前端 diff 文字 - mergely
介紹
需要前端展示文字編輯歷史, 並做 diff.
找了三個庫, 分別是: CodeMirror, DiffMatchPatch, Mergely
CodeMirror 效果不是很好, DiffMatchPatch 是 Google 開發的, 感覺實現後效果同樣不好.最後選用了 Mergely.
實際上, Mergely 用到了 CodeMirror, 而 CodeMirror 用到了 DiffMatchPatch.
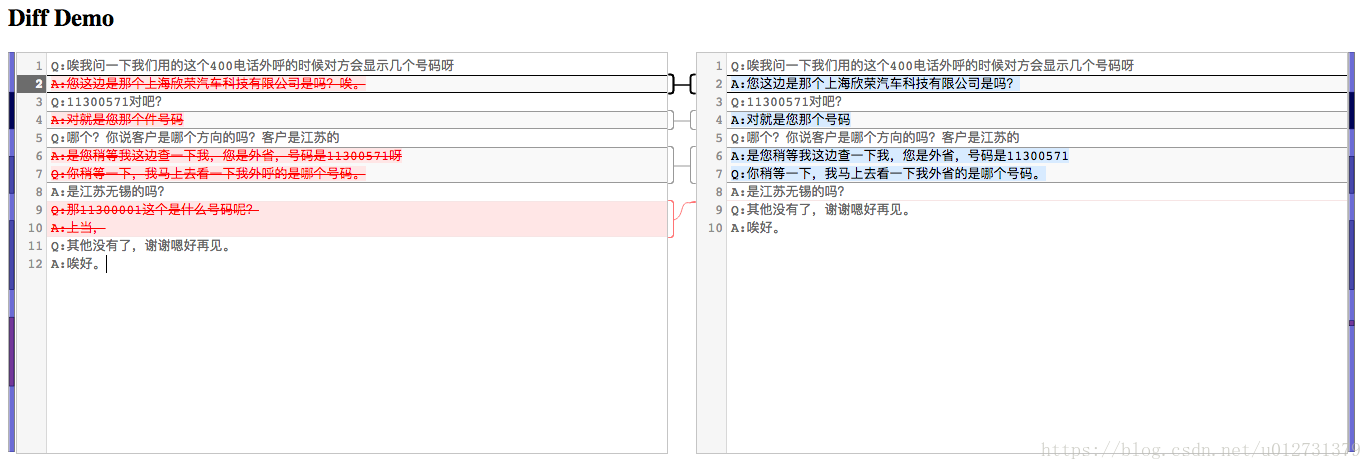
先上最終效果圖
CodeMirror
CodeMirror 和 DiffMatchPatch 這裡不做過多介紹. 有興趣可以試試.
CodeMirror Github:
CodeMirror Demo: http://codemirror.net/demo/merge.html
DiffMatchPatch
DiffMatchPatch Github: https://github.com/google/diff-match-patch
DiffMatchPatch Diff Demo: https://neil.fraser.name/software/diff_match_patch/demos/diff.html
DiffMatchPatch Match Demo:
DiffMatchPatch Patch Demo: https://neil.fraser.name/software/diff_match_patch/demos/patch.html
Mergely
官網地址: http://www.mergely.com/
Github: https://github.com/wickedest/Mergely
Demo 1: https://jsfiddle.net/bilgehansolo/142r02ny/
Demo 2: https://codepen.io/Sphinxxxx/pen/grVvjG
示例
<HTML>
<HEAD>
<meta charset="UTF-8">
<TITLE>Diff Demo</TITLE>
<!-- <SCRIPT TYPE="text/javascript" LANGUAGE="JavaScript" SRC="diff_match_patch.js"></SCRIPT> -->
<script type="text/javascript" src="jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="codemirror.min-5.32.0.js"></script>
<script type="text/javascript" src="searchcursor.min-5.32.0.js"></script>
<script type="text/javascript" src="mergely.min-3.4.5.js"></script>
<link rel="stylesheet" href="../css/codemirror.min-5.32.0.css">
<link rel="stylesheet" media="all" href="../css/mergely-3.4.5.css" />
<style>
.CodeMirror,
.mergely-margin,
.mergely-column {
height: 400px;
}
</style>
</HEAD>
<BODY>
<div>
<h2>Diff Demo</h2>
<div class="mergely-full-screen-8">
<div class="mergely-resizer">
<div id="mergely"></div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
// initialize mergely
options = { line_numbers: true, editor_height: "400px", autoresize: false, lcs: true }
$('#mergely').mergely('options', options);
});
l = "Q:唉我問一下我們用的這個400電話外呼的時候對方會顯示幾個號碼呀\n\
A:您這邊是那個上海欣榮汽車科技有限公司是嗎?唉。\n\
Q:11300571對吧?\n\
A:對就是您那個件號碼\n\
Q:哪個?你說客戶是哪個方向的嗎?客戶是江蘇的\n\
A:是您稍等我這邊查一下我,您是外省,號碼是11300571呀\n\
Q:你稍等一下,我馬上去看一下我外呼的是哪個號碼。\n\
A:是江蘇無錫的嗎?\n\
Q:那11300001這個是什麼號碼呢?\n\
A:上當,\n\
Q:其他沒有了,謝謝嗯好再見。\n\
A:唉好。"
r = "Q:唉我問一下我們用的這個400電話外呼的時候對方會顯示幾個號碼呀\n\
A:您這邊是那個上海欣榮汽車科技有限公司是嗎?\n\
Q:11300571對吧?\n\
A:對就是您那個號碼\n\
Q:哪個?你說客戶是哪個方向的嗎?客戶是江蘇的\n\
A:是您稍等我這邊查一下我,您是外省,號碼是11300571\n\
Q:你稍等一下,我馬上去看一下我外省的是哪個號碼。\n\
A:是江蘇無錫的嗎?\n\
Q:其他沒有了,謝謝嗯好再見。\n\
A:唉好。"
$('#mergely').mergely({
line_numbers: true,
lhs: function(setValue) {
setValue(l);
},
rhs: function(setValue) {
setValue(r);
}
});
</script>
</BODY>
</HTML>