利用Photoshop進行快速切圖
阿新 • • 發佈:2019-01-01
概要
在UI設計中我們常常使用Ai來進行向量圖的繪製,然後匯入Ps中進行設計、排版和匯出。
在以前的版本中,切圖一直是個很麻煩的事情,要麼依託於指令碼,要麼手動一張張匯出,很不方便,這種窘況在Photoshop CC 2015版中得到了解決。
準備
- 使用Photoshop CC 2015版
- 準備好要切的圖片
第一種方法
Ps自帶切圖
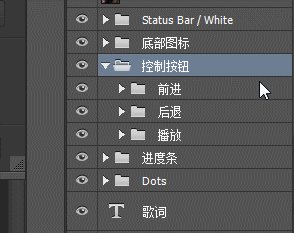
首先開啟圖層,找到要切圖的部分
選中要切圖的圖層
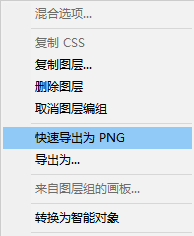
圖層上單擊右鍵,選擇快速匯出為PNG
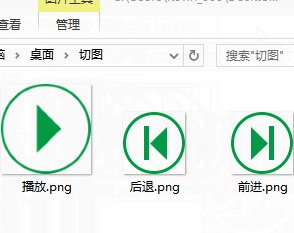
選擇一個資料夾儲存即可
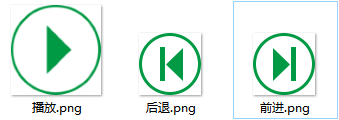
可以發現匯出的檔案以圖層名稱儲存成為PNG格式,保留了透明畫素
接下來介紹另外的切圖神器!!
第二種方法
Cutterman外掛
Cutterman是一個Ps擴充套件,可以方便的匯出移動端和網頁的切圖,並生成多種大小格式,並且是免費的!
下載
安裝
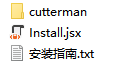
下載後得到一個zip檔案,解壓出來,一直進入目錄,直到看到:
參考安裝指南
開啟PS,選單 檔案->指令碼->瀏覽
- 選擇當前資料夾下的Install.jsx檔案,接著會開啟一個資料夾
- 刪除該資料夾下的cutterman目錄(如果有)
- 複製安裝包的cutterman目錄到該開啟的資料夾
- 重啟PS
使用
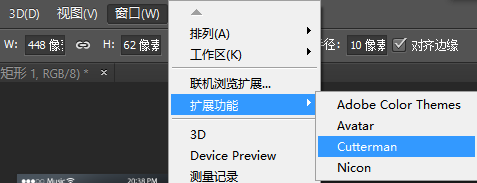
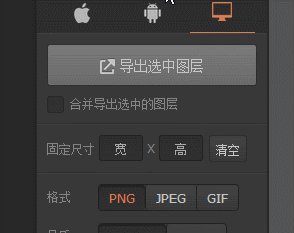
如圖:選單 視窗->擴充套件功能->Cutterman
在右邊側邊欄
需要登入,沒有賬號需要註冊成功登入後
選擇儲存目錄
選擇要切圖的圖層,並點選匯出選中圖層