還在一張張切圖?PS快速切圖新技能助你解放雙手
什麼?你還在一張張處理???
切圖和標註一直是多數設計師最耗時且最不願意做的事情,PS快速切圖新技能,教你解放雙手,快上車。
本文綱要
- 規則切圖
- 不規則切圖
- 快速批量切圖
- 快速批量切出不同平臺各種尺寸的圖
高清大圖,給使用者帶來良好使用者體驗的同時,也會刺激使用者的購買衝動,所以是電商平臺、企業平臺常見的展示方式,但是圖片太大影響網頁的載入速度,反過來也會影響使用者體驗和網站的排名。所以高清大圖上傳網路前都要進行切片處理。
1、規則切圖
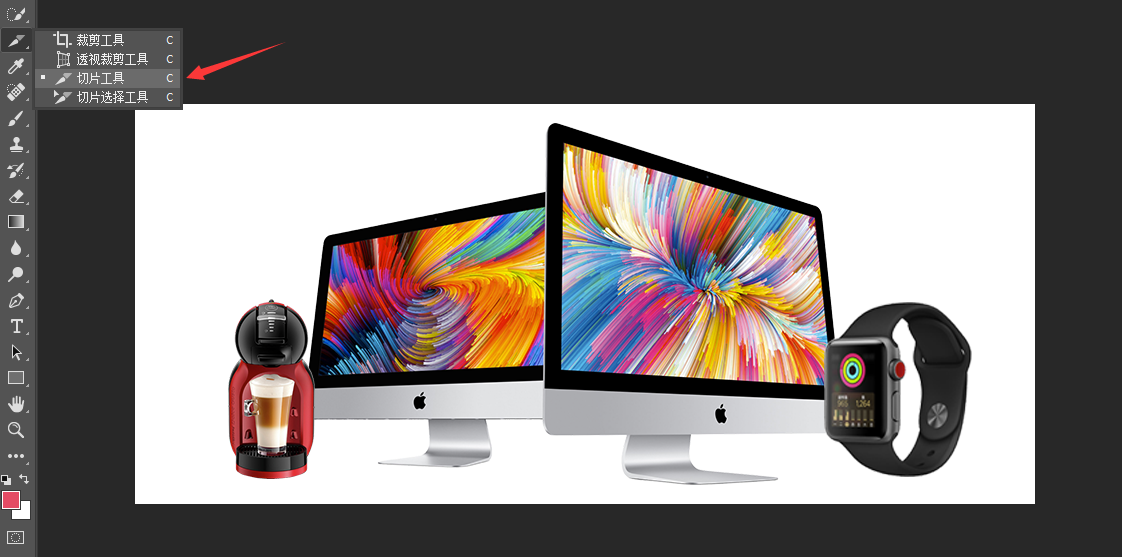
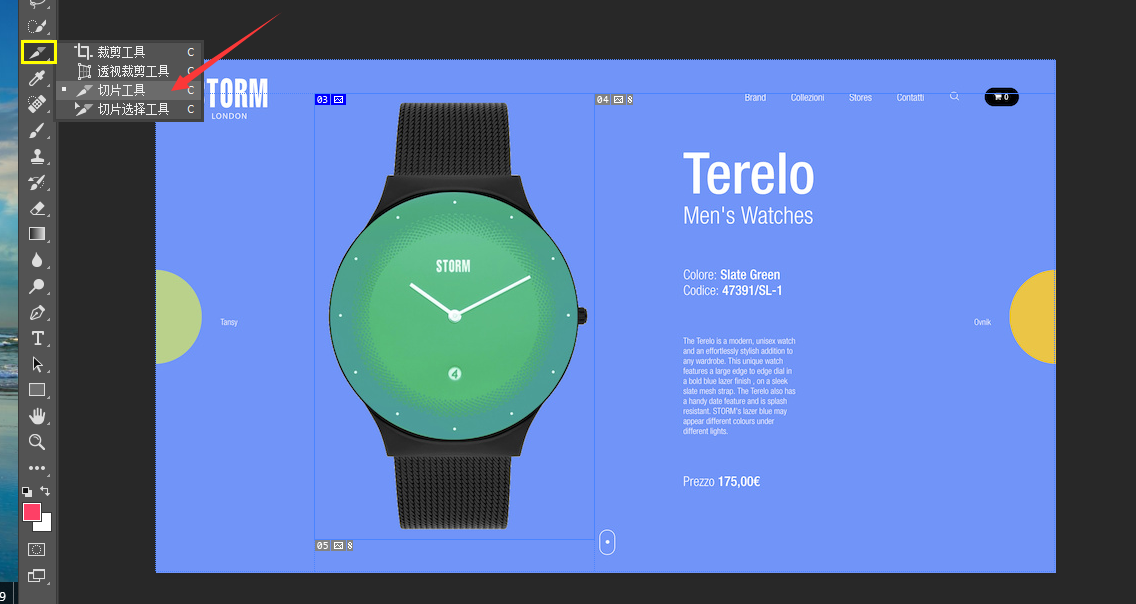
①選擇切片工具
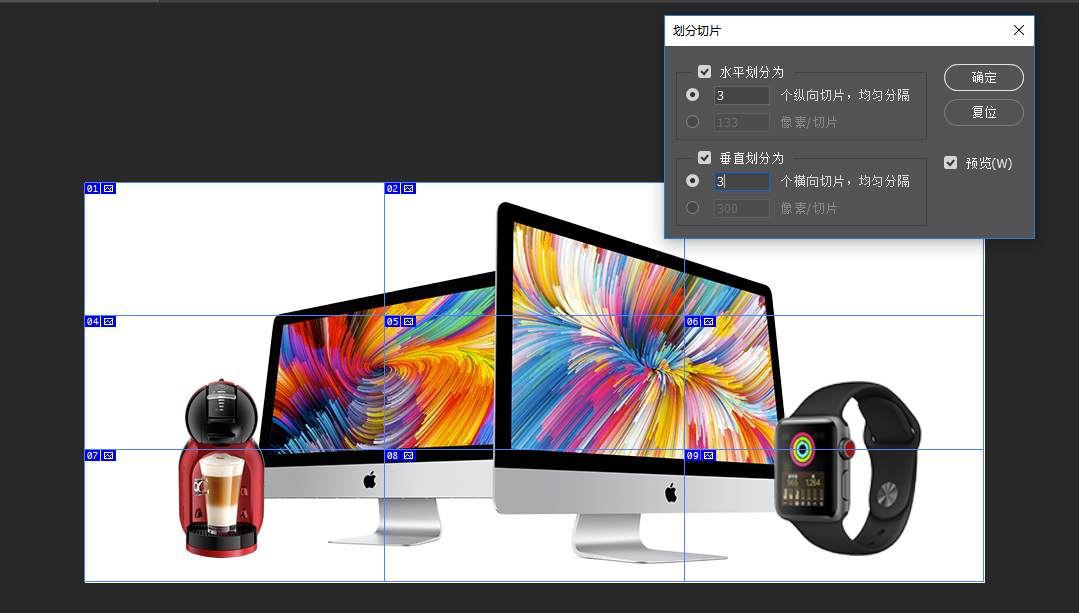
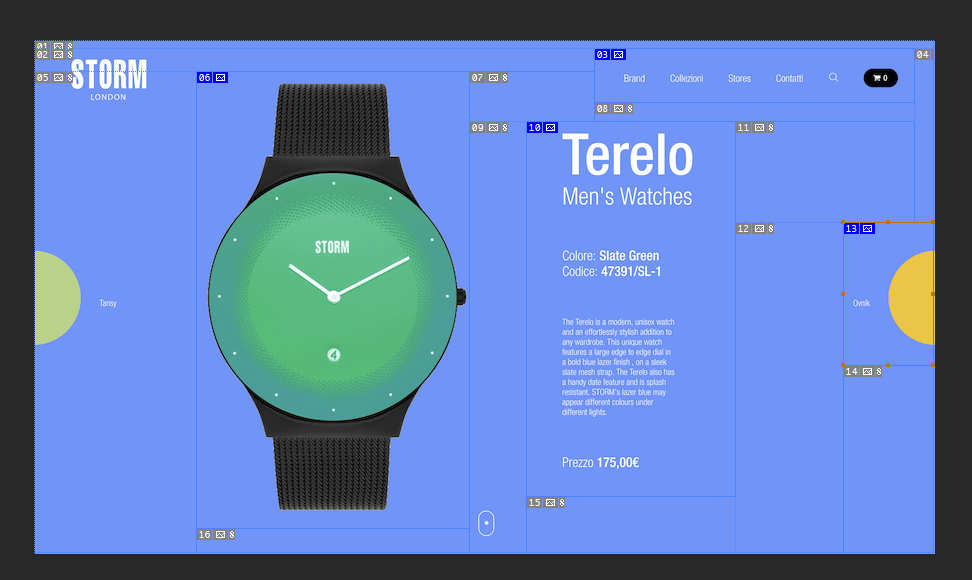
②圈選整幅圖片,右鍵選擇劃分切片;
③選擇需要劃分的個數,9宮格選擇3*3,4宮格選擇2*2;
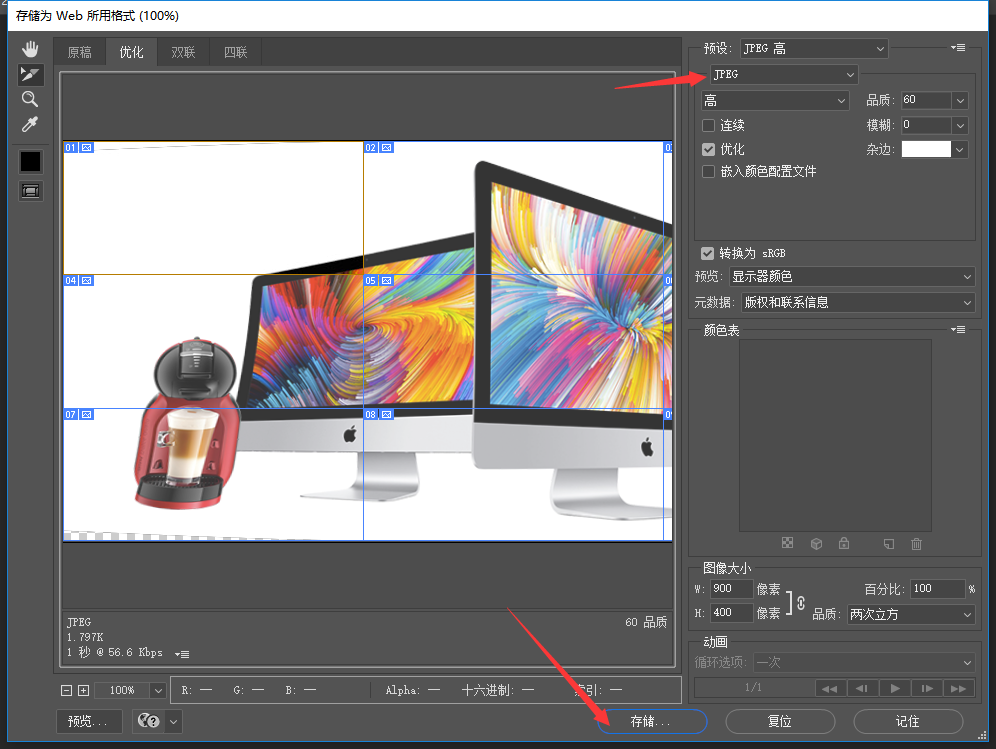
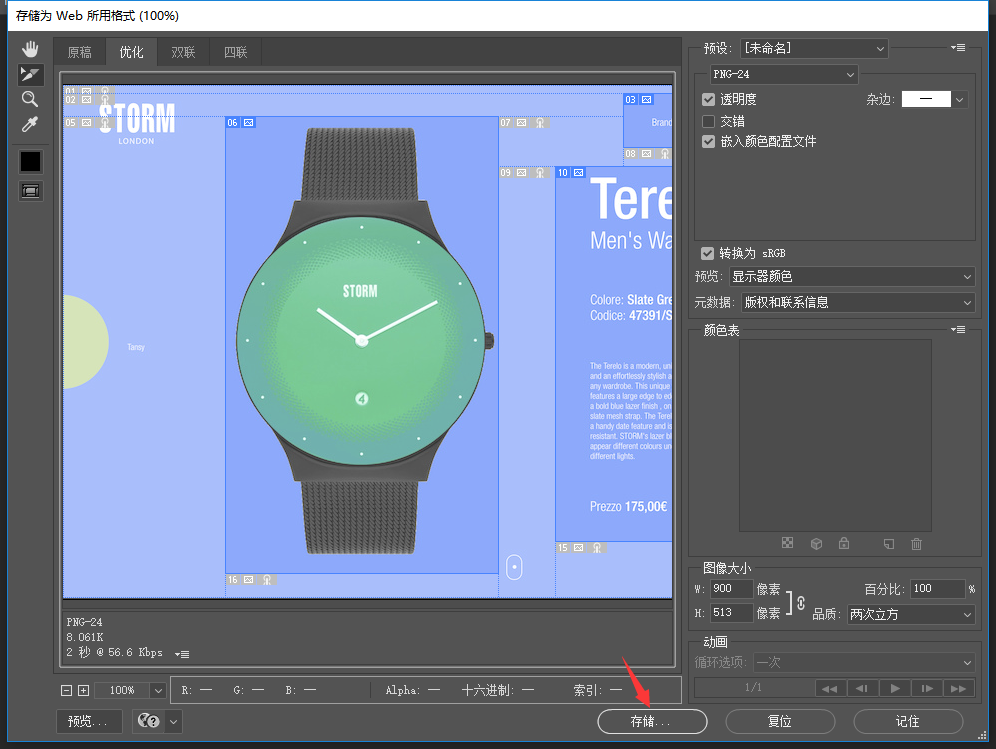
④檔案->匯出->儲存為web所用格式,快捷鍵“Alt+ Shift+Ctrl +S”,在彈出框中選擇圖片儲存格式為jpeg格式,點選“儲存”。
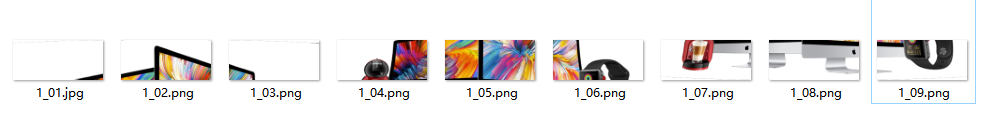
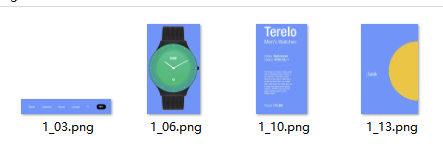
⑤一張圖片完美的切割為了9部分,如下:
也可以在此基礎上,把這9部分重新排列,從而可以獲得新的視覺感。
2、不規則切圖
①選擇切片工具;
②框選需要切的部分;
③檔案->匯出->儲存為web所用格式,快捷鍵“Alt+ Shift+Ctrl +S”,在彈出框中點選“儲存”。
④選擇儲存的格式為“僅限影象”,切片設定為“所有使用者切片”,這樣就只會儲存已切好的圖片,不會有多餘圖片。
切片儲存功能介紹:
(1)所有切片:儲存所有選擇和未選中的切片。
(2)所有使用者切片:儲存使用者使用切片工具選擇過的切片。
(3)選中切片:儲存使用者最後選中的切片。
3、快速批量切圖
①下載安裝外掛-iDoc
官網下載地址:https://idoc.mockplus.cn/
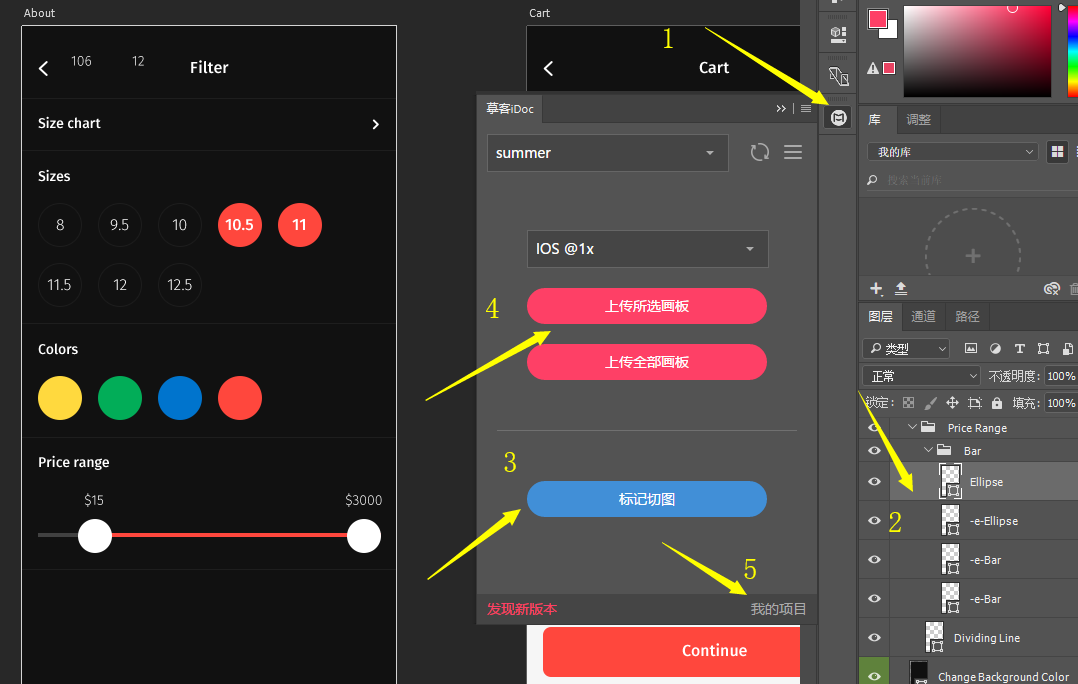
②開啟外掛,選擇需要切圖的圖層,點選「標記切圖」;
③上傳設計稿
標記完成切圖之後,一鍵將設計稿上傳至雲端專案中,提示完成後,點選右下角“我的專案”檢視上傳的設計稿。
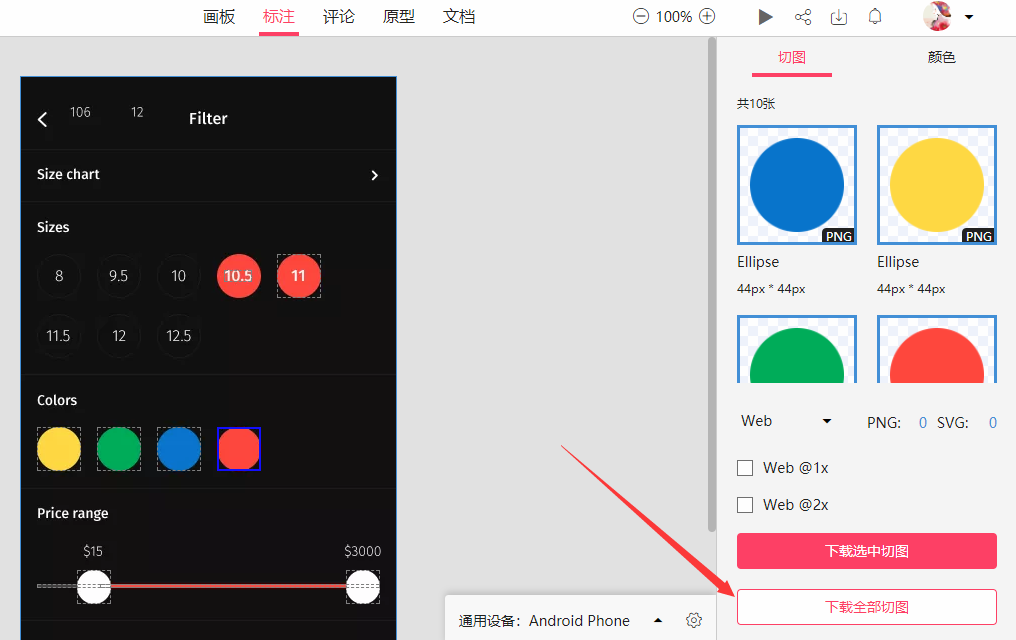
④選擇下載所有切圖
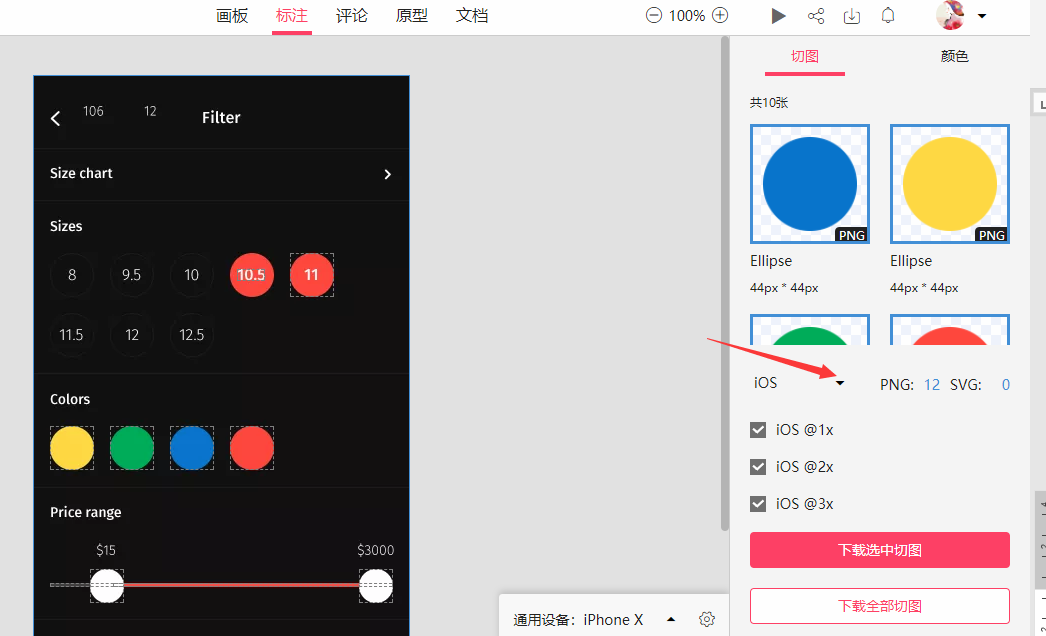
4、快速批量切出iOS、Android、Web不同平臺多種倍率圖
前三步同上,選中圖層,標記切圖,上傳設計稿,然後選擇平臺iOS/Android/Web,選擇需要的倍率,然後下載選中/全部切圖。
下載的壓縮包會按不同倍率分類,如下:
按照這種方法,再也不用一張一張改尺寸了,無論你需要什麼平臺,什麼尺寸,一鍵就可以下載,即使你的設計稿錯選了其他手機的尺寸,上傳原設計稿後,也可以重新選擇需要的尺寸進行切圖,不需要全部重新調整。
iDoc的另外兩個特色功能標註和原型,各位小夥伴可以自己瞭解一下,方便交付和協作。
好了今天的ps快速切圖新技能就分享到這了,希望可以幫大家擺脫低效和手工,高效協作驅動上下級。
文末推薦一下設計大賽