canvas arc() 方法繪製弧線、曲線、圓形
阿新 • • 發佈:2018-11-24
canvas arc() 方法
arc() 方法建立弧/曲線(用於建立圓或部分圓),更多可參考《HTML 5 Canvas 繪製圖形影象》
提示1:如需通過 arc() 來建立圓,請把起始角設定為 0,結束角設定為 2*Math.PI。
提示2:請使用 stroke() 或 fill() 方法在畫布上繪製實際的弧。stroke 方法用於繪製路徑,fill 方法用於填充路徑。

JavaScript 語法:context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 引數 | 描述 |
|---|---|
| x | 圓的中心的 x 座標。 |
| y | 圓的中心的 y 座標。 |
| r | 圓的半徑。 |
| sAngle | 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。 |
| eAngle | 結束角,以弧度計。 |
| counterclockwise | 可選。規定應該逆時針還是順時針繪圖。False = 順時針(預設),true = 逆時針。 |
編碼示例
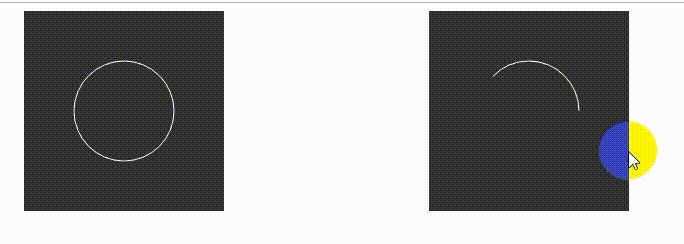
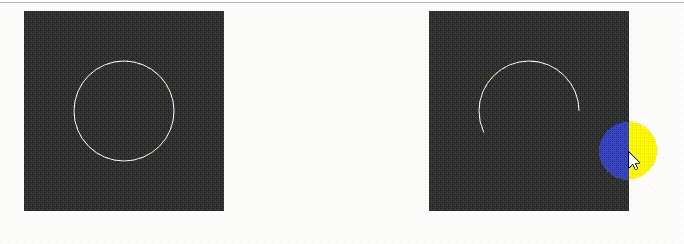
繪製圓形

實現程式碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>直線運動</title> <style type="text/css"> .divContent { display: inline-block; width: 200px; height: 200px; background-color: #333333; margin-left: 200px; } </style> <!-- JQuery CDN--> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <script type="module"> /**畫第一個圓形----非動畫版 * */ let drawArc1 = function () { /**獲取畫布*/ let canvas = document.getElementById("myCanvas"); /** * 動態設定畫布的寬、高。注意 Canvas 的 width、height的值只能是純數字,不能帶單位 * 如下所示,讓畫布填充父元素 * @type {void|string|XML|*|jQuery} */ canvas.width = $(".divContent").css("width").replace("px", ""); canvas.height = $(".divContent").css("height").replace("px", ""); /**獲取畫布上下文*/ let ctx = canvas.getContext("2d"); /**1)設定畫筆顏色,不設定時預設為黑色 * strokeStyle 屬性設定或返回畫筆的顏色、漸變或模式*/ ctx.strokeStyle = "#fff"; /**2)開始一條新路徑 * beginPath() 方法開始一條路徑,或重置當前的路徑*/ ctx.beginPath(); /**3)建立弧線/曲線 * 圓心的位置為畫布的中心,圓形半徑為 50 畫素(不能帶單位) * 起始角度為 0,即 x 軸的正方向,結束角度為 360度*/ ctx.arc(canvas.width / 2, canvas.height / 2, 50, 0, 2 * Math.PI); /**4)繪製定義好的路徑 * stroke() 方法實際地繪製路徑*/ ctx.stroke(); } /**畫第二個圓—————動畫版 * eAngle:圓形結束的角度,會動態變化達到動畫的效果 * canvas:畫布,作為引數傳入,避免每次重複獲取 * ctx:畫布上下文,作為引數傳入,避免每次重複獲取 */ let eAngle = 0; let drawArc2 = function (canvas, ctx) { /** * 動態設定畫布的寬、高。注意 Canvas 的 width、height的值只能是純數字,不能帶單位 * 如下所示,讓畫布填充父元素 * * 為畫布設定寬(width)與高(height),它會先清除整個畫布內所有的舊畫素 * 相當於呼叫 context.clearRect(0,0,canvas.width,canvas.height); 方法 * 如果每次需要重新渲染,則需要清除舊畫素;如果是疊加繪圖,則不需要清除舊畫素 * */ canvas.width = $(".divContent").css("width").replace("px", ""); canvas.height = $(".divContent").css("height").replace("px", ""); /**1)設定畫筆顏色,不設定時預設為黑色 * strokeStyle 屬性設定或返回畫筆的顏色、漸變或模式*/ ctx.strokeStyle = "#fff"; /**2)開始一條新路徑 * beginPath() 方法開始一條路徑,或重置當前的路徑*/ ctx.beginPath(); /**3)建立弧線/曲線 * true 表示逆時針繪製,false 或者不寫為順時針*/ ctx.arc(canvas.width / 2, canvas.height / 2, 50, 0, eAngle, true); /**4)繪製定義好的路徑 * stroke() 方法實際地繪製路徑*/ ctx.stroke(); /** * 將結束角度 + 0.1,然後如果已經達到 360度,則歸零 * 使用 requestAnimationFrame 實現幀動畫,每秒約 60 次的迴圈回撥 drawArc2 方法 * @type {number} */ eAngle = eAngle + 0.1; if (eAngle >= 2 * Math.PI) { eAngle = 0; } /**幀動畫回撥*/ requestAnimationFrame(function () { drawArc2(canvas, ctx); }); } $(function () { drawArc1(); /**獲取畫布*/ const canvas = document.getElementById("myCanvas2"); /**獲取畫布上下文*/ const ctx = canvas.getContext("2d"); drawArc2(canvas, ctx); }); </script> </head> <body> <div class="divContent"> <canvas id="myCanvas"> 瀏覽器不支援 Canvas </canvas> </div> <div class="divContent"> <canvas id="myCanvas2"> 瀏覽器不支援 Canvas </canvas> </div> </body> </html>
對 requestAnimationFrame 不熟悉的,可以檢視《 requestAnimationFrame()方法實現幀動畫》
填充圓形

區別在於:
strokeStyle 屬性用於設定或返回畫筆的顏色、漸變或模式
stroke() 繪製已定義的路徑
fillStyle 屬性用於設定或返回用於填充繪畫的顏色、漸變或模式
fill() 屬性用於填充當前繪圖(路徑)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>直線運動</title> <style type="text/css"> .divContent { display: inline-block; width: 200px; height: 200px; background-color: #333333; margin-left: 200px; } </style> <!-- JQuery CDN--> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <script type="module"> /**畫第一個圓形----非動畫版 */ let drawArc1 = function () { /**獲取畫布*/ let canvas = document.getElementById("myCanvas"); /** * 動態設定畫布的寬、高。注意 Canvas 的 width、height的值只能是純數字,不能帶單位 * 如下所示,讓畫布填充父元素 * @type {void|string|XML|*|jQuery} */ canvas.width = $(".divContent").css("width").replace("px", ""); canvas.height = $(".divContent").css("height").replace("px", ""); /**獲取畫布上下文*/ let ctx = canvas.getContext("2d"); /**1)設定路徑將要填充的顏色 * fillStyle 屬性設定或返回用於填充繪畫的顏色、漸變或模式*/ ctx.fillStyle = "#f00"; /**2)開始一條新路徑 * beginPath() 方法開始一條路徑,或重置當前的路徑*/ ctx.beginPath(); /**3)建立弧線/曲線 * 圓心的位置為畫布的中心,圓形半徑為 50 畫素(不能帶單位) * 起始角度為 0,即 x 軸的正方向,結束角度為 360度*/ ctx.arc(canvas.width / 2, canvas.height / 2, 50, 0, 2 * Math.PI); /**4)繪製定義好的路徑 * fill() 方法填充當前的影象(路徑),預設顏色是黑色。*/ ctx.fill(); } /**畫第二個圓—————動畫版 * eAngle:圓形結束的角度,會動態變化達到動畫的效果 * canvas:畫布,作為引數傳入,避免每次重複獲取 * ctx:畫布上下文,作為引數傳入,避免每次重複獲取 */ let eAngle = 0; let drawArc2 = function (canvas, ctx) { /** * 動態設定畫布的寬、高。注意 Canvas 的 width、height的值只能是純數字,不能帶單位 * 如下所示,讓畫布填充父元素 * * 為畫布設定寬(width)與高(height),它會先清除整個畫布內所有的舊畫素 * 相當於呼叫 context.clearRect(0,0,canvas.width,canvas.height); 方法 * 如果每次需要重新渲染,則需要清除舊畫素;如果是疊加繪圖,則不需要清除舊畫素 * */ canvas.width = $(".divContent").css("width").replace("px", ""); canvas.height = $(".divContent").css("height").replace("px", ""); /**1)設定路徑將要填充的顏色 * fillStyle 屬性設定或返回用於填充繪畫的顏色、漸變或模式*/ ctx.fillStyle = "#f00"; /**2)開始一條新路徑 * beginPath() 方法開始一條路徑,或重置當前的路徑*/ ctx.beginPath(); /**3)建立弧線/曲線 * true 表示逆時針繪製,false 或者不寫為順時針*/ ctx.arc(canvas.width / 2, canvas.height / 2, 50, 0, eAngle, true); /**4)繪製定義好的路徑 * fill() 方法填充當前的影象(路徑),預設顏色是黑色。*/ ctx.fill(); /** * 將結束角度 + 0.1,然後如果已經達到 360度,則歸零 * 使用 requestAnimationFrame 實現幀動畫,每秒約 60 次的迴圈回撥 drawArc2 方法 * @type {number} */ eAngle = eAngle + 0.1; if (eAngle >= 2 * Math.PI) { eAngle = 0; } requestAnimationFrame(function () { drawArc2(canvas, ctx); }); } $(function () { drawArc1(); /**獲取畫布*/ const canvas = document.getElementById("myCanvas2"); /**獲取畫布上下文*/ const ctx = canvas.getContext("2d"); drawArc2(canvas, ctx); }); </script> </head> <body> <div class="divContent"> <canvas id="myCanvas"> 瀏覽器不支援 Canvas </canvas> </div> <div class="divContent"> <canvas id="myCanvas2"> 瀏覽器不支援 Canvas </canvas> </div> </body> </html>
