geom裡。要掌握這些之間的關係。
paintComponent方法可以自動獲得一個Graphics物件,可以把他強制轉型成Graphics2D物件。
二、實驗——圖形程式設計
1、實驗目的與要求
(1) 掌握Java GUI中框架建立及屬性設定中常用類的API;
(2) 掌握Java GUI中2D圖形繪製常用類的API;
(3) 瞭解Java GUI中2D圖形中字型與顏色的設定方法;
(4) 瞭解Java GUI中2D影象的載入方法。
2、實驗內容和步驟
實驗1: 匯入第10章示例程式,測試程式並進行程式碼註釋。
測試程式1:
l 執行下列程式,觀察程式執行結果。
| import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200);//框架的初始位置和大小 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//框架的關閉按鈕 frame.setVisible(true); } } |
l 在elipse IDE中除錯執行教材407頁程式10-1,結合程式執行結果理解程式;與上面程式對比,思考異同;
l 掌握空框架建立方法;
l 瞭解主執行緒與事件分派執行緒概念;
l 掌握GUI頂層視窗建立技術。
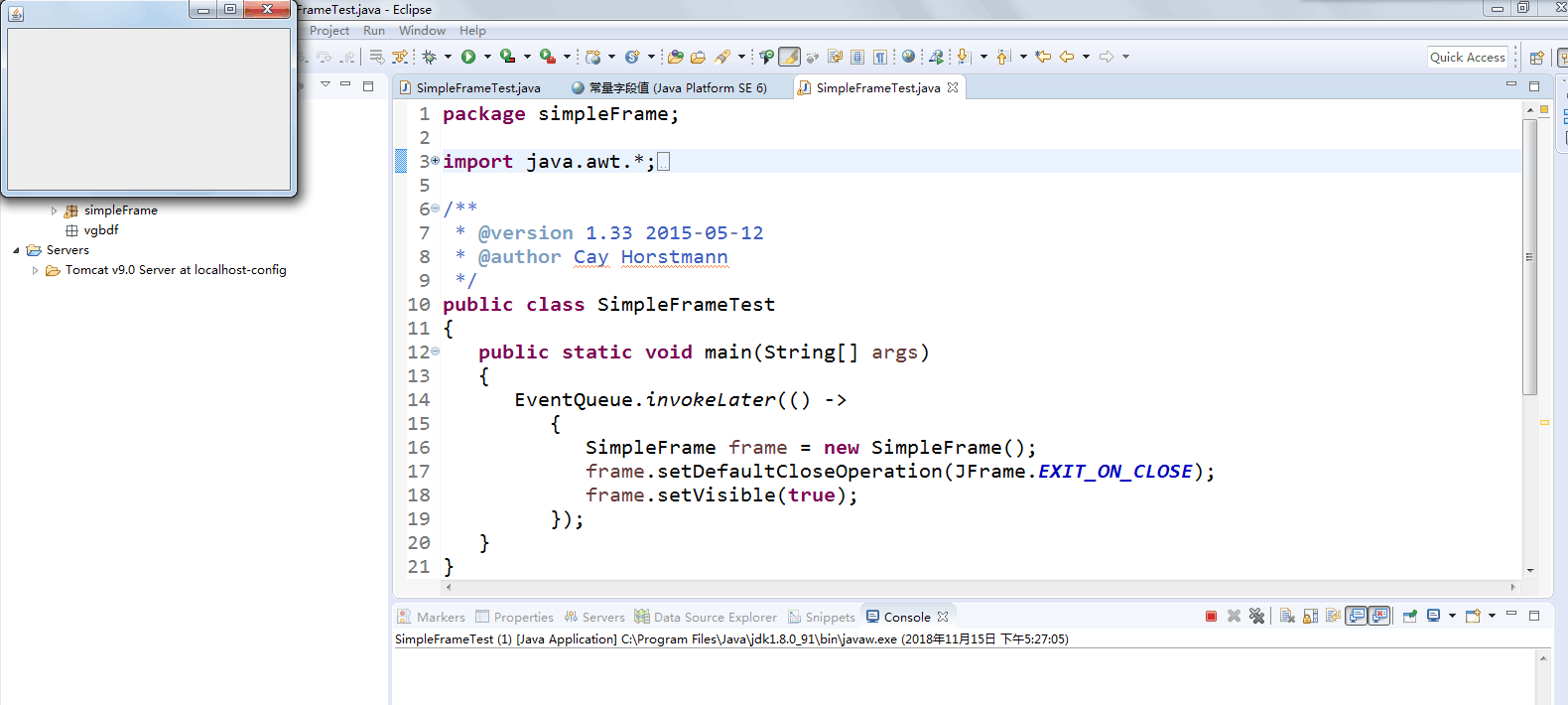
示例程式執行結果:


package simpleFrame; import java.awt.*; import javax.swing.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public class SimpleFrameTest { public static void main(String[] args) { EventQueue.invokeLater(() ->//lamdba函式 { SimpleFrame frame = new SimpleFrame();//構建一個SimpleFrame物件 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//視窗關閉操作 frame.setVisible(true); }); } } class SimpleFrame extends JFrame { //定義兩個私有屬性 private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public SimpleFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }10-1
結果:

並測試了10-1實驗中框架的最大化及最小化功能:


測試程式2:
l 在elipse IDE中除錯執行教材412頁程式10-2,結合程式執行結果理解程式;
l 掌握確定框架常用屬性的設定方法。

package sizedFrame; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-16 * @author Cay Horstmann */ public class SizedFrameTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new SizedFrame(); frame.setTitle("SizedFrame"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//關閉圖形使用者介面 frame.setVisible(true); }); } } class SizedFrame extends JFrame//SizedFrame類繼承JFrame { public SizedFrame() { // get screen dimensions Toolkit kit = Toolkit.getDefaultToolkit();//生成Toolkit物件 Dimension screenSize = kit.getScreenSize();//返回Dimension物件的螢幕大小 int screenHeight = screenSize.height;//通過物件訪問屬性,獲得Dimension物件螢幕的高度 int screenWidth = screenSize.width;//通過物件訪問屬性,獲得Dimension物件螢幕的寬度 setSize(screenWidth / 2, screenHeight / 2);//將框架大小設定為上面取值的%50 setLocationByPlatform(true); // set frame icon Image img = new ImageIcon("icon.gif").getImage();//定義圖形使用者介面圖示 setIconImage(img); //必須是Image類物件 } }10-2

測試程式3:
l 在elipse IDE中除錯執行教材418頁程式10-3,結合執行結果理解程式;
l 掌握在框架中新增元件;
l 掌握自定義元件的用法。

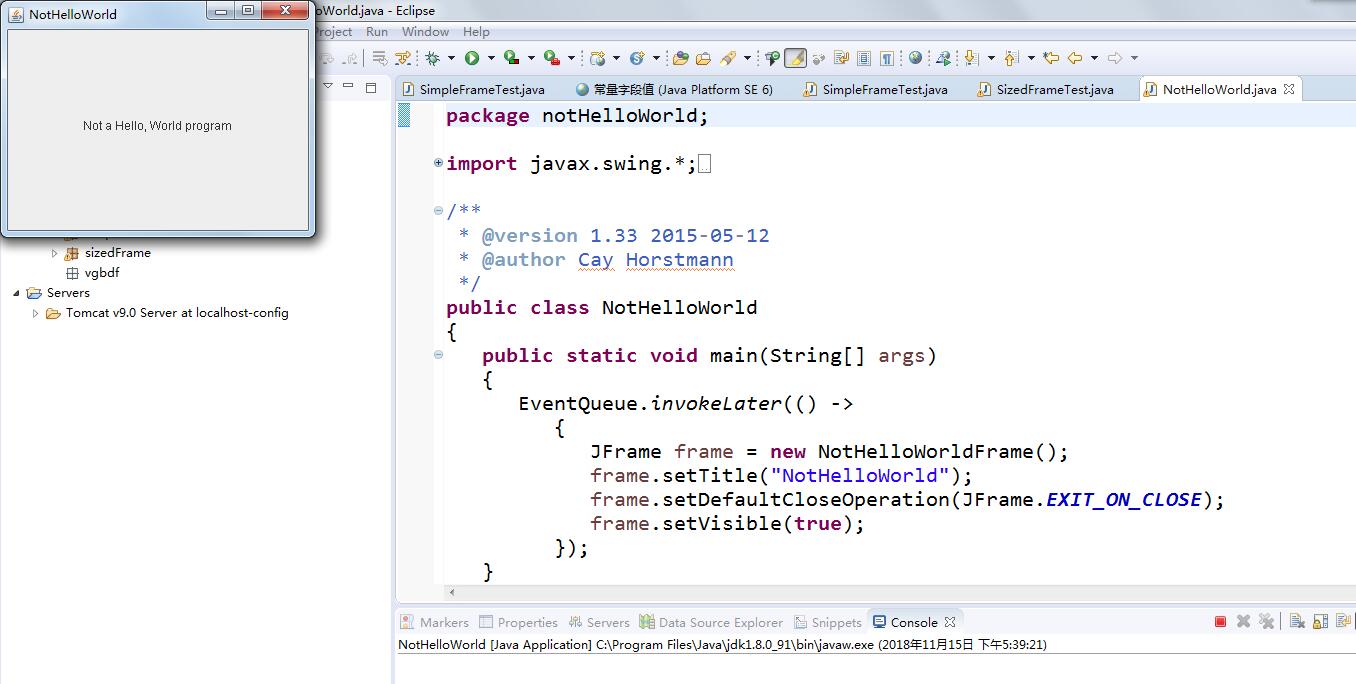
package notHelloWorld; import javax.swing.*; import java.awt.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public class NotHelloWorld { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new NotHelloWorldFrame(); frame.setTitle("NotHelloWorld"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//關閉圖形使用者介面 frame.setVisible(true); }); } } /** * A frame that contains a message panel */ class NotHelloWorldFrame extends JFrame { public NotHelloWorldFrame() { add(new NotHelloWorldComponent());//呼叫add方法 pack();//知道使用的首選大小 } } /** * A component that displays a message. */ class NotHelloWorldComponent extends JComponent { //定義兩個公共屬性 public static final int MESSAGE_X = 75; public static final int MESSAGE_Y = 100; //定義兩個靜態私有屬性 private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g) { g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } // 返回一個有首選寬度和首選高度的Dimension類物件 }10-3

測試程式4:
l 在elipse IDE中除錯執行教材424 -425頁程式10-4,結合程式執行結果理解程式;
l 掌握2D圖形的繪製方法。

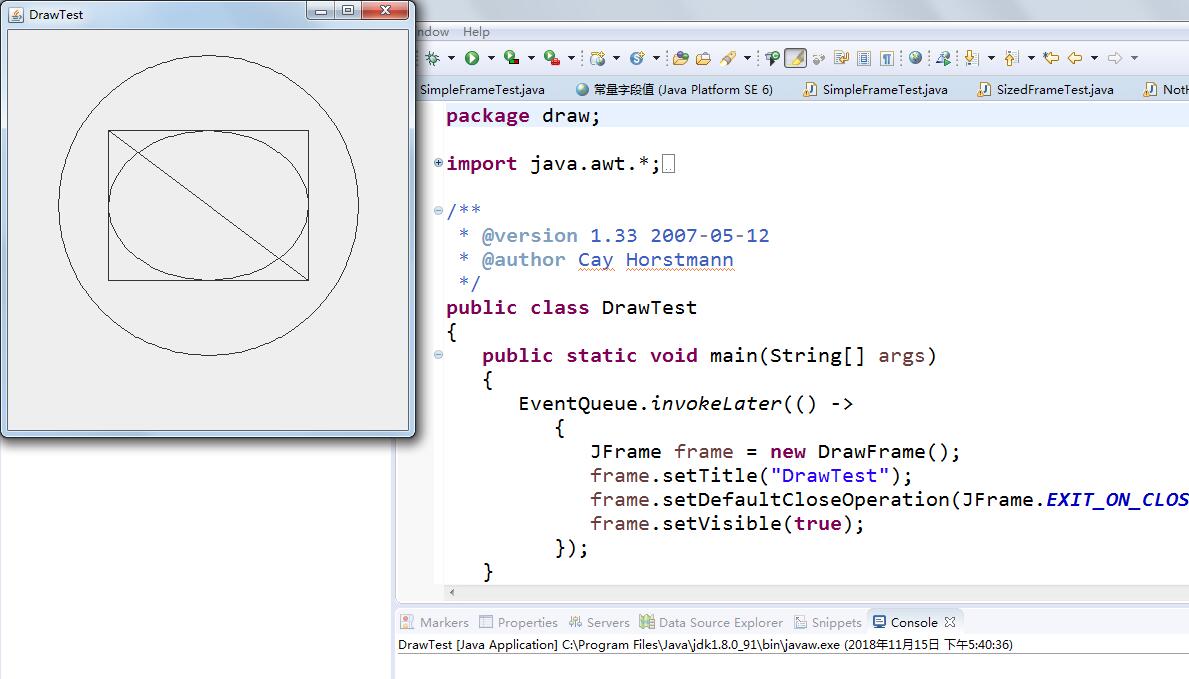
package draw; import java.awt.*; import java.awt.geom.*; import javax.swing.*; /** * @version 1.33 2007-05-12 * @author Cay Horstmann */ public class DrawTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new DrawFrame(); frame.setTitle("DrawTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame that contains a panel with drawings */ class DrawFrame extends JFrame { public DrawFrame() { add(new DrawComponent()); pack(); } } /** * A component that displays rectangles and ellipses. */ class DrawComponent extends JComponent { private static final int DEFAULT_WIDTH = 400; private static final int DEFAULT_HEIGHT = 400; public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; / double leftX = 100; double topY = 100; double width = 200; double height = 150; //返回閉合矩形的長、寬、x、y座標值 Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);//用外接矩形構造一個橢圓 g2.draw(rect); Ellipse2D ellipse = new Ellipse2D.Double();//構造橢圓 ellipse.setFrame(rect); g2.draw(ellipse); g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height));//構造一條直線 double centerX = rect.getCenterX(); double centerY = rect.getCenterY(); double radius = 150; Ellipse2D circle = new Ellipse2D.Double();//構造一個圓 circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); g2.draw(circle); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }10-4

測試程式5:
l 在elipse IDE中除錯執行教材432頁-433程式10-5,結合程式執行結果理解程式;
l 瞭解2D圖形中字型的設定的方法;

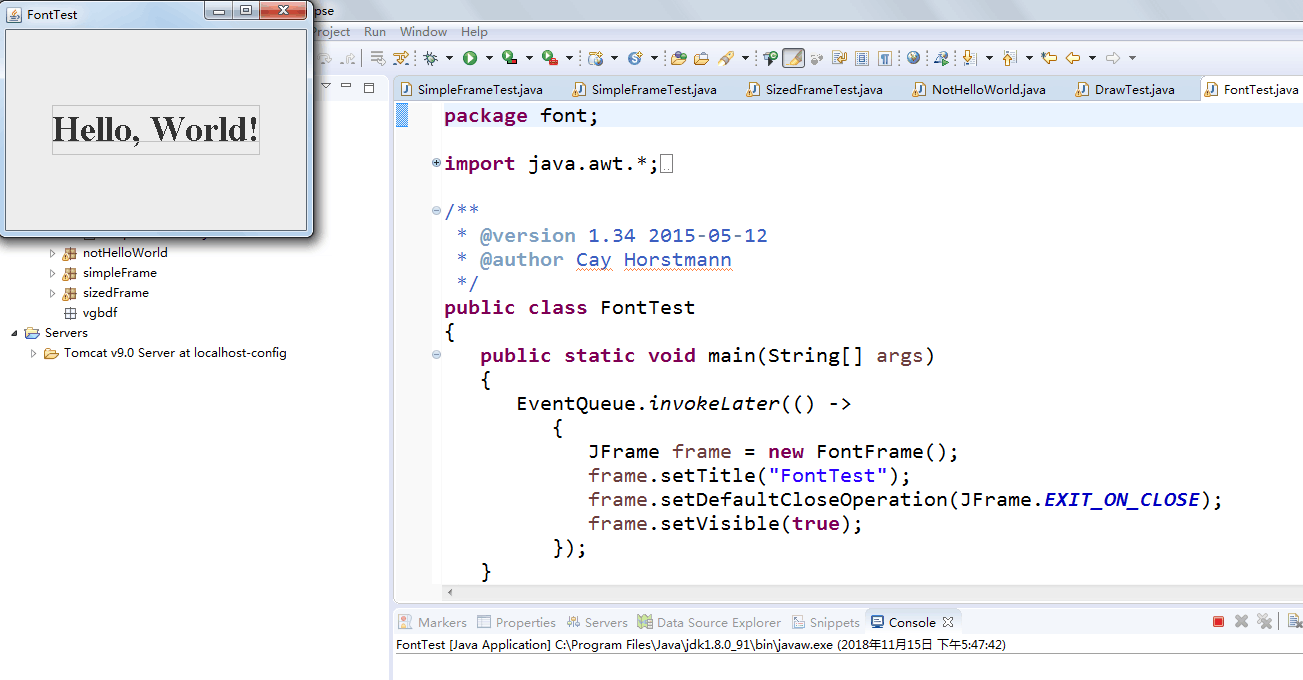
package font; import java.awt.*; import java.awt.font.*; import java.awt.geom.*; import javax.swing.*; /** * @version 1.34 2015-05-12 * @author Cay Horstmann */ public class FontTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new FontFrame(); frame.setTitle("FontTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);/ frame.setVisible(true); }); } } /** * A frame with a text message component */ class FontFrame extends JFrame { public FontFrame() { add(new FontComponent());//呼叫add方法,新增元件 pack(); } /** * A component that shows a centered message in a box. */ class FontComponent extends JComponent//繼承JComponent容器 { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; String message = "Hello, World!"; Font f = new Font("Serif", Font.BOLD, 36);//使用系統中36號加粗serif字型顯示字串"Hello, World!" g2.setFont(f); FontRenderContext context = g2.getFontRenderContext(); Rectangle2D bounds = f.getStringBounds(message, context);//獲取螢幕裝置字型屬性的描述物件 // set (x,y) = top left corner of text double x = (getWidth() - bounds.getWidth()) / 2; double y = (getHeight() - bounds.getHeight()) / 2; // add ascent to y to reach the baseline double ascent = -bounds.getY(); double baseY = y + ascent; // draw the message g2.drawString(message, (int) x, (int) baseY); g2.setPaint(Color.LIGHT_GRAY); // draw the baseline g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); // draw the enclosing rectangle Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight()); g2.draw(rect); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }10-5

測試程式6:
l 在elipse IDE中除錯執行教材436頁-437程式10-6,結合程式執行結果理解程式;
l 瞭解2D圖形影象的顯示方法。

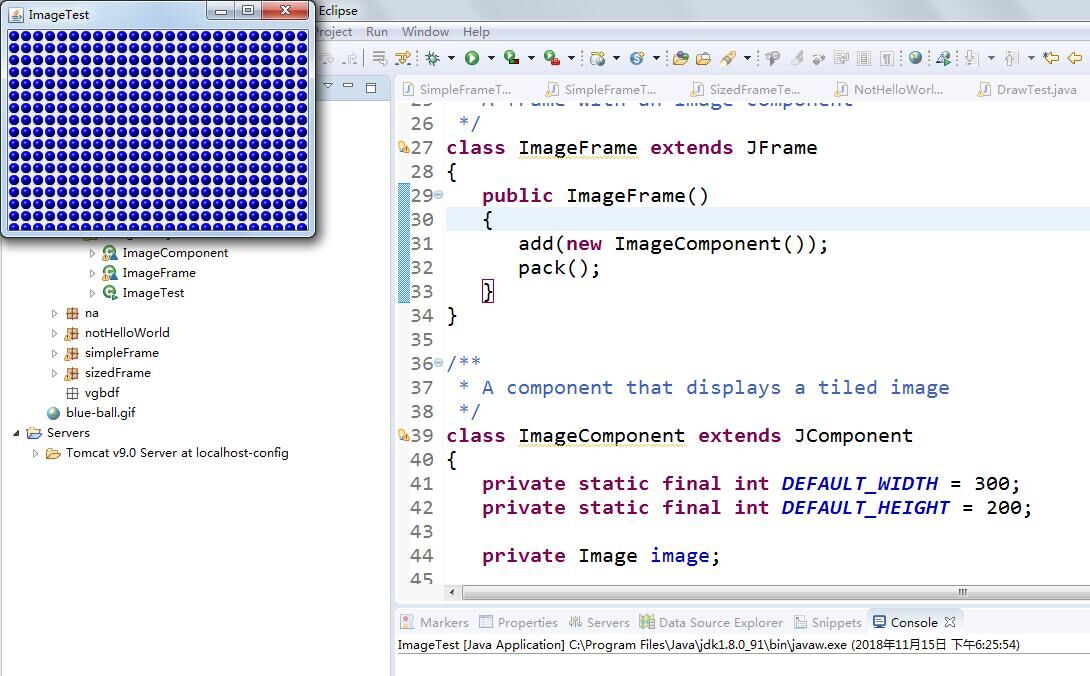
package image; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-05-12 * @author Cay Horstmann */ public class ImageTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ImageFrame(); frame.setTitle("ImageTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame with an image component */ class ImageFrame extends JFrame { public ImageFrame() { add(new ImageComponent()); pack(); } } /** * A component that displays a tiled image */ class ImageComponent extends JComponent //繼承 { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT =200; //定義私有屬性 private Image image; public ImageComponent() { image = new ImageIcon("bule-ball.gif").getImage();//讀取影象 } public void paintComponent(Graphics g)//用paintComponent方法實現平鋪顯示 { if (image == null) return; int imageWidth = image.getWidth(null); int imageHeight = image.getHeight(null); // draw the image in the upper-left corner //獲取圖片的 寬和高 g.drawImage(image, 0, 0, null); //使用Graphics類的drawImage方法將影象顯示出來 for (int i = 0; i * imageWidth <= getWidth(); i++) for (int j = 0; j * imageHeight <= getHeight(); j++) if (i + j > 0) g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight);//使用copyArea方法將圖形拷貝到整個視窗 } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }10-6

實驗2:課後完成PTA平臺題目集:2018秋季西北師範大學面向物件程式設計(Java)練習題集(ch6-ch9)
三、實驗總結
通過本週的學習,我掌握了Java GUI中框架建立及屬性設定中常用類的API;我對2D圖形中字型與顏色的設定方法及應用比較感興趣;通過本次實驗,我們可以把字串以圖片的形式顯示在框架裡,我覺得這些知識對網站設計會有很大幫助,現在讀程式碼的能力比之前有了很大提升,但還是要繼續努力。

