Flutter常用元件(Widget)解析-Image
阿新 • • 發佈:2018-11-19
顯示圖片的元件
以下是幾種載入圖片路徑方式:
- Image.asset 載入asset專案資源中的檔案
- Image.network 載入網路資源圖片,通過url載入
- Image.file 載入本地檔案中的圖片
- Image.memory 載入Uint8List中的圖片
圖片的支援格式有:JPEG, PNG, GIF, 動畫GIF, WebP, 動畫WebP, BMP, WBMP
使用Image.asset為例:
- 首先在你的專案目錄下新建一個資料夾images
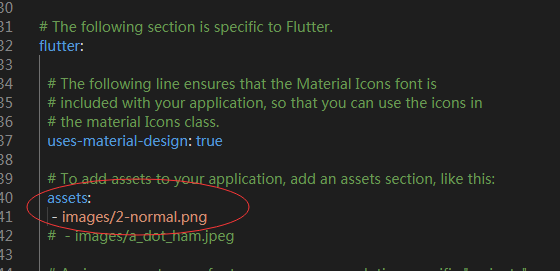
- 然後在pubspec.yaml檔案中配置路徑
- 最後在需要引入圖片的地方進行引入


child: new Container(
width: 400.0,
height: 300.0,
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.topLeft,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
),
)

上面就是資源圖片的引入方法,下面則看看主要的幾個屬性:
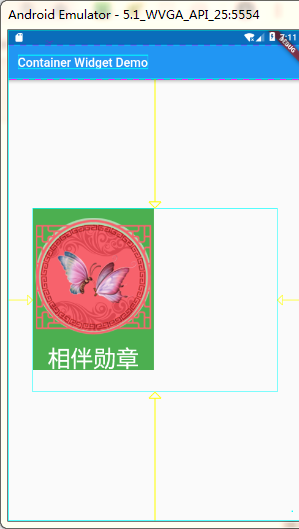
1、alignment
圖片的對齊方式,也是有以下幾個選擇:
- topCenter:頂部居中對齊
- topLeft:頂部左對齊
- topRight:頂部右對齊
- center:水平垂直居中對齊
- centerLeft:垂直居中水平居左對齊
- centerRight:垂直居中水平居右對齊
- bottomCenter底部居中對齊
- bottomLeft:底部居左對齊
- bottomRight:底部居右對齊
2、color和colorBlendMode
設定圖片的背景顏色,通常和colorBlendMode配合一起使用,這樣可以是圖片顏色和背景色混合。上面的圖片就是進行了顏色的混合,綠色背景和圖片紅色的混合。
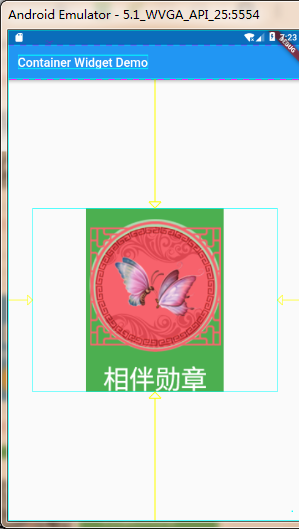
3、fit
fit屬性用來控制圖片的拉伸和擠壓,這都是根據父容器來的。
-
BoxFit.fill:全圖顯示,圖片會被拉伸,並充滿父容器。
-
BoxFit.contain:全圖顯示,顯示原比例,可能會有空隙。
-
BoxFit.cover:顯示可能拉伸,可能裁切,充滿(圖片要充滿整個容器,還不變形)。
-
BoxFit.fitWidth:寬度充滿(橫向充滿),顯示可能拉伸,可能裁切。
-
BoxFit.fitHeight :高度充滿(豎向充滿),顯示可能拉伸,可能裁切。
-
BoxFit.scaleDown:效果和contain差不多,但是此屬性不允許顯示超過源圖片大小,可小不可大。
舉個栗子:
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
fit: BoxFit.contain,
),

4、repeat
-
ImageRepeat.repeat : 橫向和縱向都進行重複,直到鋪滿整個畫布。
-
ImageRepeat.repeatX: 橫向重複,縱向不重複。
-
ImageRepeat.repeatY:縱向重複,橫向不重複。
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
repeat: ImageRepeat.repeat,
),

5、更詳細的屬性需要,可以去官網檢視:一鍵送達
