JS(JavaScript)的進一步瞭解4(更新中···)
基類Object的子類有
Function Array Number Boolean String Date Math RegExp
函式 陣列 數字 布林 字串 日期 算數 正則 都是類。本質都是函式。
String類
定義字串的方法
Var st=new String(“hello world”)
簡寫
Var st=”hello world”
- 字串的加號運算 + 僅僅就是拼接 這種方法 叫字串拼接。
- 字串prototype上的方法
(1) charAt() 返回在指定位置的字元 var s=st.charAt(2)
(2) Concat() 連結兩個或多個字串,並返回新的var s=st.concat(sd,"hello wolrd");
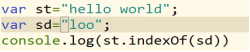
(3) indexOf() 返回某個字串在字串中首次出現的位置,沒有返回-1

(4) lastIndexOf() 功能和indexOf一樣 不過是從後往前
(5) match()
(6) Search()
(7) Replace()
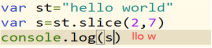
(8) Slice() 擷取字串中的一部分
 前閉後開 包含2但是不包含7
前閉後開 包含2但是不包含7
(9) Split() 將字串按某種形式分割成陣列

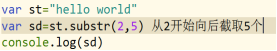
(10) substr() 也是擷取 和slice有點區別

(11) substring() 跟
(12) toLowerCase() 將字串的中字元都變成小寫
(13) toUpperCase() 將字串中的字元都變成大寫
(14) trim() 去掉字串兩端的空白
補充
每個函式都天然自帶一個return。如果寫return 返回什麼就是什麼,如果不寫就是undefined
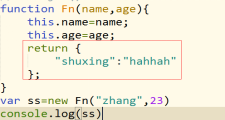
類 他的本質也是函式,裡面也有return 但預設是object,如果強制return一個值,不會造成影響,
如果return是個物件,就會造成影響

Array 陣列這個類
陣列的定義
Var arr=new Array(“12”,”zhangsan”)
簡寫 Var arr=[12,”張三”]
基本的方法
(1)push() 在陣列的結尾處新增一個新元素。返回值是陣列長度

(2)unshift()在開始處填加一個新元素。返回值是陣列長度

(3)pop() 刪除陣列中的最後一個元素。返回的是刪除的那個元素

(4)shift() 刪除陣列中的第一個元素。返回的是刪除的那個元素

(5)slice() 擷取陣列中的一部分,並返回新的陣列。對原來的陣列沒有影響

(6)splice() 在陣列中新增或刪除元素。

從第三個開始向後刪除一個 新增三個新的
(7)sort() 給陣列中的元素排序
(8)reverse() 反轉陣列中元素的順序
(9)toString() 將陣列轉換成字串格式的陣列,並返回結果

(10)concat() 合併多個數組,並返回新的值

(11)indexOf() 檢索陣列中的元素,並返回他所在的位置,沒有就是-1

(12)join() 將陣列中的所有元素轉換成一個字串

陣列經典案例題
陣列去重
//陣列去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)
二維陣列
數組裡面套陣列了
