除錯HelloWorld技巧總結
一.即時視窗:實時互動
1.在打上斷點進行除錯時,可以在即時視窗中,進行互動。
2.如果“即時視窗”不可見,請選擇“除錯” > “Windows” > “即時”選單項來顯示它
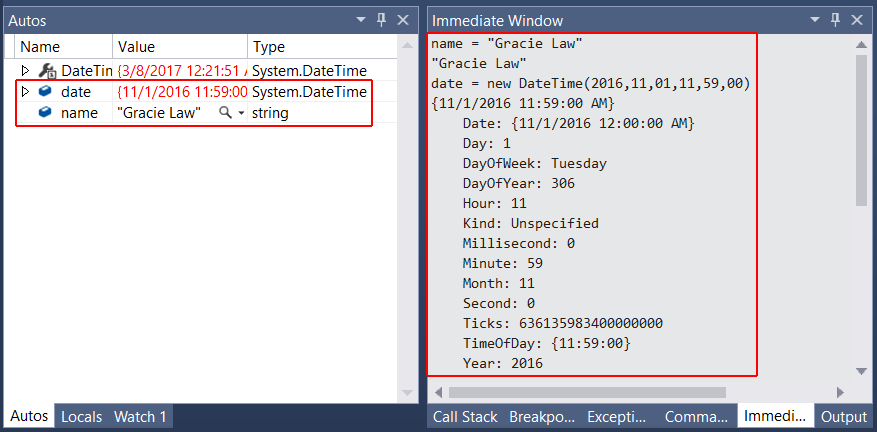
3.可以互動方式更改變數的值。 在“即時視窗”中輸入 name = “Gracie”,然後按 Enter 鍵。

4.在“即時視窗”中輸入 date = new DateTime(2016,11,01,11,59,00),然後按 Enter 鍵。
此外,“自動” 和 “區域性變數” 視窗中也會更新變數值。

5.點選繼續,值已經改變
二.條件斷點
1.可以在斷點中設定條件表示式;
2.還可以指定命中次數,這樣程式就可以在語句執行次數達到指定值時中斷執行;
3.也可以指定篩選條件,這樣就可以根據諸如執行緒識別符號、程序名稱或執行緒名稱之類的屬性來中斷程式執行;
補充:
條件斷點也可以在即時視窗互動,例如

https://docs.microsoft.com/zh-cn/dotnet/core/tutorials/debugging-with-visual-studio?tabs=csharp
相關推薦
除錯HelloWorld技巧總結
一.即時視窗:實時互動 1.在打上斷點進行除錯時,可以在即時視窗中,進行互動。 2.如果“即時視窗”不可見,請選擇“除錯” > “Windows” > “即時”選單項來顯示它 3.可以互動方式更改變數的值。 在“即時視窗”中輸入 name = “Gracie”,然後按 E
iOS開發之Xcode常用除錯技巧總結
轉載http://www.cocoachina.com/ios/20161102/17884.html 本文為投稿文章,作者:楊社兵 最近在面試,面試過程中問到了一些Xcode常用的除錯技巧問題。平常開發過程中用的還挺順手的,但你要突然讓我說,確實一臉懵逼。Debug的技巧
Chrome - JavaScript除錯技巧總結(瀏覽器除錯JS)
Chrome 是 Google 出品的一款非常優秀的瀏覽器,其內建了開發者工具( Windows 系統中按下 F12 即可開啟),可以讓我們方便地對 JavaScript 程式碼進行除錯。 為方便大家學習和使用,本文我對 Chrome 的除錯技巧做個系統的
iOS崩潰除錯的使用和技巧總結
本文是投稿文章,作者:劉小壯 在iOS開發除錯過程中以及上線之後,程式經常會出現崩潰的問題。簡單的崩潰還好說,複雜的崩潰就需要我們通過解析Crash檔案來分析了,解析Crash檔案在iOS開發中是比較常見的。 現在網上有很多關於解析崩潰資訊的部落格,但是大多質量
iOS開發除錯技巧總結(持續更新中)
作者:乞力馬紮羅的雪 原文 對於軟體開發而言,除錯是必須學會的技能,重要性不言而喻。對於除錯的技能,基本上是可以遷移的,也就是說你以前在其他平臺上掌握的很多除錯技巧,很多也是可以用在iOS開發中。不同語言、不同IDE、不同平臺的除錯,有同性也有個性。今
React-Native除錯技巧總結
前言 React-Native除錯不像原生代碼除錯一樣方便,但也是可以除錯的.畢竟如果程式不能除錯,那基本無法正常開發.接下來我們看下如何除錯RN的程式. 1.開啟開發者選單. 開發者選單是RN的一個除錯選單,裡面有很多選項,例如重新載入程式,Debug模
Google除錯技巧總結
工欲善其事 必先利器。 Google除錯面板一一介紹:Mac: Alt + Command + I,window:Ctrl + Shift + I. element面板 這個面板顯示了頁面全部html程式碼,用於除錯css程式碼,右側展示左側對應選擇元素屬性。點選屬性值可
MySQL False註入及技巧總結
cap opener creat war foo 原因 blank 文檔 技巧 0x01 False Injection 引子 首先我們常見的註入 1=1 0<1 ‘‘=‘‘ 這些都是基於1=1這樣的值得比較的普通註入,下面來說說關於False註入,利用Fal
前端技巧總結
opera ngx arrow vertical align pear log 圖片 www 日常總結一些前端的實用技巧,方便以後查詢使用 1)超出文本部分用省略號代替 text-overflow:ellipsis; white-space:nowrap; ov
jquery操作復選框(checkbox)的12個小技巧總結
== 索引 復選框 小技巧 rst jquery操作 radio rem val 1、獲取單個checkbox選中項(三種寫法) $("input:checkbox:checked").val() 或者 $("input:[type=‘checkbox‘]:checked
【轉】CSS3陰影 box-shadow的使用和技巧總結
x模型 man sco ie瀏覽器 bsp 基礎 mage script www text-shadow是給文本添加陰影效果,box-shadow是給元素塊添加周邊陰影效果。隨著HTML5和CSS3的普及,這一特殊效果使用越來越普遍。 基本語法是{box-shadow:[i
前端頁面重構技巧總結TIP【持續更新...】
code lock 項目 居中 經驗 ade 布局 baidu round 本文均為項目實戰經驗,要求兼容至IE8,所以以下內容均為兼容代碼,歡迎各位小夥伴批評指教。其實重構頁面是一門學問,看似簡單,卻暗藏很多學問。實際項目中頁面的重構有以下幾點最基本需求: 1.需要使用
一些常用JS函數和技巧總結
常用 ces 函數 ont 布爾 gin 技巧 int() js函數 1.JS原生函數parseInt(),返回字符串的第一個數字,默認是十進制。 2.!!data.success //強制轉換成布爾類型 p.p1 { margin: 0.0px 0.0px 0.0px
【幹貨】移動端基礎知識技巧總結
|| 動作 pagex one mat 效果 .get 兼容性 ice 上個周周末,接手了一個移動端的(外包)小項目,一直著手於PC端,對移動端還是一知半解,所以這也是我的一個挑戰,因此,今天心血來潮,總結一些移動端的基礎知識和技巧供自己以後方便查閱,歡迎大家補充或轉載:
移動端基礎知識技巧總結
選中 click事件 author 研究 保存 展現 函數 都是 按鈕 上個周周末,接手了一個移動端的(外包)小項目,一直著手於PC端,對移動端還是一知半解,所以這也是我的一個挑戰,因此,今天心血來潮,總結一些移動端的基礎知識和技巧供自己以後方便查閱,歡迎大家補充或轉載:
滲透測試專題之實戰技巧總結
攻擊 根據 無法 cookie 技術 進一步 查看 bsp logs 1、首先明確你的攻擊目標,這很重要,這可以避免你使用眼花繚亂的工具,從而找不到攻擊點。 2、你的攻擊目標可以是操作系統、web服務器及各種服務器,所以在不知道這些信息的情況下首先得看知道自己的目標系統環境
Linux Shell Vim 經常使用命令、使用技巧總結
fetch comm 顯示行號 view ava string 文件 fun 更新 前言 本文總結了自己實際開發中的經常使用命令,不定時更新,方便自己和其它人查閱。 如有其它提高效率的使用技巧。歡迎留言。 本文地址 http://blog.csdn
[轉]用python爬蟲抓站的一些技巧總結 zz
內容 req xxxxx pic 個數 相關 choice 都是 observe 來源網站:http://www.pythonclub.org/python-network-application/observer-spider 學用python也有3個多月了,用得最
C#中WinForm程序退出方法技巧總結 (轉)
ren sender body 登錄 ble 按鈕 動作 打開 alt 一、關閉窗體 在c#中退出WinForm程序包括有很多方法,如:this.Close(); Application.Exit();Application.ExitThread(); System.E
校招筆試題編程技巧總結
hid sca 筆試 result div else 總結 class ash 技巧一://統計字符串s1的頻率 String s1 = in.nextLine(); //統計字符串s1的頻率 for (char c1 : s1.toCharAr
