HTML5_canvas_線性漸變
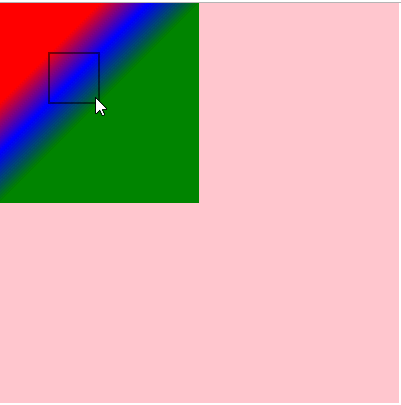
canvas 線性漸變
var linearG = pen.createLinearGradient(startX, startY, endX, endY);
亮點的連線,決定了漸變的方向,和區間
var pen = myCanvas.getContext("2d");
// 1. 建立線性漸變
var linearG = pen.createLinearGradient(50, 50, 100, 100);
// 2. 新增漸變色
linearG = addColorStop(0, 'red');
linearG = addColorStop(0.5, 'green');
linearG = addColorStop(1, 'blue');
pen.beginPath();
pen.rect(50, 50, 50, 50);
pen.fill();

相關推薦
HTML5_canvas_線性漸變
canvas 線性漸變 var linearG = pen.createLinearGradient(startX, startY, endX, endY); 亮點的連線,決定了漸變的方向,和區間 var pen = myCanvas.getContext("2d");
Android線性漸變
數組 XML [] sets expec str sha 90度 arr 布局實現: 1. 在res中建立drawable文件夾。 2. 在drawable文件夾中建立shape.xml。 3. shape.xml的代碼如下: <?xml version=
CSS3 linear-gradient線性漸變實現虛線等簡單實用圖形
選擇 www .html path 聲明 寬高 不同 理論 存在 一、作為圖片存在的CSS3 gradient漸變 我覺得CSS3 Backgrounds比較厲害的一個地方就是支持多背景,也就是背景圖片個數可以無限累加,正好CSS3的gradient漸變性質是backgro
線性漸變
red post 多個 顏色 gradient col pan die body 1 /*標準寫法*/ 2 .item:nth-child(1) .linear-gradient { 3 background-image: l
Expo大作戰(三十四)--expo sdk api之LinearGradient(線性漸變),KeepAwake(保持屏幕不休眠),IntentLauncherAndroid,Gyroscope,
con border app face 圖片 parent ext activate -- 簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與
css3 線性漸變和徑向漸變
兩種 font display color ott splay left gre com <!DOCTYPE html> <html> <head> <meta charset="UTF-8">
CSS3--線性漸變
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS線性漸變--從上到下(預設情況)</title> <style>
CSS3_線性漸變_徑向漸變----背景
漸變的本質: 繪製一張背景圖片,所以使用 background 或者 background-image background 的諸多屬性,漸變都是可以使用的(repeat,position) 百分比: 把元素漸變方向的整體長度看成 100% 線性漸變
深入理解CSS3 gradient斜向線性漸變
一、問題沒有想得那麼簡單 提問,使用CSS3 gradient漸變,在一個400*300的div層上實現一個(100px, 100px)到(200px, 200px)由紅到黃的斜向線性漸變,該如何實現? //zxx: 這裡的討論CSS3漸變都是基於新式規範寫法,且忽略私有字首 我們可能知道水平漸變的實現
canvas 的線性漸變
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <canvas id="canvas"> </canvas> &
線性漸變實現蒙版遮罩
線性漸變、背景尺寸、定位、混合模式綜合實現蒙版遮罩 實現CSS3主要屬性: background: linear-gradient( dir, color1, color2,...); //先定義一個線型漸變 background-size: 400% 400%
iOS 沿曲線線性漸變的貝塞爾曲線
大致思路是,先獲取到貝塞爾曲線上所有的點,然後在計算每個點的t值,然後根據t值來計算每個點的顏色。這種方式會在頂點的位置計算會有一些問題,整體來說只是一種思路,具體效果有待考驗。 1、獲取貝塞爾曲線上所有的點 如何獲取貝塞爾曲線上所有的點?這個其實是比較簡單的,可以利用UIBezierPath畫一條曲線,
CSS3漸變(gradients)-線性漸變、徑向漸變
線性漸變:至少定義兩種顏色結點。 顏色結點即想要呈現平穩過渡的顏色。同時,可以設定一個起點和一個方向(或一個角度)。 線性漸變 - 從上到下(預設情況下) 使用角度:角度是指水平線和漸變線之間的角度,逆時針方向計算 例子:http://www.runoob.com/
html5_canvas上的線性漸變
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javasc
CSS3_線性漸變
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>線性漸變</title> <style type="text/css
css3的線性漸變
參考教程:https://www.w3cplus.com/css3/do-you-really-understand-css-linear-gradients.html background-img: linear-gradient(to top,#222,#333); 第一個引數:指定漸變方
線性漸變與徑向漸變與重複漸變
<style> /*線性漸變*/ div{ width: 300px; height: 300px; /*新增漸變:漸變不是一個單一鉤,它產生的是影象,所以需要使用background*/
Android繪圖之LinearGradient線性漸變(9)
1 linearGradient簡介 linearGradient線性漸變,會用到Paint的setShader,Shader 被稱為著色器,在opengl中這個概念經常被用到,android中的shader主要用來給影象著色,Shader在繪製過程中會返回橫向重要的顏色組,Pain
CSS 相容IE8的線性漸變和旋轉
因IE8不相容CSS3旋轉和漸變的屬性,改用filter實現漸變以下效果為橫向漸變,從左到右,加了透明度filter: progid:DXImageTransform.Microsoft.Alpha(opacity=0 finishopacity=50 style=1 sta
CSS3 線性漸變
background: linear-gradient(direction, color-stop1, color-stop2, ...); 從上到下: #grad { background: -webkit-linear-gradient(red, blue); /* Safari
