Android仿微信底部選單欄+頂部選單欄
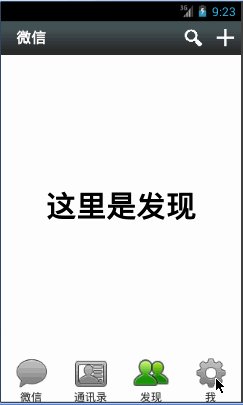
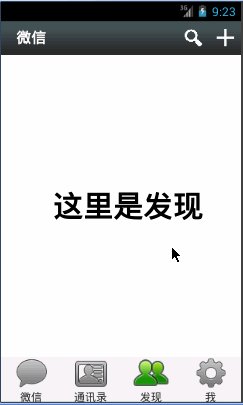
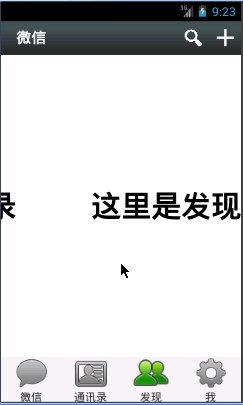
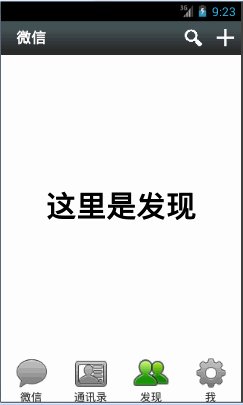
本文要實現仿微信微信底部選單欄+頂部選單欄,採用ViewPage來做,每一個page對應一個XML,當手指在ViewPage左右滑動時,就相應顯示不同的page(其實就是xml)並且同時改變底部選單按鈕的圖片變暗或變亮,同時如果點選底部選單按鈕,左右滑動page(其實就是xml)並且改變相應按鈕的亮度。
一、佈局
1、頂部選單佈局,命名為top_layout.xml
- <?xmlversion="1.0"encoding="utf-8"?>
-
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="45dp"
- android:background="@drawable/title_bar">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
-
android:text="微信"
- android:layout_centerVertical="true"
- android:textColor="#ffffff"
- android:textSize="20sp"
- android:textStyle="bold"
- />
- <ImageButton
- android:id="@+id/top_add"
- android:layout_width="wrap_content"
-
android:layout_height="wrap_content"
- android:background="@drawable/top_add"
- android:layout_centerVertical="true"
- android:layout_alignParentRight="true"
- />
- <ImageButton
- android:id="@+id/top_search"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/top_search"
- android:layout_centerVertical="true"
- android:layout_toLeftOf="@id/top_add"
- />
- </RelativeLayout>
2、底部選單佈局bottom_layout.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="60dp"
- android:background="@drawable/bottom_bar"
- android:orientation="horizontal">
- <LinearLayout
- android:id="@+id/id_tab_weixin"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical">
- <!-- android:clickable="false" 是為了防止ImageButton截取了觸控事件 ,這裡事件要給它的上一級linearlayout-->
- <ImageButton
- android:id="@+id/id_tab_weixin_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:clickable="false"
- android:src="@drawable/tab_weixin_pressed"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="微信"
- />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/id_tab_address"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical">
- <ImageButton
- android:id="@+id/id_tab_address_img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:clickable="false"
- android:src="@drawable/tab_address_normal"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="通訊錄"
- />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/id_tab_frd"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
-
相關推薦
Android仿微信底部選單欄+今日頭條頂部導航欄
背景 Android應用幾乎都會用到底部選單欄,在Material Design還沒有出來之前,TabHost等技術一直佔主流,現在Google新sdk中提供了TabLayout類可以便捷的做出底部選單欄效果。 本節我們實現兩種主要的Tab效果: 仿微信底部選
Android仿微信底部選單欄+頂部選單欄
本文要實現仿微信微信底部選單欄+頂部選單欄,採用ViewPage來做,每一個page對應一個XML,當手指在ViewPage左右滑動時,就相應顯示不同的page(其實就是xml)並且同時改變底部選單按鈕的圖片變暗或變亮,同時如果點選底部選單按鈕,左
Android仿微信底部實現Tab選項卡切換效果
在網上看了比較多的關於Tab的教程,發現都很雜亂。比較多的用法是用TitlePagerTabStrip和ViewPaper。不過TitlePagerTabStrip有個很大的缺陷,Tab裡面的內容剛進去是沒有的,要滑一次才能加載出來。而且滑動的時候,Tab裡面的內容位置
Android專案導航欄之仿微信底部導航欄TabLayout+ViewPager+Fragment
一、實現效果: 二、依賴jar包: compile 'com.android.support:design:24+'三、專案工程結構: 四、XML佈局 activity_main.xml佈局: <?xml version="1.0" encoding="u
Android仿微信右側頂部下拉對話方塊
我們使用微信都知道,其右側頂部有一個下拉對話方塊,我們可以執行新增好友,掃一掃等功能,今天我們就來模仿實現一下這個功能(實現的方式有很多種,我今天只說一種藉助透明主題Activity的方式實現);實現的效果如下: 下面就來說一說實現的思路(重要): 第一步:建立彈
Android 仿微信介面 使用RadioGroup+ViewPager實現底部按鈕切換以及滑動
先來效果圖哈哈 獨家釋出 一 概述 在上篇文章(http://blog.csdn.net/zxt0601/article/details/52355199)裡,我們用ItemDecoration為Recy
Android 仿微信調用第三方應用導航(百度,高德、騰訊)
detail decorview fcm onclick api 描述 log def repr 實現目標 先來一張微信功能截圖看看要做什麽 其實就是有一個目的地,點擊目的地的時候彈出可選擇的應用進行導航。 大腦動一下,要實現這個功能應該大體分成兩步: 底部彈出可選的地
android仿微信紅包動畫、Kotlin綜合應用、Xposed模塊、炫酷下拉視覺、UC瀏覽器滑動動畫等源碼
架構分析 body oot googl short html 博文 urn 管理 Android精選源碼 仿微信打開紅包旋轉動畫 使用Kotlin編寫的Android應用,內容你想象不到 Android手機上的免Root Android系統日誌Viewer 一個能讓微
android 仿微信表情雨下落!
block private www 事件觸發 dog ase 之間 apk ces 文章鏈接:https://mp.weixin.qq.com/s/yQXn-YjEFSW1X7A7CcuaVg 眾所周知,微信聊天中我們輸入一些關鍵詞會有表情雨下落,比如輸入「生日快樂」「
android仿微信、QQ等聊天介面,實現點選輸入框彈出軟鍵盤、點選其他區域收起軟鍵盤,預設滑動至最低端
如圖所示,點選輸入框及選擇圖片和傳送按鈕時軟鍵盤顯示且不消失,點選其他區域,則隱藏軟鍵盤。 主要程式碼如下: override fun dispatchTouchEvent(ev: MotionEvent?): Boolean { if (ev!!.getAction() ==
Android 仿微信qq未讀訊息角標 BadgeView的使用
新增依賴: compile 'q.rorbin:badgeview:1.1.3' 使用方法: TextView textview = (TextView) findViewById(R.id.textview); new QBadgeView(this)
Android仿微信首頁下拉顯示小程式列表
花點時間重新熟悉一下AndroidUI方面的東西,把古董PullToRefreshView又擼了一遍,技術這種東西真是忘得快啊...在基礎上新增一點東西,粗糙地實現了仿微信首頁下拉顯示小程式列表的樣式,是的,粗糙粗糙... PullToRefreshView原始的實現思路: 1.垂直方向的L
Android仿微信文章懸浮窗效果
序言 前些日子跟朋友聊天,朋友Z果粉,前些天更新了微信,說微信出了個好方便的功能啊,我問是啥功能啊,看看我大Android有沒有,他說現在閱讀公眾號文章如果有人給你發微信你可以把這篇文章當作懸浮窗懸浮起來,方便你聊完天不用找繼續閱讀,聽完是不是覺得這叫啥啊,我大
Android實現微信底部的帶訊息提示數量
今天一朋友問我一個佈局檔案的實現,就是底部能帶訊息提示的TabHost的實現。其實這個效果之前早就想過,當初的想法就是肯定猜到了用FrameLayout來實現,那麼今天就和大家分享這樣的一個成果吧。而且像這種應用非常的廣泛。好吧有圖有真相,進入正題吧。 實現效果:
Android 仿微信錄製短視訊(不使用 FFmpeg)
轉載請標明出處與作者:https://www.jianshu.com/p/2cb7b0110fde 專案中原本就有錄製短視訊的功能,使用的是 # qdrzwd/VideoRecorder 這個專案,但是該專案不支援 targetSdkVersion 22以上的版本,而現在各大
Android仿微信朋友圈九宮格圖片展示自定義控制元件,支援縮放動畫~
一直對微信朋友圈九宮格圖片顯示控制元件比較好奇,找到一篇介紹相關騷操作的部落格 部落格雖好但是不夠完美,缺少點選圖片預覽頁面和縮放動畫,作為一個不斷追求完美主義的人,我想把這個控制元件結合到專案中而不是單純作為一個控制元件。 下面是我的實現效果圖: (