Flutter學習:基礎元件(二)
阿新 • • 發佈:2019-01-12
1.Row
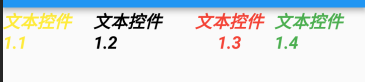
行:在水平方向顯示子控制元件,但是不能滾動。
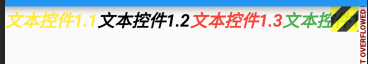
(注意:行的子控制元件一般包裹在 Expanded或Flexible小部件中,不然,行溢位時,在行末尾有黃黑色警告條紋。如下圖)


關於Row的構造器:
Row({ Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], }) : super( children: children, key: key, direction: Axis.horizontal, mainAxisAlignment: mainAxisAlignment, mainAxisSize: mainAxisSize, crossAxisAlignment: crossAxisAlignment, textDirection: textDirection, verticalDirection: verticalDirection, textBaseline: textBaseline, ); }
| 引數名 | 引數解釋 |
|---|---|
| MainAxisAlignment | 主軸方向的對齊方式(對於Row來說,主軸是橫軸) |
| MainAxisSize | 在主軸方向佔有空間的值 |
| crossAxisAlignment | 在交叉軸的對齊方式 |
| TextDirection | 繪製方向,從左向右還是從右向左 |
| VerticalDirection | children繪製順序,從上向下,或者從下向上 |
| TextBaseline | 基線,根據那個基線對齊 |
| children | 新增的子控制元件 |
2.Column:
構造器:
Column({ Key key, MainAxisAlignment mainAxisAlignment = MainAxisAlignment.start, MainAxisSize mainAxisSize = MainAxisSize.max, CrossAxisAlignment crossAxisAlignment = CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection = VerticalDirection.down, TextBaseline textBaseline, List<Widget> children = const <Widget>[], }) : super( children: children, key: key, direction: Axis.vertical, mainAxisAlignment: mainAxisAlignment, mainAxisSize: mainAxisSize, crossAxisAlignment: crossAxisAlignment, textDirection: textDirection, verticalDirection: verticalDirection, textBaseline: textBaseline, ); }
和行的引數一樣,只不過主軸的對齊方式參考不一樣,對於Row主軸為橫軸,而Column為縱軸。
3.Stack
取代線性佈局,Stack允許子 widget 堆疊, 你可以使用 Positioned 來定位他們相對於Stack的上下左右四條邊的位置。Stacks是基於Web開發中的絕度定位佈局模型設計的。
Stack({
Key key,
this.alignment = AlignmentDirectional.topStart,
this.textDirection,
this.fit = StackFit.loose,
this.overflow = Overflow.clip,
List<Widget> children = const <Widget>[],
}) : super(key: key, children: children);
alignment:對齊方式,預設是左上角。
4.Container
容器元件,可以設定邊距,填充,大小等限制。
Container({
Key key,
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child,
}) : assert(margin == null || margin.isNonNegative),
assert(padding == null || padding.isNonNegative),
assert(decoration == null || decoration.debugAssertIsValid()),
assert(constraints == null || constraints.debugAssertIsValid()),
assert(color == null || decoration == null,
'Cannot provide both a color and a decoration\n'
'The color argument is just a shorthand for "decoration: new BoxDecoration(color: color)".'
),
decoration = decoration ?? (color != null ? BoxDecoration(color: color) : null),
constraints =
(width != null || height != null)
? constraints?.tighten(width: width, height: height)
?? BoxConstraints.tightFor(width: width, height: height)
: constraints,
super(key: key);
| 引數 | 引數解釋 |
|---|---|
| alignment | 對齊方式 |
| padding | 內邊距值 |
| color | 填充顏色 |
| decoration | 設定邊框、背景色、背景圖片、圓角等屬性 |
| foregroundDecoration | 前景裝飾 |
| width | 容器寬 |
| height | 容器高 |
| constraints | 對容器進行裝飾 |
| margin | 容器外邊距 |
| transform | 矩陣變換 |
| child | 子控制元件 |
class TestContainer extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Container(
padding: EdgeInsets.all(30),
// color: Colors.green,
alignment: Alignment(0.1, 0.0),
width: 250,
height: 500,
margin: EdgeInsets.all(20),
transform: Matrix4.rotationZ(-0.1),
constraints: BoxConstraints.expand(height: 250.0, width: 500.0),
foregroundDecoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'http://file06.16sucai.com/2016/0829/37c41d6c1e7af2ece2b3936c0aab86da.jpg'),
)
),
decoration: new BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10)
),
child: Text(
"hello world",
style: TextStyle(
fontSize: 50
),
),
);
}
}
執行結果如下:

