1112_Vue+SpringBoot+Mybatis的簡單員工管理專案
Vue+SpringBoot+Mybatis的簡單員工管理專案
本文專案參考自:https://github.com/boylegu/SpringBoot-vue
https://www.cnblogs.com/wlovet/p/8317282.html
為了完成此專案你需要會springBoot,mybatis的一些基本操作
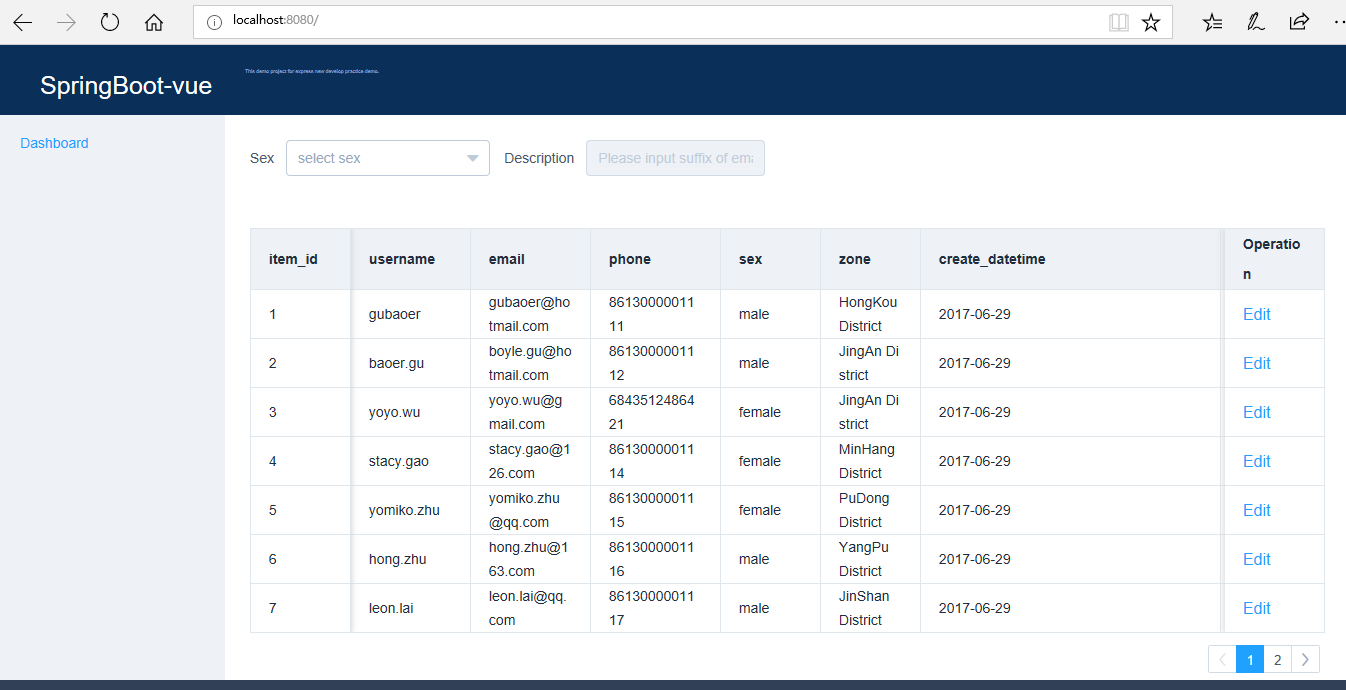
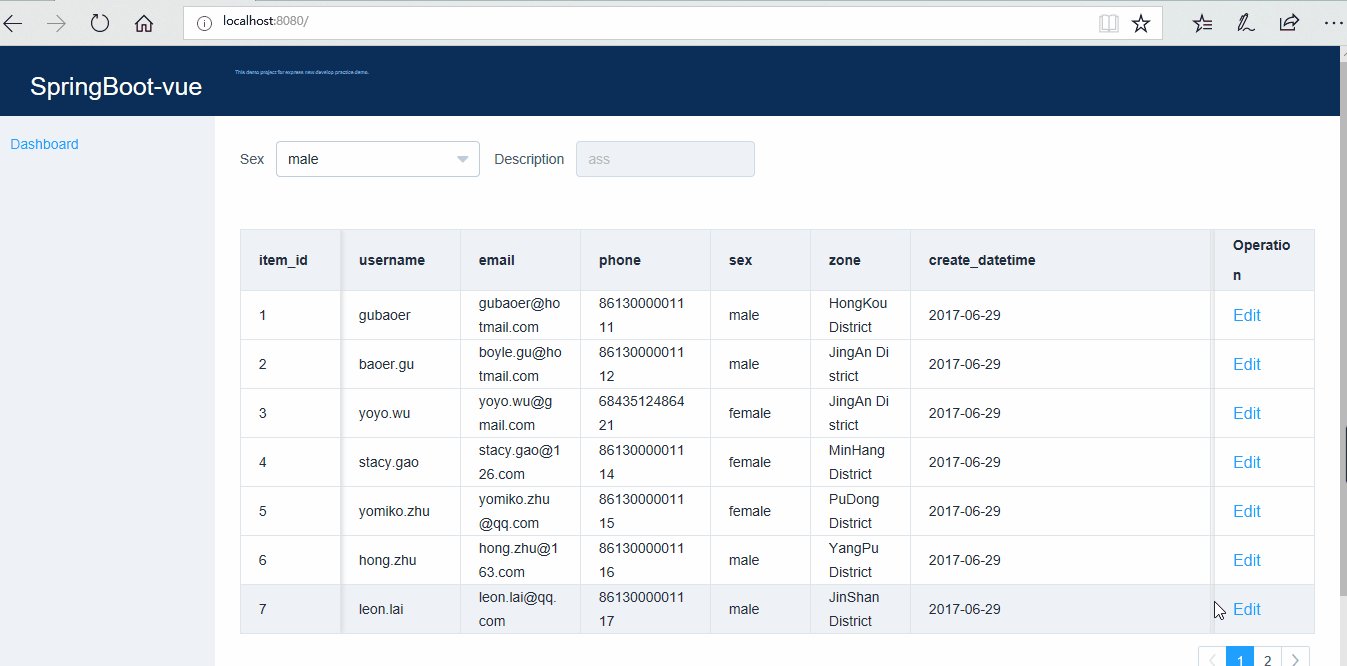
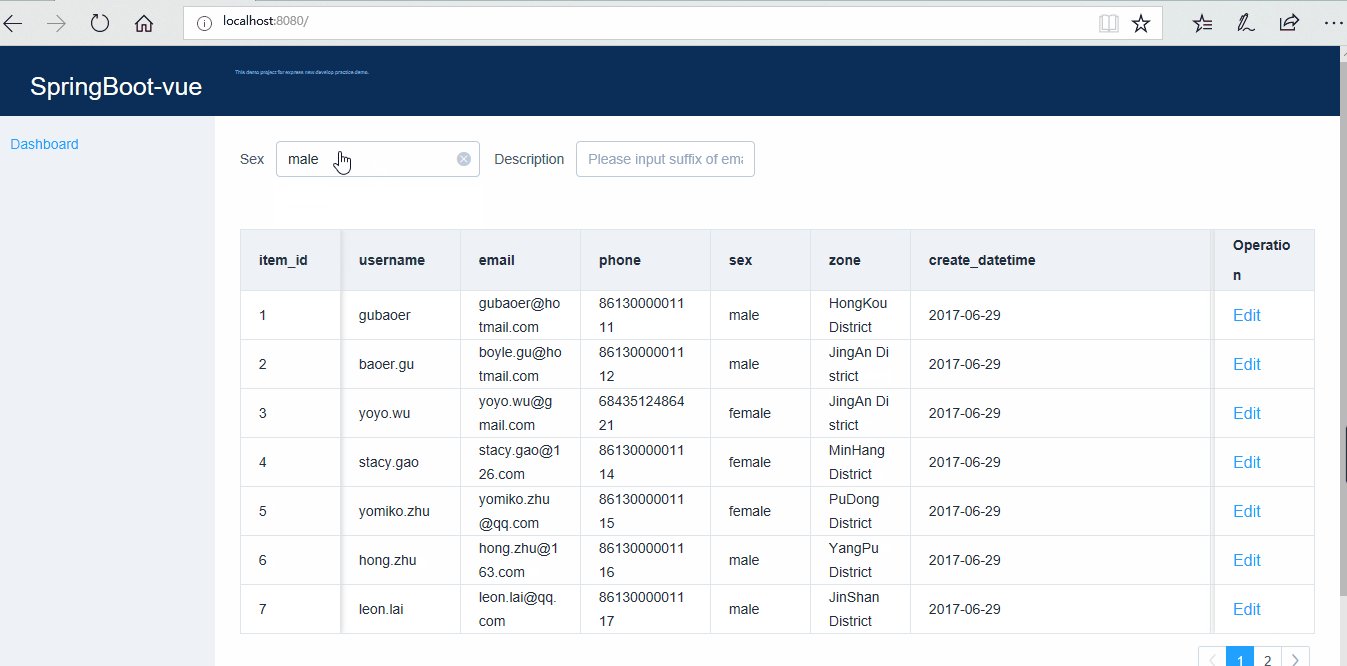
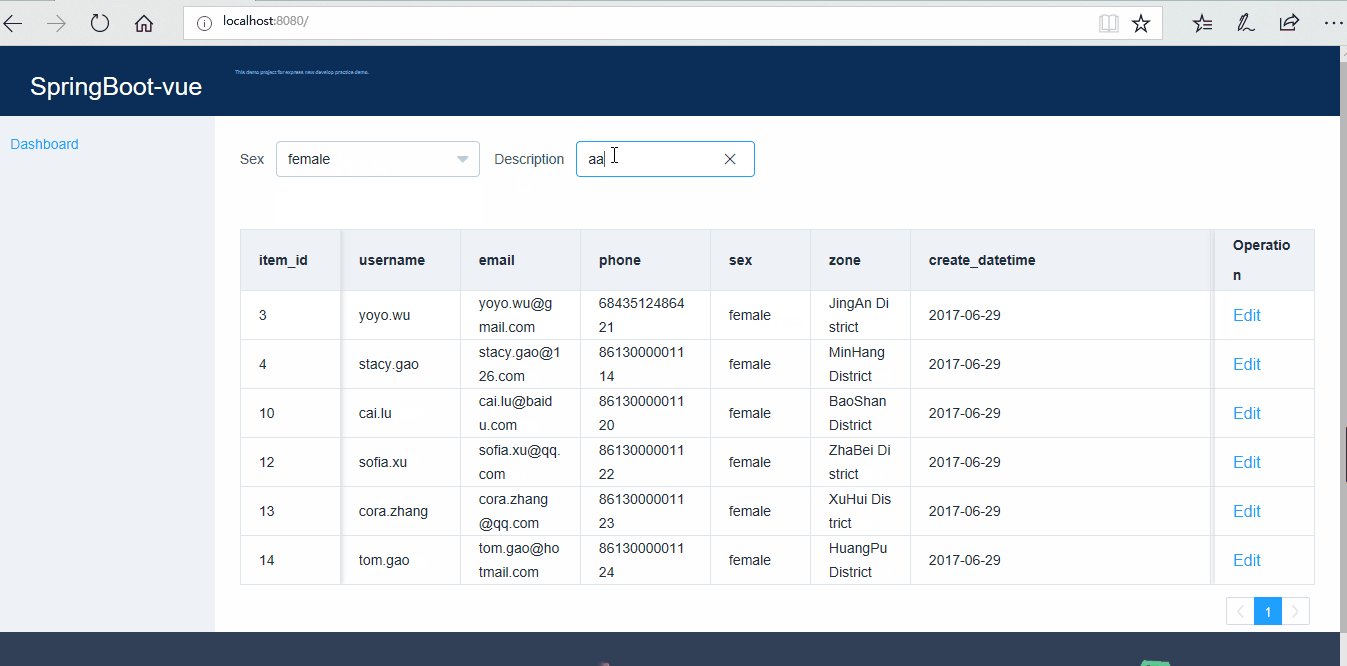
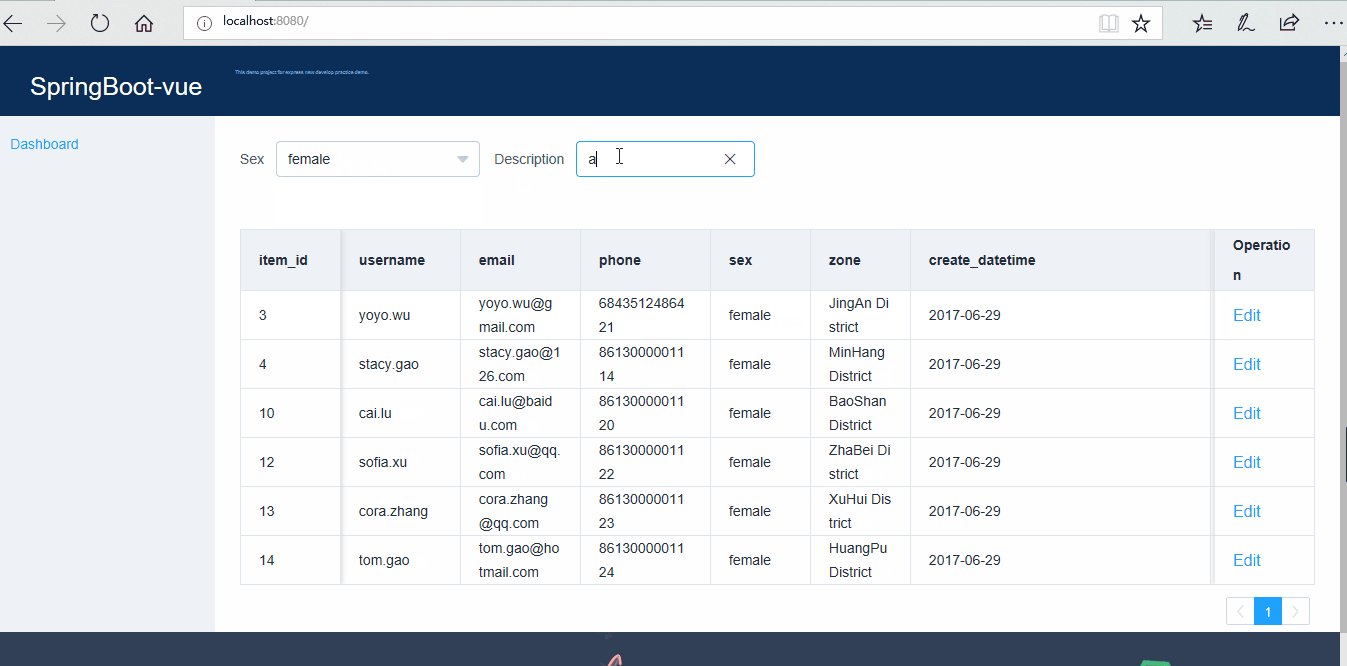
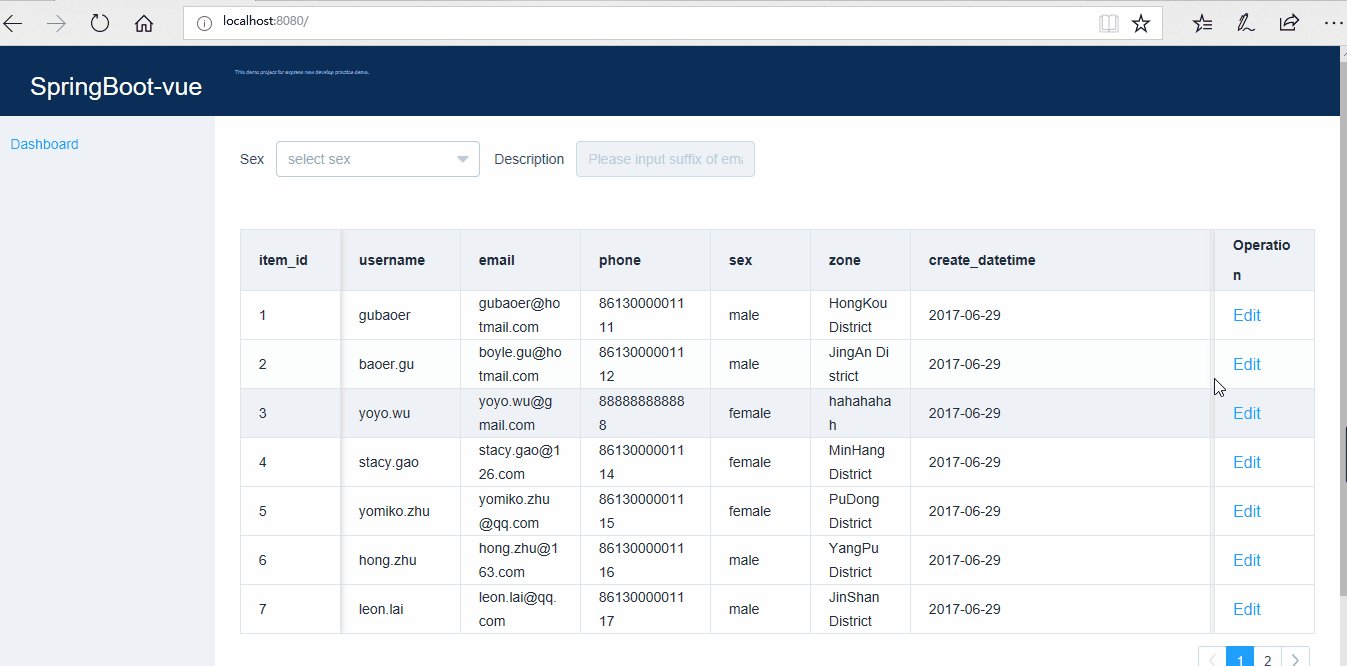
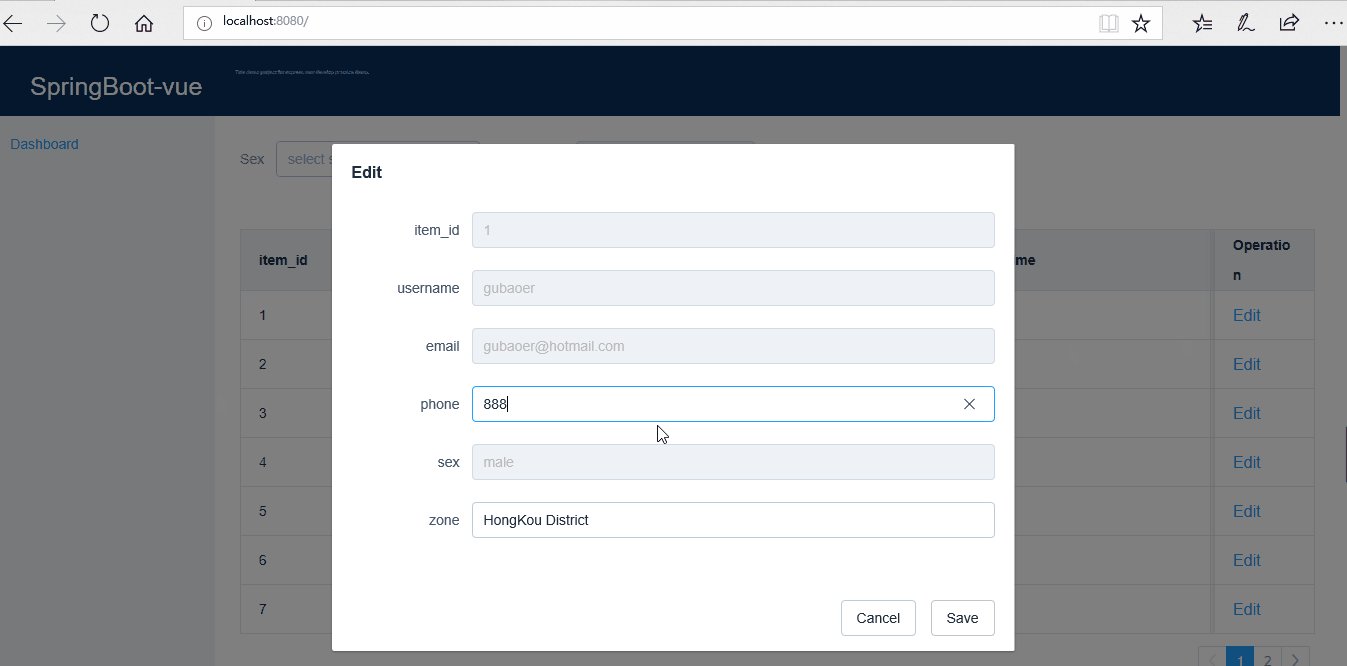
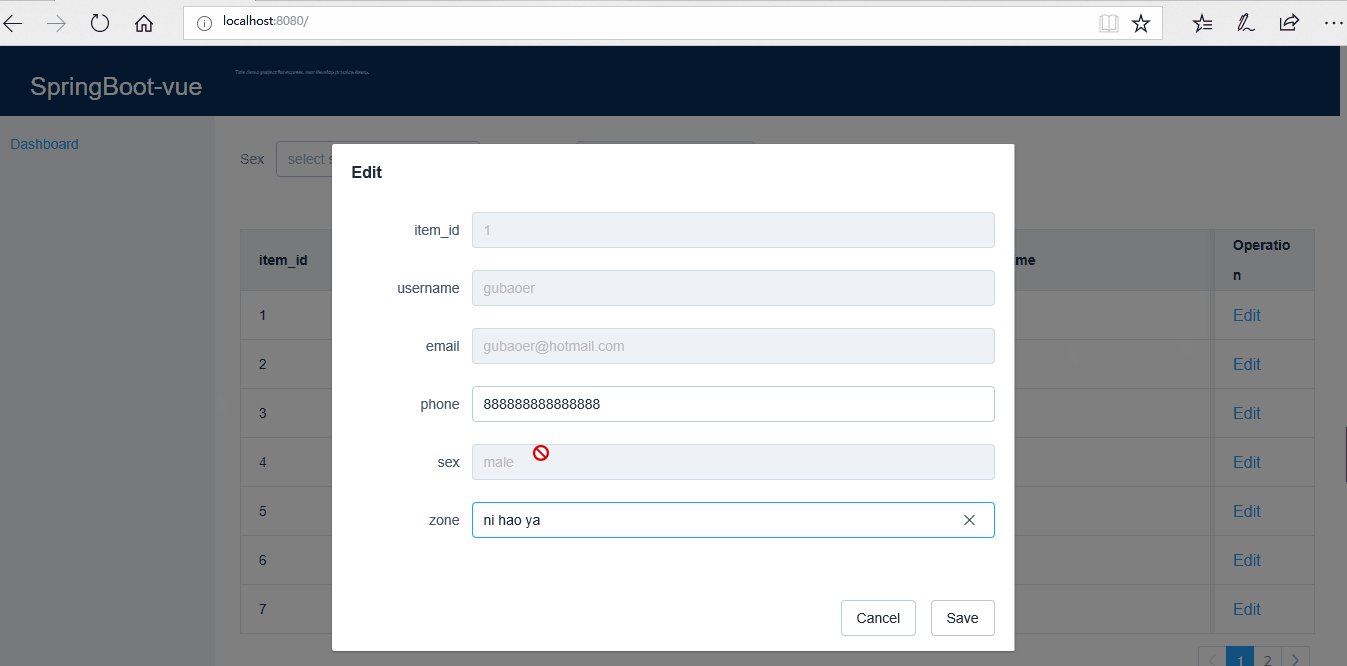
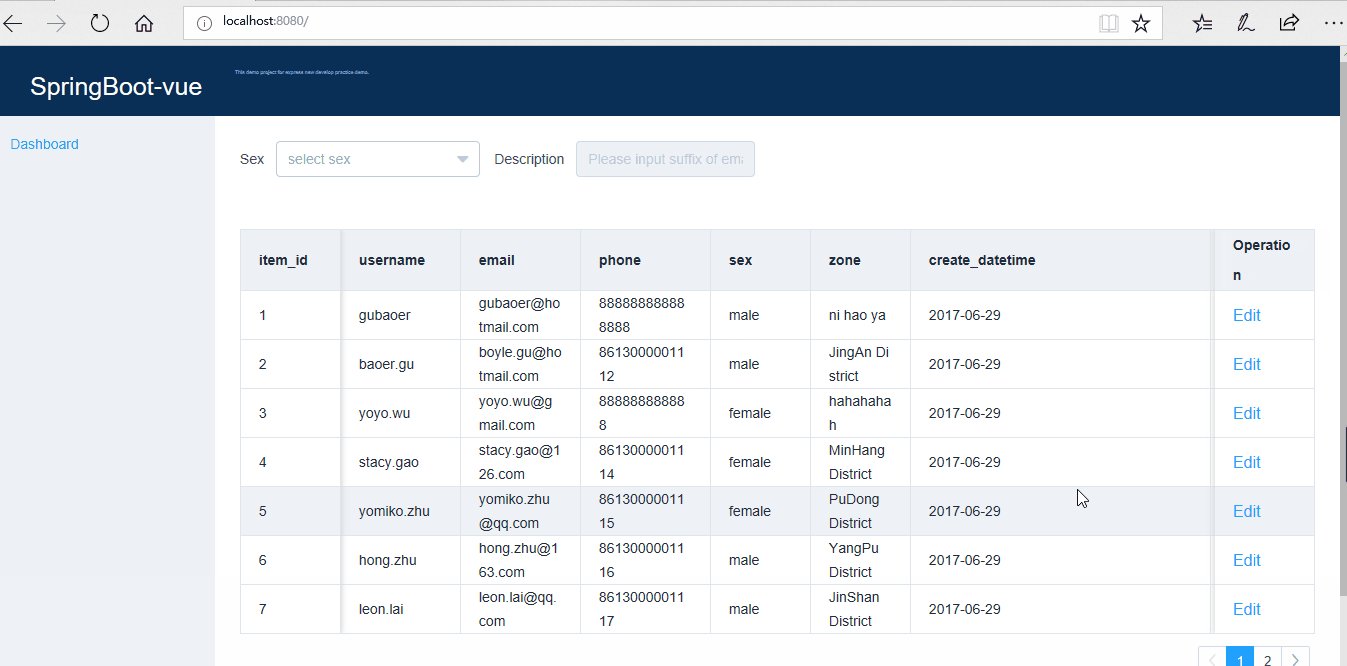
執行介面



第一步:搭建前端伺服器
①安裝node.js,下載相應版本的node.js,下載地址:https://nodejs.org/en/download/,下載完雙擊安裝,點選下一步直到安裝完成 ②安裝完成後,附件裡選擇命令提示符(或者在開始的搜尋框裡輸入cmd回車調出命令面板)輸入:node -v回車,出現相應版本證明安裝成功, node環境已經安裝完成,由於有些npm有些資源被遮蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的 國內映象---cnpm。在命令列中輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org回車,大約需要3分鐘, 如果報錯或沒反應,則卸掉node.js重新安裝 ③安裝全域性vue-cli腳手架,用於幫助搭建所需的模板框架。輸入命令:cnpm install -g vue-cli回車等待完成。 ④建立專案,首先我們要選定目錄,然後再命令列中把目錄轉到選定的目錄,假如我們打算把專案新建在e盤下的vue資料夾中則輸入下面的命令: e:回車,然後cd vue,然後輸入命令:vue init webpack 專案資料夾名稱,回車,執行初始化命令的時候會讓使用者輸入幾個基本的選項, 如專案名稱,描述,作者等資訊,如果不想填直接回車預設就好。(一頓回車+N鍵就完成了) ⑤安裝專案所需的依賴包,首先輸入:cd 專案名回車,然後輸入:cnpm install回車等待安裝,安裝完成之後,會在我們的專案目錄firstVue 資料夾中多出一個node_modules資料夾,這裡邊就是我們專案需要的依賴包資源。安裝完依賴包之後,就可以執行整個專案了。 ⑥測試環境是否搭建成功,在cmd裡輸入:cnpm run dev回車,專案執行成功後,瀏覽器會自動開啟localhost:8080(如果瀏覽器沒有自動開啟 ,可以手動輸入)。執行成功後,會看到Welcome to Your Vue.js App頁面。
第二步:建立資料庫表:persons<mysql>
CREATE TABLE persons (id integer, create_datetime datetime, email varchar(255), phone varchar(255), sex varchar(255), username varchar(255), zone blob, primary key (id));
INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001111, 'male', 'gubaoer', 'HongKou District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001112, 'male', 'baoer.gu', 'JingAn District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001113, 'female', 'yoyo.wu', 'JingAn District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001114, 'female', 'stacy.gao', 'MinHang District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001115, 'female', 'yomiko.zhu', 'PuDong District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001116, 'male', 'hong.zhu', 'YangPu District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001117, 'male', 'leon.lai', 'JinShan District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001118, 'male', 'mark.lei', 'HuangPu District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001119, 'male', 'wen.liu', 'ChongMing District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001120, 'female', 'cai.lu', 'BaoShan District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001121, 'male', 'alex.li', 'ChangNing District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001122, 'female', 'sofia.xu', 'ZhaBei District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001123, 'female', 'cora.zhang', 'XuHui District'); INSERT INTO persons (create_datetime, email, phone, sex, username, zone) VALUES (now(), '[email protected]', 08613000001124, 'female', 'tom.gao', 'HuangPu District');
第三步:編寫前端伺服器程式碼:Vue框架
1、什麼是vue框架
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建使用者介面的漸進式框架與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動
2、vue框架的特點
- 元件化的開發方式類似於java中的類呼叫
- 適用於前端部分的MVVM開發模式
- 可使用webpack打包釋出
3、vue框架核心組成檔案介紹
- App.vue:頁面入口檔案
- main.js:程式入口檔案,載入各種公共元件
- eventBus:作為各個元件的通道
- components包:存放公共元件的資料夾
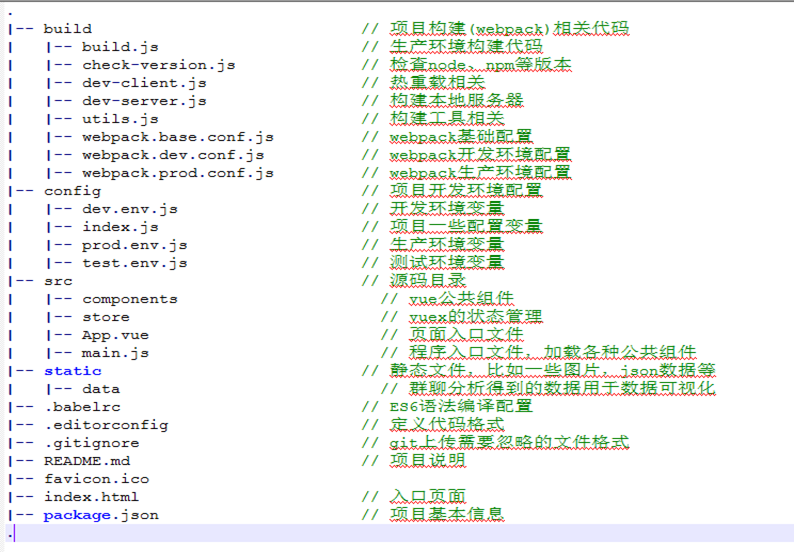
4、整個前端專案檔案介紹

5、前端專案結構圖

components包下的內容

6、App.vue內容
這裡需要注意引入元件的方法:首先取名不能隨便去,必須按照駝峰命名法來,比如DbTable並且首字母大寫,然後引入按照大寫字母轉換為db-table,也就是兩個字母以‘-’連線,大寫變小寫 ,否則會引入失敗!!!
<template>
<div class="wrapper">
<db-header></db-header>
<el-row class="container">
<el-col :span="4" class="menu">
<db-sidebar></db-sidebar>
</el-col>
<el-col :span="20" class="content">
<db-filterinput></db-filterinput>
<db-table></db-table>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<footer class="footer">
<db-footer></db-footer>
</footer>
</el-col>
</el-row>
</div>
</template>
<script>
/*此處命名必須按照駝峰命名法,並且引入也需要遵守規則*/
import DbHeader from './components/DbHeader.vue'
import DbSidebar from './components/DbSidebar.vue'
import DbFilterinput from './components/DbFilterinput.vue'
import DbTable from './components/DbTable.vue'
import DbFooter from './components/DbFooter.vue'
import ElRow from "element-ui/packages/row/src/row";
export default {
name: 'app',
components: {
ElRow, DbHeader,
DbSidebar,
DbFilterinput,
DbTable,
DbFooter
},
}
</script>
<style>
element.style {
background-color: rgb(10, 47, 88);
}
body {
font-family: "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "微軟雅黑", Arial, sans-serif;
margin: 0;
display: flex;
min-height: 100vh;
flex-direction: column;
}
.el-menu, body, html {
height: 100%;
}
.wrapper {
position: relative;
}
footer, div {
display: block;
}
.container {
padding-top: 70px;
flex: 1;
}
.container, .wrapper {
height: 100%;
}
.menu {
height: 100%;
background-color: #eef1f6;
}
.content {
padding-top: 25px;
padding-right: 25px;
padding-bottom: 125px;
padding-left: 25px;
}
.footer {
height: 120px;
background-color: #324057;
color: #a4aebd;
width: 100%;
z-index: 1000;
margin-top: -120px;
line-height: 1;
font-size: 22px;
}
</style>
vue檔案中3大標籤的作用:
<template></template>
可以在<template></template>標籤中新增自定義標籤,並且可以使用vue中特有的指令
<script></script>
可以在此處編寫js程式碼,但如果此vue檔案是一個元件則需要新增”export default{}”程式碼將該元件匯出
<style></style>
可以在此處編寫css程式碼,若希望該css樣式只作用在該vue元件中,則需要改成<style scoped></style>
7、main.js中的內容
/**
* Created by wlovet on 18/1/17
*/
import Vue from 'vue'
import{
Button,
Select,
Row,
Col,
Pagination,
Table,
TableColumn,
Form,
FormItem,
Input,
Dialog,
Option
}from 'element-ui'
//匯入App.vue頁面入口元件
import App from './App.vue'
//Element-UI使用指南 Element-UI是餓了麼前端團隊
//推出的一款基於Vue.js 2.0 的桌面端UI框架,
//手機端有對應框架是 Mint UI
import 'element-ui/lib/theme-default/index.css'
import lang from 'element-ui/lib/locale/lang/en'
import locale from 'element-ui/lib/locale'
// 匯入更多的第三方庫的元件
//Moment.js 是一個 JavaScript 日期處理類庫
//,用於解析、檢驗、操作、以及顯示日期
import moment from 'moment'
//Vue2.0的網路請求庫
import axios from 'axios'
//curvejs 中文讀["克js"],是騰訊AlloyTeam
//打造的一款魔幻線條框架,
//讓線條成為一名優秀的舞者,
//讓線條們成為優秀的舞團,HTML5 Canvas就是舞臺。
import curvejs from 'curvejs'
//Object.defineProperty 是vue中雙向繫結的基礎。
//vue是通過資料劫持的方式來做資料繫結的,
//最核心的方法是通過 Object.defineProperty()
//方法來實現對屬性的劫持,達到能監聽到資料的變動。
Object.defineProperty(Vue.prototype, '$moment', { value: moment });
Object.defineProperty(Vue.prototype, '$axios', { value: axios });
Object.defineProperty(Vue.prototype, '$curvejs', { value: curvejs });
//引入Element-UI元件的步驟
Vue.use(Button);
Vue.use(Select);
Vue.use(Row);
Vue.use(Col);
Vue.use(Pagination);
Vue.use(Table);
Vue.use(TableColumn);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Input);
Vue.use(Dialog);
Vue.use(Option);
new Vue({
el:'#app',
render:h=>h(App)
})
8、eventBus.js的內容
//作為vue元件之間資訊交流的通道 import Vue from 'vue' const Bus = new Vue(); export default Bus
各個元件的內容具體資訊可去github下載:https://github.com/boylegu/SpringBoot-vue
第四步:編寫後臺伺服器程式碼:SpringBoot
1、專案結構圖

2、pom.xml配置
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.sunyard</groupId>
<artifactId>SpringBoot-MVVM-Vue</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.6.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.2.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Dalston.SR3</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
3、application.properties配置檔案
spring.application.name=springboot-mvvm-vue server.port=8088 spring.datasource.url=jdbc:mysql://localhost:3306/springboot-mvvm-vue2 spring.datasource.username=root spring.datasource.password=123 spring.datasource.driver-class-name=com.mysql.jdbc.Driver #掃描專案中的pojo類 mybatis.typeAliasesPackage=com.mycom.pojo #掃描mapper包下的xml檔案 mybatis.mapperLocations=classpath\:com/mycom/mapper/*.xml
4、啟動入口類Application
package com.mycom;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.Configuration;
@SpringBootApplication
//掃描dao包下的dao介面
@MapperScan("com.mycom.dao")
//掃描config包下的CORSConfig類,用來解決axios的跨域請求問題
@Configuration
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
5、此處為基本springMVC程式設計,業務編寫請自行完成
這裡認為你可以獲得persons表中所有資料
6、config包新建CORSConfig類解決axios的跨域請求問題
package com.mycom.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
import static org.springframework.web.cors.CorsConfiguration.ALL;
/**
* CORS configuration
*/
@Configuration
public class CORSConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurerAdapter() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins(ALL)
.allowedMethods(ALL)
.allowedHeaders(ALL)
.allowCredentials(true);
}
};
}
}
不建這個類的話在前端部分使用axios(一種ajax的封裝)請求資料是會失敗!
介紹一下webpack是什麼?
•能夠實現多種不同的前端模組系統
•webpack 打包前端資源(模組)時能夠實現程式碼分割,按需載入
•處理所有資源,如javascript、css、圖片、模板(jade、各種template)等等


