JS(JavaScript)的進一步瞭解3(更新中···)
阿新 • • 發佈:2018-11-19
資料的三種儲存方式
- String “ ”
- Array [ ]
- Json { }
所有程式語言java c python c++ 等 他們都是面向物件程式設計,面向物件必須有三大特點,封裝,繼承,多型.
今天就是研究JS如何生成物件。
- 面向物件
Js一開始就是寫網頁特效,面向過程的,作者發現這樣寫不好,程式碼重複利用率太高,計算機記憶體消耗太大,網頁效能很差。
所以作者就收到java和c的影響,往面向物件靠齊。Js天生有一個Object
最後研究出了建構函式。
建構函式最終目的是生成物件。
我們把封裝的那個函式叫 類
類裡面的屬性是私有的。
類原型上的屬性是公有的,可繼承的
1)類身上天生自帶一個prototype的屬性,屬性是物件
2)Prototype物件天生有一個constructor屬性,屬性值就是類本身
3)例項天生有一個__proto__ 指向你自己類的原型

原型鏈主要針對物件的屬性來說的
作用域鏈主要針對變數來說的

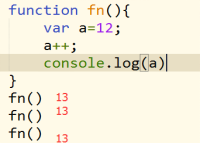
var a和a的區別
沒有帶var的變數就不能存放到記憶體地址中。就沒有變數提升這種說法了。相當於給
帶var 可以存放在記憶體地址中,有變數提升,同時也相當於給window加了一個屬性window.a
函式:
函式在呼叫的時候,會形成一個私有作用域,內部的變數不會被外面訪問,這種保護機制叫閉包。這就意味著函式呼叫完
畢,這個函式形成的棧記憶體會被銷燬。

但有時候我們不希望他被銷燬。
函式歸屬誰跟它在哪呼叫沒有關係,跟在哪定義有關。

Fn()呼叫完畢後得到的是一個匿名函式,但是這個函式在fn這個作用域下定義的,所以這個匿名函式內部的變數在fn作用域
下查詢。這種寫法可以使函式內部的變數不被銷燬。
