仿微信長按選單
阿新 • • 發佈:2018-11-22
FloatMenu
A menu style pop-up window that mimics WeChat。仿微信的長按選單。
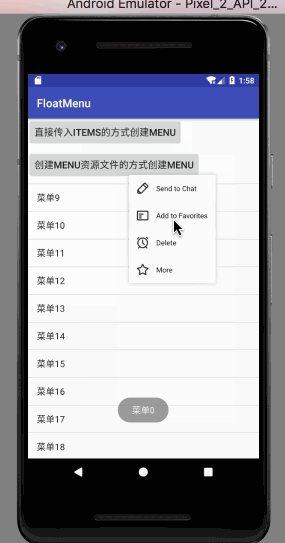
效果如下

引入方法:
Github地址:https://github.com/JavaNoober/FloatMenu
dependencies {
....
compile 'com.noober.floatmenu:common:1.0.2'
}
使用說明
使用方法1:
Activity 重寫dispatchTouchEvent,並且新建一個Point物件,show的時候傳入改物件
private Point point = new Point(); @Override public boolean dispatchTouchEvent(MotionEvent ev) { if(ev.getAction() == MotionEvent.ACTION_DOWN){ point.x = (int) ev.getRawX(); point.y = (int) ev.getRawY(); } return super.dispatchTouchEvent(ev); }
呼叫:
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { FloatMenu floatMenu = new FloatMenu(MainActivity.this); floatMenu.items("選單1", "選單2", "選單3"); floatMenu.show(point); } });
使用方法2:
不需要重寫dispatchTouchEvent,但是需要在初始化的時候傳入所點選的view,floatment初始化必須在點選事件外部
final FloatMenu floatMenu = new FloatMenu(this, btn1); floatMenu.items("選單1", "選單2", "選單3"); floatMenu.setOnItemClickListener(new FloatMenu.OnItemClickListener() { @Override public void onClick(View v, int position) { Toast.makeText(MainActivity.this, "選單"+position, Toast.LENGTH_SHORT).show(); } });
設定選單的方式:
1.程式碼設定
floatMenu.items("選單1", "選單2", "選單3");
...
List<String> list = new ArrayList<>();
list.add("選單1"); list.add("選單2"); list.add("選單3");
floatMenu.items(list);
2.menu.xml設定
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item app:menu_title="Send to Chat" app:icon = "@drawable/brush"></item>
<item
app:menu_title="Add to Favorites" app:icon = "@drawable/barrage"/>
<item
app:menu_title="Delete" app:icon = "@drawable/clock"/>
<item
app:menu_title="More" app:icon = "@drawable/collection"/>
</menu>
floatMenu.inflate(R.menu.popup_menu);
方法都提供引數設定選單的寬度:
public void items(List<MenuItem> itemList, int itemWidth)
public void items(int itemWidth, String... items)
public void inflate(int menuRes, int itemWidth)
建立選單:
注意點:
顯示floatmenu有兩種方法:
floatmenu.show(point)與floatmenu.show()的區別
區別在於,建立floatmenu物件的位置,如果使用第2種方法,建立floatmenu必須在點選事件的外面,
第一種則沒有這種限制,如下所示:
final FloatMenu floatMenu = new FloatMenu(this, btn2);
floatMenu.inflate(R.menu.popup_menu);
floatMenu.setOnItemClickListener(new FloatMenu.OnItemClickListener() {
@Override
public void onClick(View v, int position) {
Toast.makeText(MainActivity.this, "選單"+position, Toast.LENGTH_SHORT).show();
}
});
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
FloatMenu floatMenu = new FloatMenu(MainActivity.this);
floatMenu.items("選單1", "選單2", "選單3");
floatMenu.show(point);
}
});
new FloatMenu(this, view) 與 new FloatMenu(this)區別
使用第二種方法建立物件在,必須重寫dispatchTouchEvent
