如何利用Photoshop進行快速切圖
阿新 • • 發佈:2018-11-19
在UI設計中我們常常使用Ai來進行向量圖的繪製,然後匯入Ps中進行設計、排版和匯出。
在以前的版本中,切圖一直是個很麻煩的事情,要麼依託於指令碼,要麼手動一張張匯出,很不方便,這種窘況在Photoshop CC 2015版中得到了解決。
準備
使用Photoshop CC 2015版
準備好要切的圖片

第一種方法
Ps自帶切圖
首先開啟圖層,找到要切圖的部分
![]()

選中要切圖的圖層

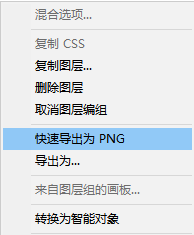
圖層上單擊右鍵,選擇快速匯出為PNG

選擇一個資料夾儲存即可
可以發現匯出的檔案以圖層名稱儲存成為PNG格式,保留了透明畫素

接下來介紹另外的切圖神器!!
第二種方法
摹客iDoc PS外掛
摹客iDoc PS外掛是一個Ps擴充套件,可以方便的匯出移動端和網頁的切圖,並生成多種大小格式,並且是免費的!
下載
官方網站:https://idoc.mockplus.cn/
安裝PS外掛
下載摹客iDoc PS外掛安裝檔案並點選進行安裝。
開啟外掛
外掛安裝好後開啟PS,在「視窗>擴充套件功能」找到摹客 iDoc 外掛,選擇並開啟。

登入
使用摹客平臺賬號(在Mockplus、摹客 iDoc 上通用)即可登入。
標記切圖
選中需要切圖的圖層或編組,點選「標記切圖」。
將在名稱前增加“-e-”,「標記切圖」變為「取消切圖示記」,此時切圖操作便完成了。

上傳設計稿
標記完成切圖之後,一鍵將設計稿上傳至雲端專案中,提示完成後便可在雲端檢視到剛才上傳的設計稿。
下載切圖
選中需要匯出的切圖,可以一鍵選擇“下載選中切圖”或“下載全部切圖”。

