PS學習記錄8--PS網頁設計教程VII——在Photoshop中設計卡通店面佈局
本系列的教程來源於網上的PS教程,都是國外的,全英文的。本人嘗試翻譯這些優秀的教程。因為翻譯能力有限,翻譯的細節上還有待推敲,希望廣大網友不吝賜教。
約定:
1、本文的軟體是Photoshop CS5版本
2、原教程的截圖是英文的,本人在重新制作的基礎上,重新截了中文版的圖
3、原文中有些操作沒有給出引數。本人在反覆測試的情況下測定了一些引數,以紅色的文字顯示。有些錯誤的引數,直接以紅色文字顯示正確的引數
例如:(90,22,231,77),表示矩形的左上角的座標是(90,22),寬231,高77
例如:(90,22),表示矩形的左上角的座標是(90,22),矩形的其他兩個引數教程裡已經指定
4、在教程的最後會附上本人的心得。有些是對教程中的一些步驟的優化等。
1. Firstly download the grid system, unzip the archive file you downloaded, go to the "templates" folder and then go to the Photoshop folder. Choose the 12 Grid file. The psd file will come with a premade grid guide to help you arrange the website. To activate the guides, go to View > Show > Guides.
Will need to make the canvas bigger, go to Image > Canvas Size and put in the new width and height below:
1、首先下載網格系統,解壓你下載的檔案,到templates資料夾,到Photoshop子資料夾。選擇12 Grid檔案。該PSD檔案預製了網格參考線幫助你對齊網頁佈局。啟用參考線,點選:檢視 > 顯示 > 參考線
我們需要使畫布變大,點選:影象 > 畫布大小,按照下圖設定新的寬度與高度。
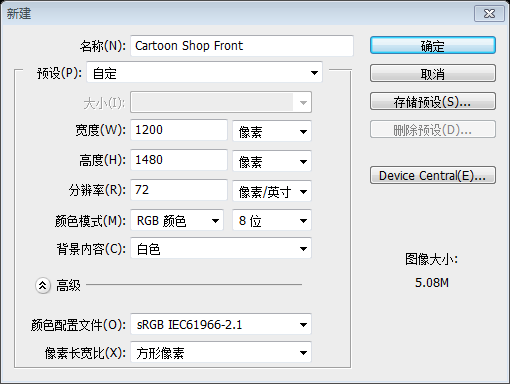
由於本翻譯教程不使用網格系統。故此步改為新建文件,文件大小:1200px*1480px,如下圖所示:
2. To unlock the background layer click on the layer and press the lock icon to unlock.
2、雙擊背景圖層上的鎖定圖示,去解鎖背景圖層
3. Using the Rectangle Tool draw a rectangle shape like below using the blue lines as a guide. Press ctrl+t to make the shape transformable and drag each top corner to in while holding down the alt key. Double click on the layer to bring up Blending Options and put in the settings below:
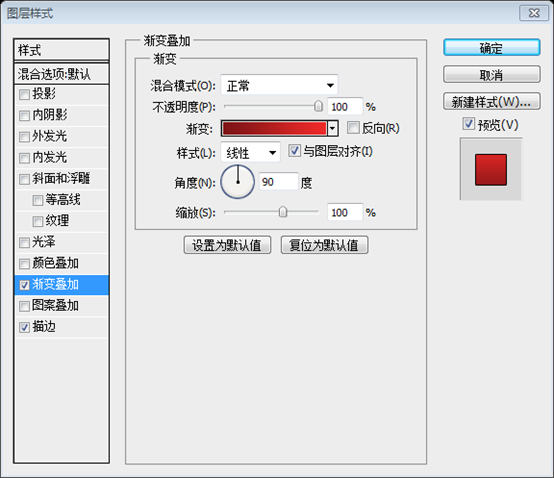
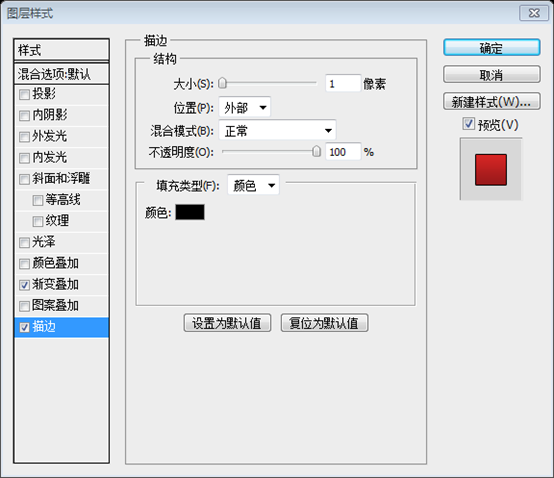
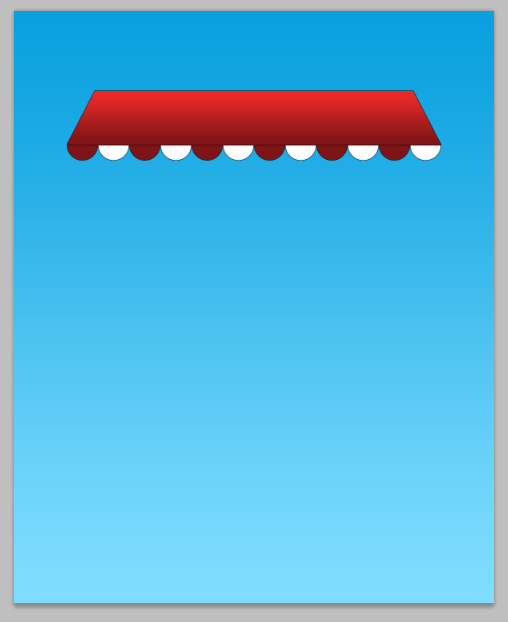
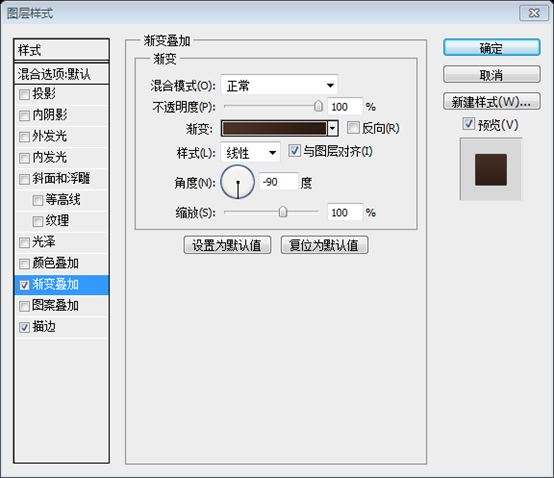
3、用矩形工具畫一個矩形(132,200,936,135),和下圖一樣參照藍色的參考線。按Ctrl+T進入變形模式,然後按住Alt鍵按下圖拖動頂部的兩個控制點(應該是Ctrl+T後,右鍵選擇透視,拖動左上角控制點向內側移動70px)。雙擊該圖層開啟圖層混合選項,按照下圖設定樣式。命名該圖層為roof
漸變疊加的顏色: #7e1416,#ee2a28
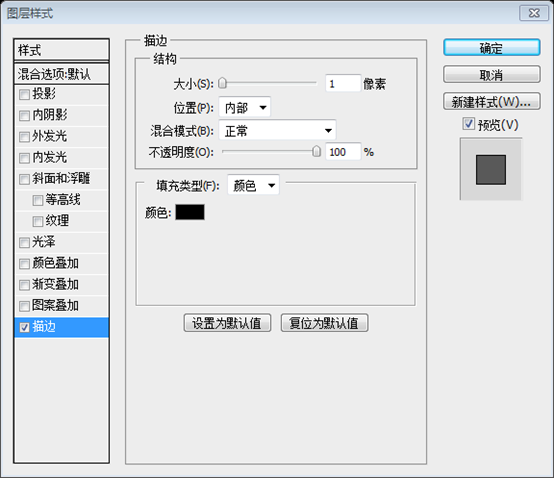
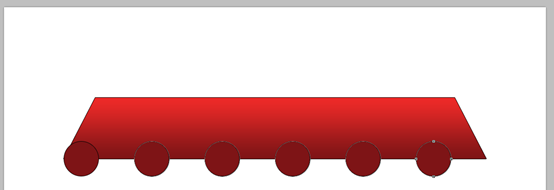
4. Using the circle draw a shape like below while holding down the shift key. Double click into Blending Options and make a stroke of 1px. Duplicate the circle by dragging it to the new layer icon. Make the circles alternate from dark red to white. If the circles don't fit hold down the ctrl key and select all the circle layers and drag them all to the new folder icon. On the folder press ctrl+t and drag a bottom corner across while holding down the shift key.
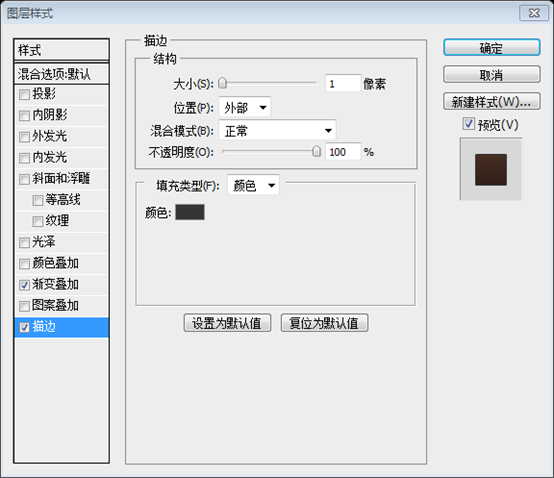
用橢圓工具按住Shift鍵按下圖去畫一個圓。雙擊開啟圖層樣式,新增描邊1px。拖動該圖層到建立新圖層的圖示上去複製該圖層多次。保證這些圓深紅和白交替出現。如果這些圓沒有出現在合適的位置,按住Ctrl鍵去全選這些圓,拖動他們到新建組的圖示上,在組上按Ctrl+T,按住Shift鍵,拖動一個底部的控制點到合適的位置
參考原圖,一共12個圓,計算得知,每個圓的直徑就是78px,按照下面的操作,完成12個半圓的操作
先在左側位置用橢圓工具建立一個圓(132,296,78,78),顏色用深紅: #7e1416
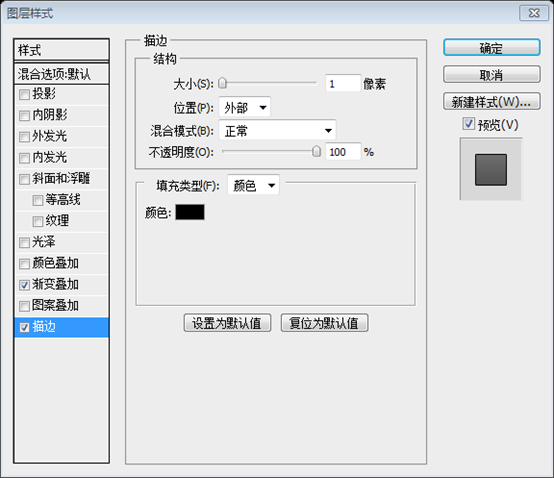
雙擊該圖層新增如下的樣式
Ctrl+J複製該圖層,Ctrl+T自由變形,移動新圖層到原圖層右側的156px處
按Ctrl+Shift+Alt+T複製新圖層並移動到合適的位置(自動移到原圖層右側的156px處)
重複剛才的操作,直到6個深紅色的圓都被建立好
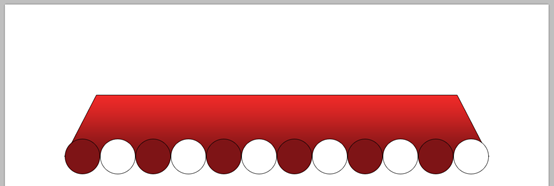
用同樣的方法,建立6個白色的圓
將這些圓合併到一個新組,命名為circles,點選:圖層 > 圖層蒙版 > 顯示全部
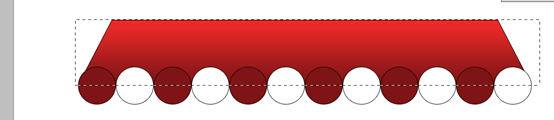
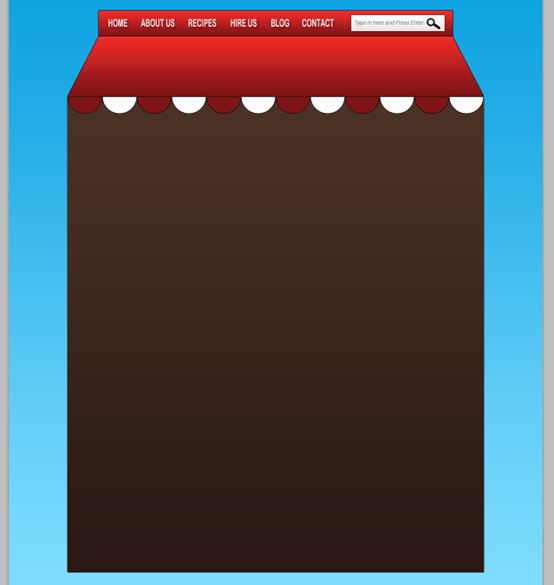
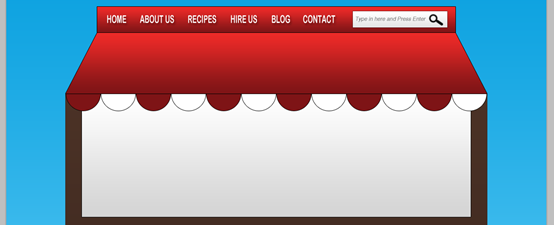
如下圖,用矩形選擇框建立一個矩形選區
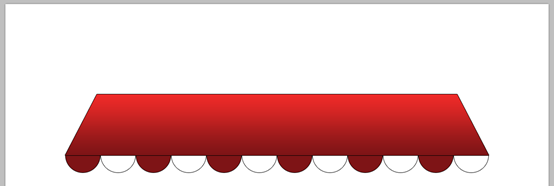
按Delete鍵,不顯示矩形選擇框裡的內容,按Ctrl+D取消選擇,把roof圖層移到circles組的上方
5. Go to the background layer and double click into Blending Options > Gradient Overlay and put in the colours below:
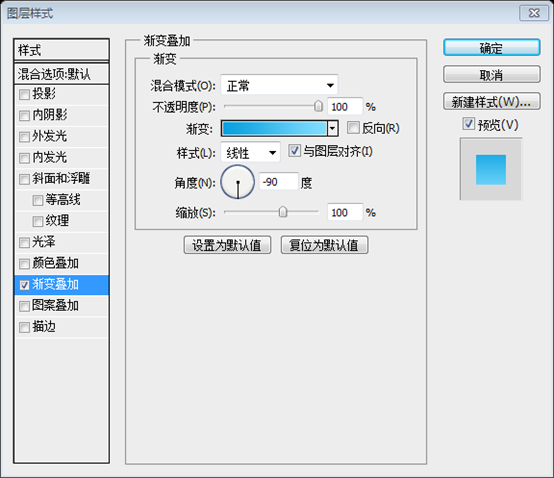
5、回到背景層雙擊開啟圖層樣式視窗新增漸變疊加樣式,樣式按下圖設定
顏色疊加的顏色: #09a0df,#80ddff
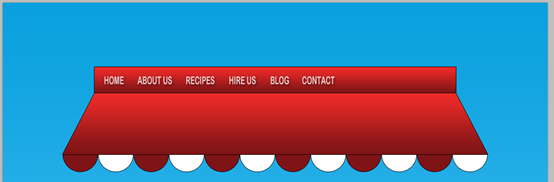
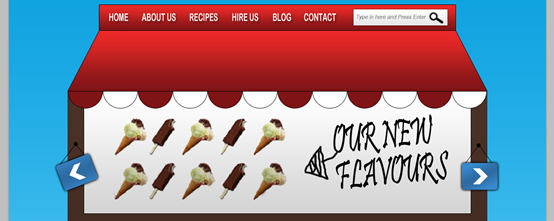
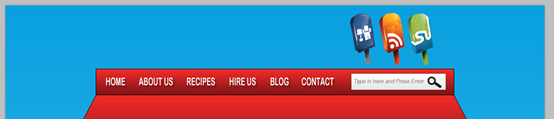
6. With the rectangle tool draw a top part on the 'roof' using the same Gradient Overlay colours as the red roof. Using the font Bebe Neue write out the menu, then double click into Blending Options > Drop Shadow and put in the settings below:
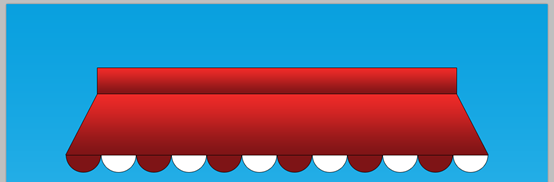
6、用矩形工具在roof的上方建立一個矩形(202,142,796,58),新增和roof圖層一樣的漸變疊加的樣式。(直接複製roof圖層樣式,然後在本圖層貼上,包括了描邊樣式)
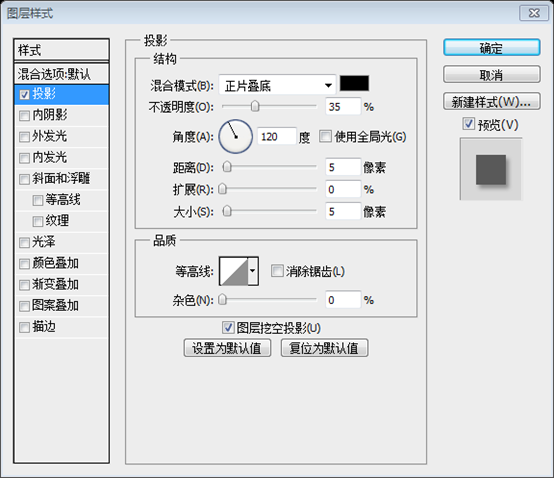
在矩形上新增一些選單文字,字型:Bebe Neue (找不到該字型,用Arial Rounded MT Bold代替,字型顏色:白色)。雙擊文字圖層按照下圖新增投影的圖層樣式:
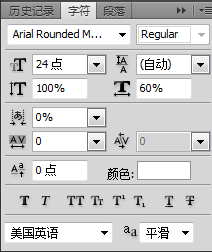
字型的相關設定如下:
調整各個選單的位置,結果如下:
7. Using the rectangle tool draw a search box, double clock into Blending Options & put in the settings below. Next Go into Custom Shape tool and select the magnifying glass icon, holding down the shift key (so the shape stays perfect) draw the icon.
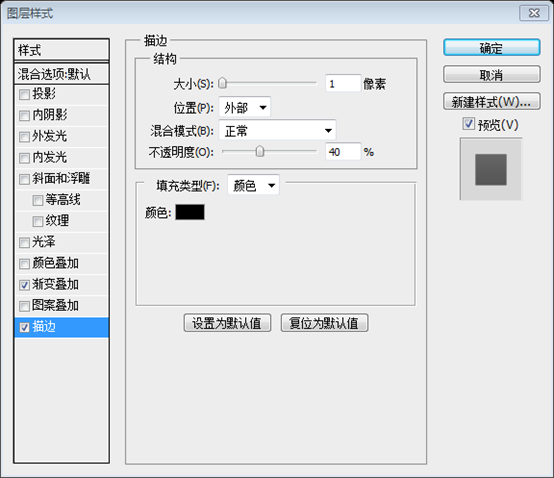
7、用矩形工具畫一個搜尋框(770,152,210,36),雙擊圖層新增圖層樣式,按照下圖設定樣式。接下來選擇自定義形狀工具,選擇放大鏡圖示,按住Shift鍵(能保留完好的形狀)畫該圖示
在搜尋框中新增文字Type in here and Press Enter,設定如下的格式,字型顏色: #6d6d6d
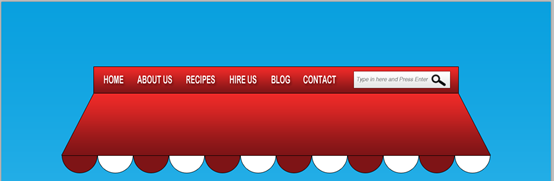
最終如下:
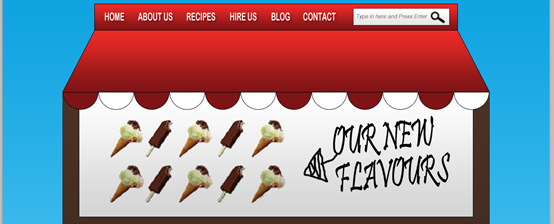
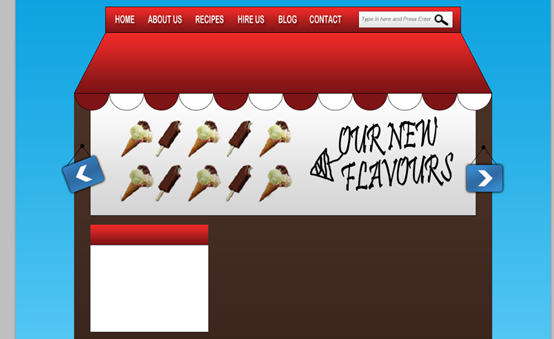
8. Next using the rectangle tool draw the page background, double click into Blending Options > Gradient overlay and put in the colours I have below, then put a dark grey 1px stroke.
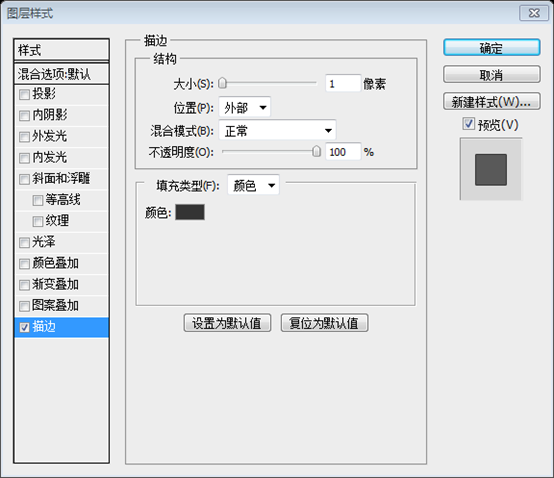
8、用矩形工具畫一個頁面的背景(132,335,936,1070),雙擊開啟圖層樣式,按下圖設定漸變疊加和新增1px的深灰色的描邊
漸變疊加的顏色: #4b3226,#2b1915
描邊的顏色: #343434
9. Again with the rectangle tool draw a white 'window', double click into Blending Options and put in the settings below.
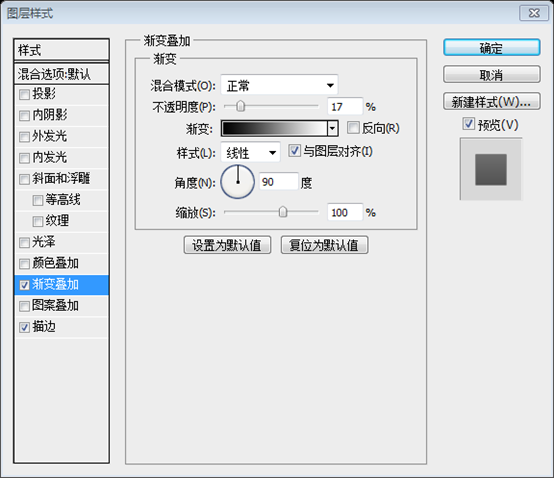
9、再用矩形工具畫窗戶(168,335,864,274),雙擊開啟圖層樣式,按下圖設定樣式
10. Next for the slider I've got some ice cream images, I've shrunk the images down (using the ctrl+t method we used earlier). To make the white background of the images transparent I've put all the ice cream images into a folder and set the Blending Mode to Multiply.
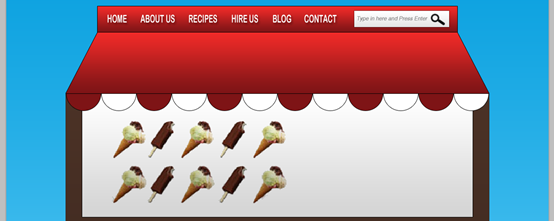
10、接下來在左邊將用到一些冰激淋圖片,縮小這些圖片(用之前的Ctrl+T的方法)。為了使白色背景看起來象透明的,我將這些圖片歸併一組,然後設定組的混合選項為正片疊底
11. For the slider I've used the font Heartbreaker, I've rotated the text by pressing ctrl+t and rotating the edges. I've gotten an Hand Drawn , copied & pasted it into the canvas and have changed the size & rotated it using the ctrl+t method & changed the colour by double clicking into Blending Options > Color Overlay.
11、另一邊我用Heartbreaker字型(用Pristina字型替代,具體的設定如下圖)新增一些文字,按Ctrl+T,旋轉文字。我獲得一些手繪圖案,拷貝到畫布上,用Ctrl+T調整大小,旋轉角度,雙擊開啟圖層樣式視窗,設定顏色疊加樣式去更改顏色
文字的格式設定如下圖
由於圖案比較簡單,直接自己手繪了。先新建圖層,然後在新圖層上用畫筆工具手繪,仔細點就可以了
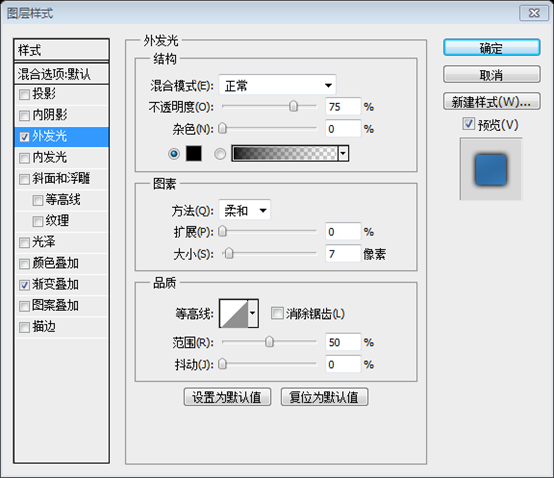
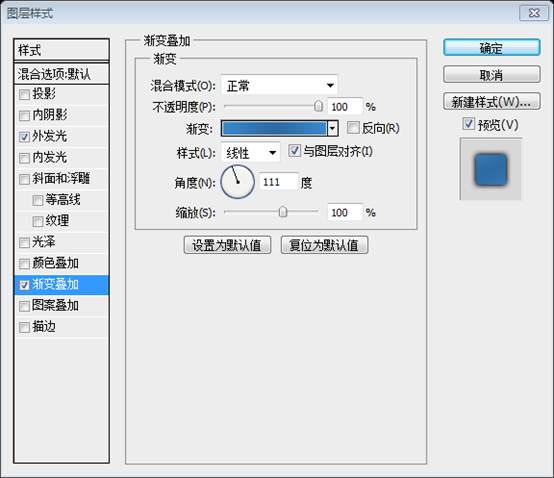
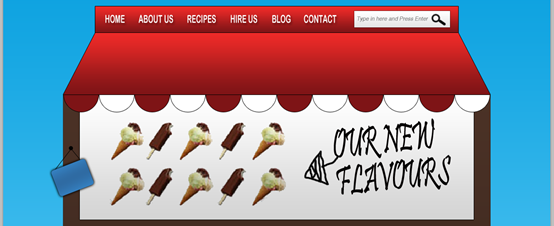
12. Now draw a box with the rounded rectangle tool, double click into Blending Options and put in the settings below & rotate the box. Using the circle tool draw a black circle & with the line tool draw 2 lines for strings. Place the blue sign layers into a folder.
12、用圓角矩形畫一個方塊(寬80px,高60px),雙擊開啟圖層樣式視窗按照下圖設定樣式,旋轉該方塊,用橢圓工具畫一個小黑圓,用直線工具畫兩條直線。把這些藍色符號的層歸併到一個組
漸變疊加的顏色: #3789cd,#2f6ba3,#3789cd
方塊旋轉的角度建議是159度,因為之前設定的漸變疊加的角度是111度,通過計算可知159度是漸變的方向和方塊的方向一致
13. Duplicate the blue sign folder by dragging them to the new layer icon. Go into the Custom Shape tool and choose the arrow, draw a white arrow on each blue sign.
13、複製藍色符號的資料夾,拖動到新建圖層的圖示上。用自定義形狀工具,選擇箭頭,在每一個藍色的符號上新增一個箭頭
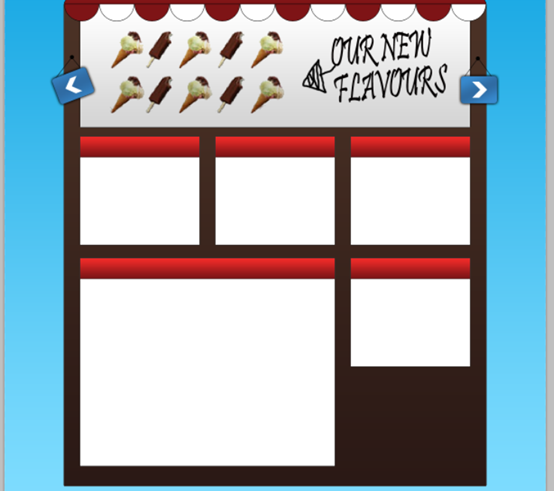
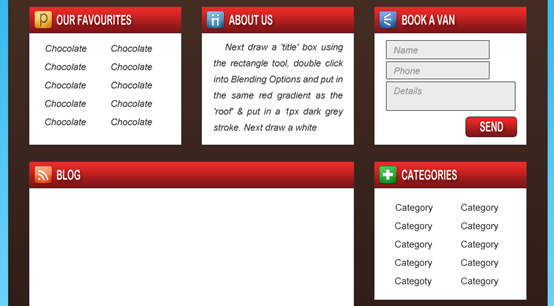
14. Next draw a 'title' box using the rectangle tool, double click into Blending Options and put in the same red gradient as the 'roof' & put in a 1px dark grey stroke. Next draw a white box with a 1px stroke. Holding down the ctrl key select the 2 shapes you created and duplicate them 4 more times. Place each of them where you want. To make a box larger press ctrl+t and stretch out the box.
14、接下來用矩形工具畫標題方塊(168,630,264,45),雙擊開啟圖層樣式視窗,新增和roof圖層一樣的漸變疊加,並新增1px的深灰色(#343434)的描邊,接下來畫一個白色的方塊(168,675,264,195),1px的描邊。
按住Ctrl鍵選擇兩個圖層,複製四次。移動每個方塊到合適的位置。然後用Ctrl+T更改一個方塊的大小
如下圖,五個標題方塊的位置分別是(168,630),(468,630),(768,630),(168,900),(768,900)
左下角的大方塊的寬度為564px,大方塊中白色方塊的高度為416
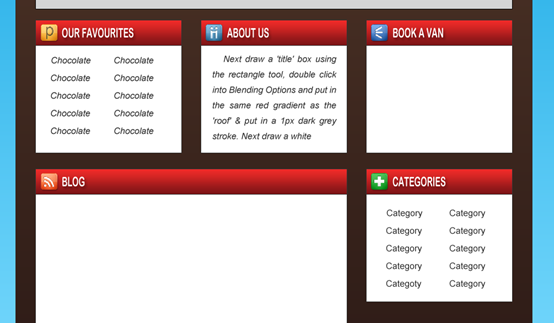
15. I've put in the headings with the font Bebe Neue, and written out the content in Arial font. I've gotten the icons from the Danish Royalty Free Icon set.
15、在每個方塊書寫標題,用字型Bebe Neue;書寫內容,用字型Arial。我從Danish Royalty Free Icon上獲得了一些免費的圖示
直接複製roof圖層上的文字圖層,移到合適的位置,修改標題文字。Danish Royalty Free Icon的連結已經失效,改從其他地方獲得圖示
16. Using the rectangle shape tool draw out some boxes for the contact form using the colour below. Double click into Blending Options > Stroke and put a 1px dark grey stroke. Draw a button with the rounded rectangle tool & put in the same gradient and stroke as the red title box.
16、用矩形工具在contact表單裡畫一些方塊,顏色如後所示(#ebebeb)。雙擊開啟圖層樣式視窗,新增1px的深色(#343434)描邊。用圓角矩形工具新增一個按鈕,給按鈕新增和標題欄一樣的漸變疊加和描邊樣式
17, Next holding down the shift key draw 2 boxed with the rectangle tool like below, one white & small and the second large. On the larger box double click into Blending Options and put in the settings below:
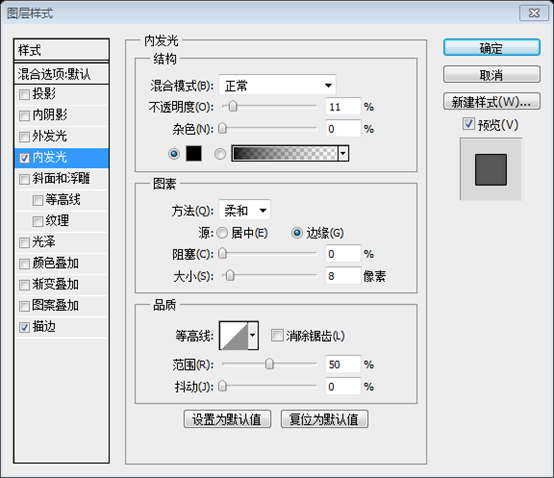
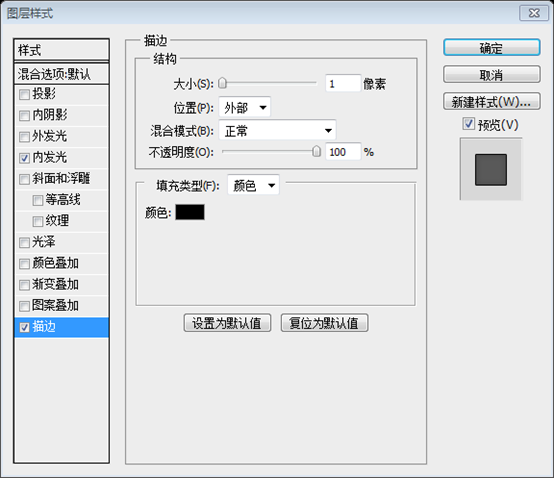
17、接下來用矩形工具按住Shift鍵畫兩個正方形,如下圖所示,一個白色小點的,和一個白色大點的。在大點的正方形上雙擊開啟圖層樣式,按下圖設定樣式
為了醒目,小的白色正方形顏色改成紅色
Write out the example post title & post description.
書寫部落格的標題和說明,標題的字型和標題欄裡的字型一樣,顏色為紅色,說明文字的字型和其他欄目裡的字型一樣
18. Next copy & paste an example image, right click and Create Clipping Mask (this will crop the image to the size of the white square).
18、接下來複制貼上一個示意圖片,右鍵建立一個剪貼蒙版(這會使你的圖片限制在白色正方形中,本示例為了醒目,已經改成紅色)
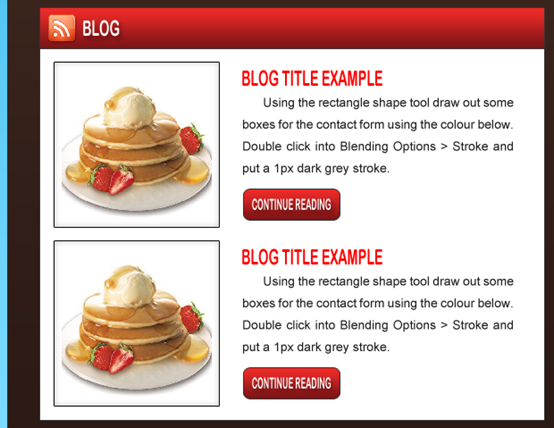
19. Duplicate the send button you created earlier and place it as a button under the post, change the 'send' to 'continue reading'.
19、複製你之前建立的第二個按鈕,把按鈕移到說明文字的下方,把send改成continue reading
20. Next I've gotten some icy pole social icons and placed them on top of the layout.
20、接下來,下載一些icy pole social icons,把它移到佈局的合適位置
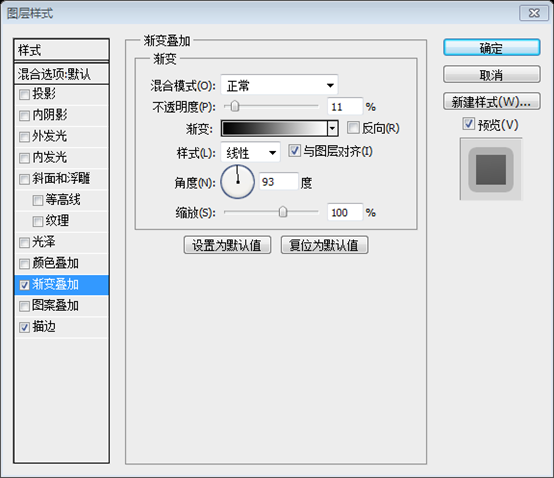
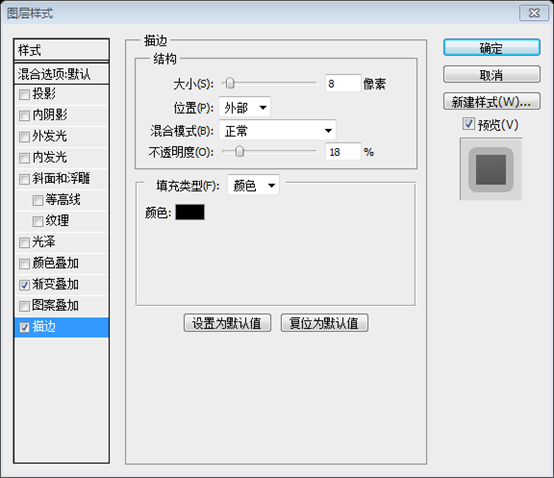
21. Next write out the title of your website, I've used the font Heartbreaker. Double click on the title into Blending Options and put in the settings below:
21、接下來新增網站的標題,字型:Heartbreaker,雙擊文字圖層開啟圖層樣式,按下圖設定樣式:
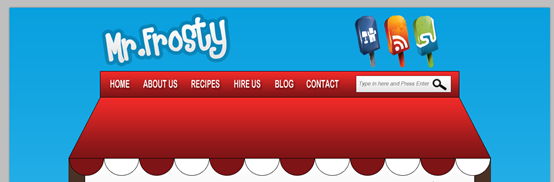
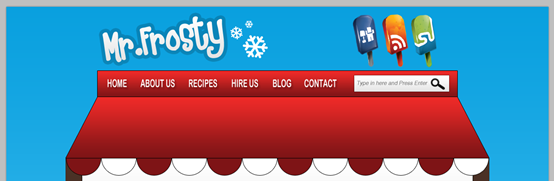
Go into the Custom Shape Tool & choose this snow flake symbol & while holding down the shift key draw some snow flakes.
切換到自定義形狀工具,選擇雪花形狀,按住Shift鍵,新增一些雪花
22. Lastly write out some Copyright details for the footer.
22、最後在頁尾新增一些版權資訊
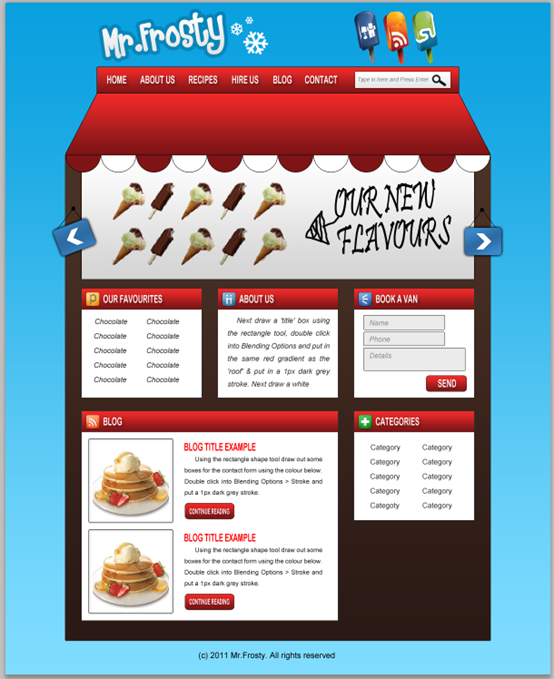
Final Result
最終結果
後記:
夏日裡的清涼。由於該教程是參照960佈局系統完成的,有些區域性的尺寸比較隨意。在翻譯的時候,計算這些尺寸費了一番功夫。
對設計師來說,天生對尺寸有很好的把握,就是滑鼠拖拖,尺寸也能拿捏的到位。
對編碼者來說,初期學習階段,還是要仔細計算各部分的尺寸為好。等將來做的多了,感覺到位了,再隨意點也不遲。