vue中建立全域性單檔案元件/命令
1.在 vue中如果我們使用基於vue.js編寫的外掛,我們可以使用Vue.use()
如在main.js中:

2.新增全域性命令,讓每個vue單檔案元件都可以使用到:
第一步:最好建一個全域性的命令檔案:如directive/directive.js
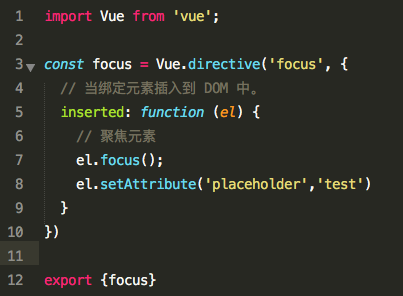
第二部:利用Vue.directive()建立一個全域性命令,並將它暴露出來,例如一個focus讓表單自動聚焦:‘
directive.js

第三步:在main.js中引入它

使用:

3.使用不是基於vue.js所些的外掛:
將它賦予給vue的原型上;
比如:我們想全域性引用axios可以:
在main.js中

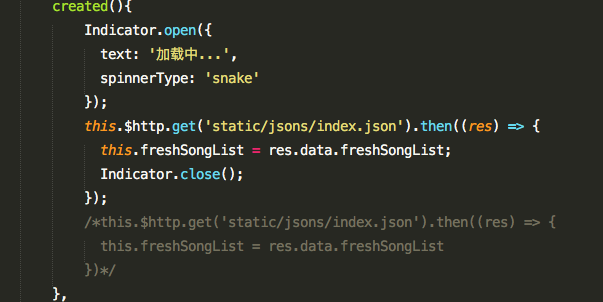
使用:

相關推薦
vue中建立全域性單檔案元件/命令
1.在 vue中如果我們使用基於vue.js編寫的外掛,我們可以使用Vue.use() 如在main.js中: 2.新增全域性命令,讓每個vue單檔案元件都可以使用到: 第一步:最好建一個全域性的命令檔案:如directive/directive.js 第二部:利用Vue.directiv
Vue中建立全域性元件,並且使用Vue.use() 載入。
自定義vue元件,一般是區域性引用的方式載入,使用的時候,在應用的元件中使用 import moduleName from ‘module’ 匯入,在components中註冊 <template> <div class="app-NewsInfo">
vue腳手架搭建之單檔案元件的開發
由於一個完整的專案包含許多的檢視,元件全部寫在一個html頁面中也不利於後期維護。所以我們需要通過腳手架進行專案工程化來構建我們的專案,就不再使用html來構建了,也不在引入vue.js檔案了。全部換成單檔案元件+webpack+vue的腳手架進行專案的構建。 首先,需要全
在WebStorm中新增Vue.js單檔案元件的高亮及語法支援
一個小遺憾 能來看這篇文章的想必不用我來介紹vue是什麼了。先讓我們膜拜大神!vue專案的建立者尤大寫了個sublime下語法高亮的外掛,有人問他how about webstorm support?他是這麼回答的。默哀一分鐘。 新增高亮和語法支援 這
Vue.js 單檔案元件
單檔案元件 介紹 在很多 Vue 專案中,我們使用 Vue.component 來定義全域性元件,緊接著用 new Vue({ el: '#container '}) 在每個頁面內指定一個容器元素。 這種方式在很多中小規模的專案中運作的很好,在這些
單檔案元件(.vue)在指定位置處掛載,以及動態載入元件
title: 單檔案元件(.vue)在指定位置處掛載,以及動態載入元件 tags: vue,掛載,SCF,動態載入元件 grammar_cjkRuby: true SCF指定位置掛載(延遲掛載) 當使用Vue的自定義元件,做類似於JQuery那種現在js新建節點,然後加到頁
VUE-6-3 單檔案元件
1..vue檔案 .vue檔案,稱為單檔案元件,是Vue.js自定義的一種檔案格式,一個.vue檔案就是一個單獨的元件,在檔案內封裝了元件相關的程式碼:html、css、js .vue檔案由三部分組成:<template>、<style>、<script>
VUE 根據需要動態載入單檔案元件
根據需要動態載入元件 核心方法 // 動態新增需要的版式 registerComponent(templateName) { return import(`../component/plate/mainBoard/${templateName}.vue
VUE中關於表單提交的簡單實現
eat style OS 關於 select city ole temp console main.js import Vue from "../vue.js"; import App from "./App.js"; //啟動 new Vue({ el:"#ap
Vue中axios 表單POST提交
剛開始使用Vue,裡面的坑是一個接一個,今天就遇到一個axios POST傳參的問題。 因為後端要求是按表單提交的形式給他資料, 我需要在請求中傳遞引數,然後按官方文件的格式開始操作,程式碼如下: axios.post('/user', { &nbs
js檔案中定義全域性配置檔案
配置檔案能夠大大提高程式碼的可複用性,把一些變數提取出來,也可以方便程式碼的維護,需要改個引數、地址之類的直接到配置檔案裡面改就行了,不用找到具體的實現程式碼。 如何定義一個全域性可呼叫的
20181203——Vue.use()再涉及到vue中定義全域性函式
vue.use(plugin, arguments) 語法 前提是:如果vue安裝的元件型別必須為Function或者是Object 如果是個物件,必須提供install方法 如果是一個函式,會被直接當作install函式執行 const Plugin1 = { install(
springmvc中Form表單檔案上傳使用ajax提交
上傳檔案這塊坑真是不少,耽誤了有幾個小時的時間,現在簡單總結一下; 首先springmvc的核心xml中配置下MultipartResolver: <!-- 配置 MultipartResolver --> <bean id="multipart
Vue中多個元素或元件的過度
多個元素的過度 對於原生標籤可以使用v-if/v-else.當相同標籤名的元素切換時,需要通過key特性設定唯一的值來標記,如下例: <style> .v-enter, .v-leave-to{ opacity: 0;
vue中使用axios下載檔案,相容IE11
一、設定axios返回值為blob 二、使用a標籤的down屬性下載,如果是IE瀏覽器,可以使用navigator.msSaveBlob進行下載 // data的資料型別是blob downloadFiles (data) { if (!data) { return } co
在vue中封裝echarts折線圖元件
先來張圖 要實現在父元件引用子元件圖表,父元件需要傳遞給圖表元件幾個資料, id: 圖表例項化需要一個唯一的id; time: x軸的顯示資料,引數名可以自己定義; opData: 用來配置series的系列列表,引數可以自己定義; unit: y軸單
JavaFX入門(五)之在JavaFX中建立表單
在開發應用程式時,建立表單是一項常見活動。本教程將向您介紹屏幕布局的基礎知識,如何將控制元件新增到佈局窗格以及如何建立輸入事件。 在本教程中,您將使用JavaFX構建如圖4-1所示的登入表單。 圖4-1登入表單 本入門教程中使用的工具是NetBeans
vue中定義全域性變數
定義全域性變數 設定一個專用的全域性變數模組檔案,模組裡面定義一些變數的初始狀態,用export default暴露出去,在main,js裡面使用Vue.prototype掛載到vue例項上面或者在其他地方需要使用時,引入該模組即可。 全域性變數模組檔案 Global.vue檔案: &l
vue中引入本地swf檔案時出現的路徑錯誤問題
這幾天改一個老的政府專案。裡面用到了flash動畫,這個之前沒有接觸過,以為路徑就和普通的圖片引入一樣。 就這樣寫了: 但是這樣發現一個問題,就是在頁面上確實會顯示讓你啟用flash控制元件,但是點開後會發現一片空白。 一開始我以為是swf檔案的問題,但是在一個簡單的
vue中去掉表單物件上前後空格
實現基於關鍵字搜尋,發現查詢到的結果集跟預期不匹配,開發者工具檢視相應的請求,發現在請求引數前面多了一個空格,之後就是去掉空格了,vue中去空格只要在該表單物件 的v-model上加trim屬性即可 說明:如下程式碼中使用了vuetify <v-text-field
