react-radio-group修改樣式
阿新 • • 發佈:2018-11-19
相信有不少人遇到過這個問題,想用 React-radio-group 表單元件的時候,發現他的樣式都是固定寫好的,官網裡面也沒有給定引數去修改選中/未選中的狀態。
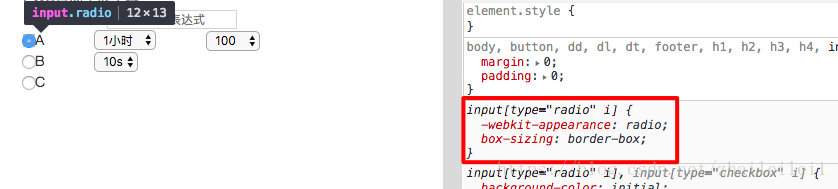
他的預設樣式是這樣的:
去查閱很多資料都無法修改。後來在審查元素的時候看到這個 input[type="radio" i]。就想著能不能修改他的樣式呢?
然後,就嘗試修改了這個元素的樣式:
input[type='radio' i] { appearance:none;// appearance 屬性允許您使元素看上去像標準的使用者介面元素,清除預設樣式 -moz-appearance: none; background: rgb(100,100,100); border-radius: 50%; background-size: 12px 12px; width: 12px; height: 12px; margin-right: 20px; outline: none; //去除radio的預設選中的邊框 } input[type='radio']:checked { appearance:none;// appearance 屬性允許您使元素看上去像標準的使用者介面元素,清除預設樣式 -moz-appearance: none; background-image: url('https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTEZC_nW47AuHKOt6wzihVSi2atDztKfGIYVtEvEN-0QhW8ZsZ_2w'); //自定義圖片樣式 background-size: 12px 12px; width: 12px; height: 12px; margin-right: 20px; }
改變後的效果:
如果要改變選中狀態的效果,只需要改變 input[type='radio']:checked 的樣式
找資料找了很多天,終於修改成功了。希望對之後用到的朋友們有幫助~。另外,之後再遇到這種問題,一定要多審查元素。嘗試做修改。
最後感謝這位作者 https://blog.csdn.net/qq_34973481/article/details/79670922