彈性佈局(flex)
阿新 • • 發佈:2018-11-18
彈性盒佈局是CSS 3新增的功能,它具有如下幾個配套屬性:
- flex-flow:該屬性作用於彈性盒容器,用於控制容器內子元素的排列方式和換行方式。該屬性是一個複合屬性,由flex-direction和flex-wrap。
- flex-direction:指定彈性盒容器內子元素的排列方向。該屬性支援如下屬性值:
- row:橫向從左到右排列
- row-reverse:橫向從右到左排列
- column:縱向從上到下排列
- column-reverse:縱向從下到上排列
- flex-wrap:指定彈性盒容器內子元素的換行方式。該屬性支援如下屬性值:
- nowrap:不換行,是預設值。
- wrap:換行。
- wrap-reverse:反向換行。
- order:該屬性作用於彈性盒容器內的子元素,指定子元素的排列順序
- flex:該屬性作用於彈性盒容器內的子元素,用於控制子元素的縮放比例。該屬性是一個複合屬性,由flex-grow、flex-shrink、flex-basis三個子屬性組成。該屬性支援如下屬性值:
- flex:是一個複合屬性。其完整屬性為flex-grow flex-shrink flex-basis;但該屬性值也支援簡寫成一個整數值,比如flex:2;這相當於指定flex:2 2 0px。
- flex-grow:該屬性指定flex容器內各子元素的拉伸因子。預設值為0,表示該子元素不會被拉伸。
- flex-shrink:該屬性指定flex容器內各子元素的收縮因子。預設值為0,表示該子元素不會被縮小。
- flex-basis:該屬性指定flex容器內各子元素縮放之前的基準大小。支援長度值和百分比,預設值為0。
- align-items:該屬性作用於彈性盒容器,用於控制彈性盒容器內所有子元素在垂直方向上的對其方式。
- align-self:該屬性作用於彈性盒容器內的子元素,用於控制該子元素自身在垂直方向上的對齊方式。
align-items和align-self兩個屬性都允許設定以下屬性值:
- flex-start:頂部(或左邊)對齊
- flex-end:底部(或右邊)對齊
- center:居中對齊
- baseline:頂部(或左邊)對齊,但以元素的底部作為對齊基準線。
- stretch:拉伸子元素,讓它們佔滿父容器。
除此之外,由於align-self是作用於flex容器中的子元素,用於控制該子元素本身的對其方式,所以align-self還可以額外指定auto屬性值,用於說明該子元素採用父容器的對齊方式。
- justify-content:該屬性作用於彈性盒容器內的子元素,用於控制該子元素自身在排列方式上的對其方式。該屬性支援如下屬性值:
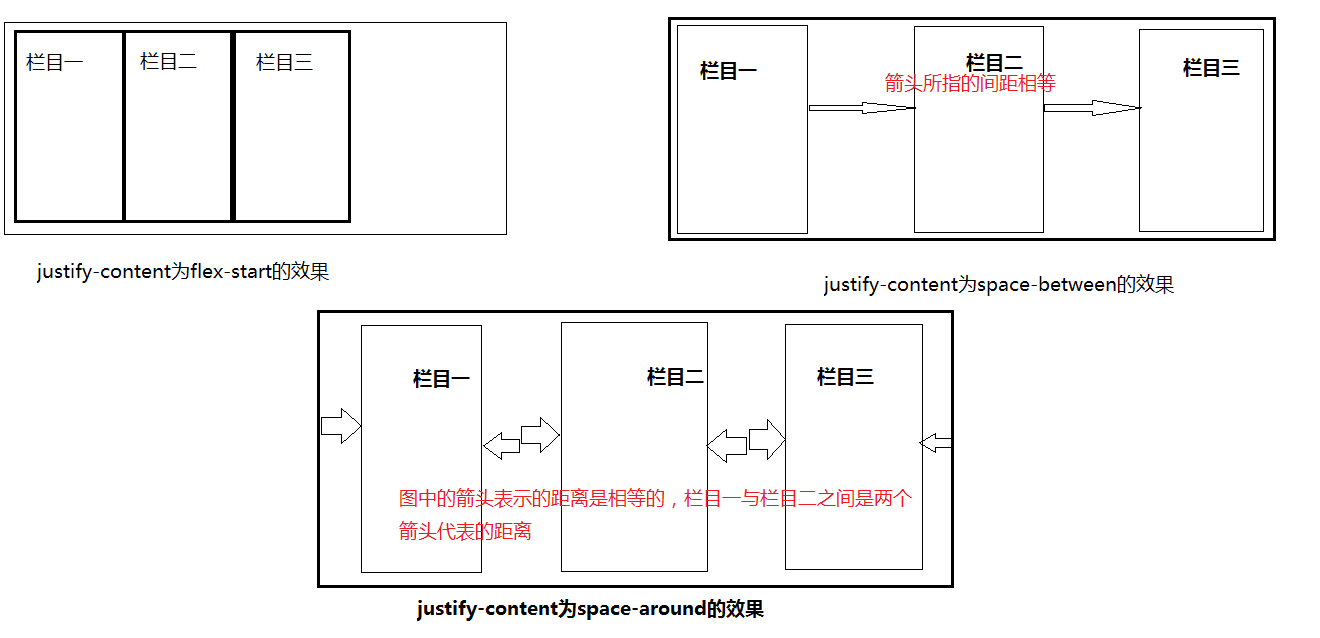
- flex-start:所有子元素都靠近排列方向的起始端,留出結束端多餘的空間。
- flex-end:所有子元素都靠近排列方向的結束端,留出起始端多餘的空間。
- center:所有子元素都靠近排列方向的中間,留出起始端、結束端多餘的空間。
- space-between:多餘的空間平均分佈到各子元素的中間。
- space-around:多餘的空間平均分佈到各子元素的中間和兩邊。
該屬性設定不同值時的效果如下(簡單畫了一下,存在細微差異請諒解)

- align-content:該屬性作用於彈性盒容器,用於控制彈性盒容器內行的分佈方式。該屬性支援如下屬性值:
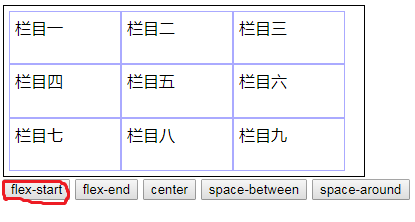
- flex-start:所有行都靠近頂部或左端。
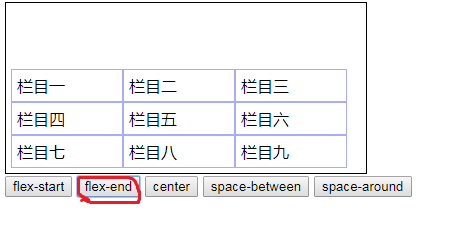
- flex-end:所有行都靠近底部或右端。
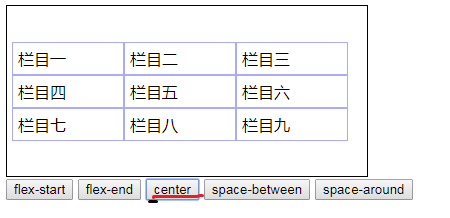
- center:所有行居中顯示。
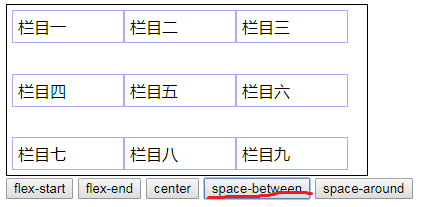
- space-between:多餘的空間平均分佈到各行之間。
- space-around:多餘的空間平均分佈到各行之間和兩邊。
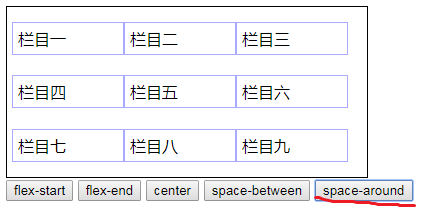
下面頁面程式碼示範了align-content屬性的功能:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> align-content </title> <style type="text/css"> div#container { border: 1px solid black; padding: 5px; width: 350px; height: 160px; display: flex; flex-wrap:wrap; } div>div { border: 1px solid #aaf; padding:5px; width:100px; } </style> </head> <body> <div id="container"> <div>欄目一</div> <div>欄目二</div> <div>欄目三</div> <div>欄目四</div> <div>欄目五</div> <div>欄目六</div> <div>欄目七</div> <div>欄目八</div> <div>欄目九</div> </div> <button onclick="change(this.innerHTML);">flex-start</button> <button onclick="change(this.innerHTML);">flex-end</button> <button onclick="change(this.innerHTML);">center</button> <button onclick="change(this.innerHTML);">space-between</button> <button onclick="change(this.innerHTML);">space-around</button> <script type="text/javascript"> function change(val){ document.getElementById('container').style.alignContent = val; } </script>
下面是為單擊按鈕改變id為container的容器align-content屬性後的效果,圖中用紅線標記的為該效果對應的屬性值。