django模版進階
https://code.ziqiangxuetang.com/django/django-template2.html
本節主要講 Django模板中的迴圈,條件判斷,常用的標籤,過濾器的使用。
-
列表,字典,類的例項的使用
-
迴圈:迭代顯示列表,字典等中的內容
-
條件判斷:判斷是否顯示該內容,比如判斷是手機訪問,還是電腦訪問,給出不一樣的程式碼。
-
標籤:for,if 這樣的功能都是標籤。
-
過濾器:管道符號後面的功能,比如{{ var|length }},求變數長度的 length 就是一個過濾器。
如果需要將一個或多個變數共享給多個網頁或者所有網頁使用,比如在網頁上顯示來訪者的IP,這個可以使用 Django 上下文渲染器 來做。
例項一,顯示一個基本的字串在網頁上
views.py
| 1 2 3 4 5 6 7 |
|
在檢視中我們傳遞了一個字串名稱是 string 到模板 home.html,在模板中這樣使用它:
home.html
| 1 |
|

例項二,基本的 for 迴圈 和 List內容的顯示
views.py
| 1 2 3 |
= ["HTML", "CSS", "jQuery", "Python", "Django"]
|
在檢視中我們傳遞了一個List到模板 home.html,在模板中這樣使用它:
home.html
| 1 2 3 4 |
|
for 迴圈要有一個結束標記,上面的程式碼假如我們對應的是首頁的網址(自己修改urls.py),顯示在網頁上就是:

簡單總結一下:一般的變數之類的用 {{ }}(變數),功能類的,比如迴圈,條件判斷是用 {% %}(標籤)
例項三,顯示字典中內容:
views.py
| 1 2 3 |
|
home.html
| 1 |
|
在模板中取字典的鍵是用點info_dict.site,而不是Python中的 info_dict['site'],效果如下:

還可以這樣遍歷字典:
| 1 2 3 |
|
其實就是遍歷這樣一個 List: [('site', u'自強學堂'), ('content', u'各種IT技術教程')]

例項四,在模板進行 條件判斷和 for 迴圈的詳細操作:
views.py
| 1 2 3 |
|
假如我們想用逗號將這些元素連線起來:
home.html
| 1 2 3 |
|
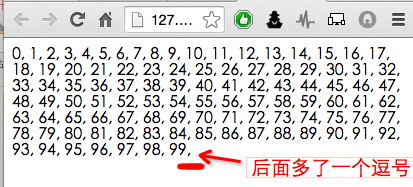
效果如下:

我們會發現最後一個元素後面也有一個逗號,這樣肯定不爽,如果判斷是不是遍歷到了最後一個元素了呢?
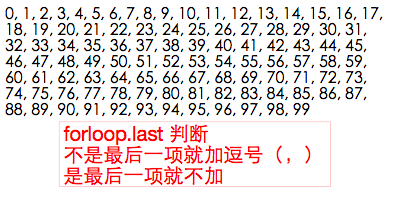
用變數 forloop.last 這個變數,如果是最後一項其為真,否則為假,更改如下:
| 1 2 3 |
|

在for迴圈中還有很多有用的東西,如下:
| 變數 | 描述 |
|---|---|
| forloop.counter | 索引從 1 開始算 |
| forloop.counter0 | 索引從 0 開始算 |
| forloop.revcounter | 索引從最大長度到 1 |
| forloop.revcounter0 | 索引從最大長度到 0 |
| forloop.first | 當遍歷的元素為第一項時為真 |
| forloop.last | 當遍歷的元素為最後一項時為真 |
| forloop.parentloop | 用在巢狀的 for 迴圈中, 獲取上一層 for 迴圈的 forloop |
當列表中可能為空值時用 for empty
| 1 2 3 4 5 6 7 |
|
例項五,模板上得到檢視對應的網址:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
這樣網址上就會顯示出:/add/4/5/ 這個網址,假如我們以後修改 urls.py 中的
| 1 |
|
這一部分,改成另的,比如:
| 1 |
|
這樣,我們不需要再次修改模板,當再次訪問的時候,網址會自動變成 /jiafa/4/5/
例項六,模板中的邏輯操作:
6.1、 ==, !=, >=, <=, >, < 這些比較都可以在模板中使用,比如:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
(注意:比較符號前後必須有至少一個空格!)
and, or, not, in, not in 也可以在模板中使用
假如我們判斷 num 是不是在 0 到 100 之間:
| 1 2 3 4 5 |
|
假如我們判斷 'ziqiangxuetang' 在不在一個列表變數 List 中:
| 1 2 3 |
|
例項七,模板中 獲取當前網址,當前使用者等:
如果不是在 views.py 中用的 render 函式,是 render_to_response 的話,需要將 request 加入到 上下文渲染器(點選檢視詳細)
7.1 獲取當前使用者:
| 1 |
|
如果登陸就顯示內容,不登陸就不顯示內容:
| 1 2 3 4 5 |
|
7.2.1 獲取當前網址:
| 1 |
|
7.2.2 獲取當前 GET 引數:
| 1 |
|
7.2.3 合併到一起用的一個例子:
| 1 |
|
比如我們可以判斷 delete 引數是不是 1 來刪除當前的頁面內容。
