bootstrap和easyUI的區別
阿新 • • 發佈:2018-11-21
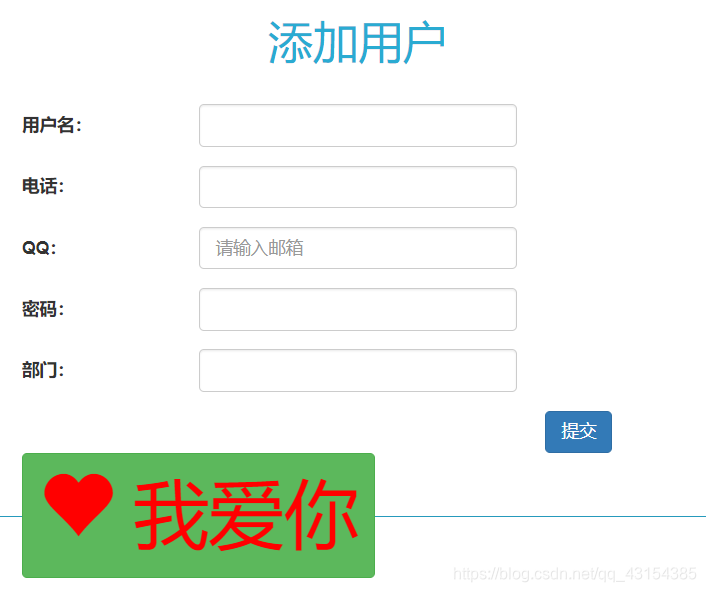
首先我們來分別看看bootstrap和easyUI實現的頁面效果
bootstrap: easyUI:
easyUI:
easyUI整體上看中規中矩,方方正正。在視覺上,談不上美,也說不上醜。給人一種走進古時衙門的感覺,堂堂正正,大氣得體。
bootstrap實現效果圖。整體上樸素簡約,似水潤膚。
兩者的區別
easyUI屬於jQuery-UI的一個前端UI元件庫(比jQuery-UI更輕量級),bootstrap也有一些UI元件
1.boostrap UI元件大部分偏向於使用class來使用(語義化的類名),easyUI則大部分通過使用js函式來實現。
2.bootstrap
3.bootstrap不帶資料互動功能,而easyUI則帶有強大的資料互動功能
4.bootstrap相容手機和pc,easyUI做不到這一點
5.bootstrap的前端社群比easyUI更加成熟,資源也比較豐富,而且bootstrap有柵格化佈局也已經成為主流,是現在大部分網站或者後臺系統的開發趨勢,而且使用率高,可以在網上找到好多的例項直接使用。十分方便。
總之,兩款前端框架,各有各的好處,根據實際情況來選擇,一般用easyUI做系統級專案(企業級專案),用bootstrap做網站類專案。
