Android 線性佈局、幀佈局
-
什麼是佈局
就是把介面中的控制元件按照某種規律擺放到指定的位置 -
佈局的二種實現
程式碼
xml配置檔案:res/layout目錄下
注:也可以同時使用xml和程式碼 -
佈局的基本屬性
取值範圍
{ //效果是一樣的
fill_parent//過時
match_parent//不過時
}固定值
{
dp 控制元件大小
sp 文字大小
}padding 內補丁
margin 外補丁android:gravity和android:layout_gravity
用一個TextView、文字、背景檢視效果最方便
android:gravity:控制元件內部的元素
android:layout_gravity:控制元件所在父元素的位置
但父元素的水平和垂直設定的優先度更高 -
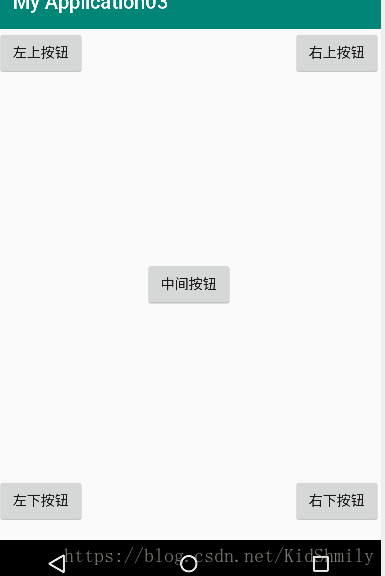
案例2:線性佈局(重點)
orientation=“vertical|horizontal”//垂直/水平
android:gravity:控制元件內部的元素(對內有效)
程式碼展示
<?xml version="1.0"?><LinearLayout android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_height="match_parent" android:layout_width="wrap_content" android:orientation="vertical" android:gravity="left"> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="左上按鈕"/> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="左下按鈕" android:layout_marginTop="400dp"/>
-<LinearLayout android:layout_height="match_parent" android:layout_width="wrap_content" android:orientation="vertical" android:gravity="center" android:layout_weight="2.5"> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="中間按鈕"/>
-<LinearLayout
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:orientation="vertical"
android:gravity="right">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="右上按鈕"/>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="右下按鈕"
android:layout_marginTop="400dp"/>
-
案例3:android:gravity和android:layout_gravity的區別
7.1 android:gravity:控制元件內部的元素(對內有效)
android:layout_gravity:控制元件所在父元素的位置(對外生效)
7.2 特殊情況
父元素的android:orientation=“vertical”,layout_gravity 水平設定的相關屬性有效
父元素的android:orientation=“horizontal”,layout_gravity 垂直設定的相關屬性有效 -
案例4:LinearLayout佈局中Layout_weight屬性的作用
8.1 首先宣告只有在Linearlayout中,layout_weight屬性才有效。
8.2 它是用來指定(剩餘空閒空間)的分割比例,而非按比例分配整個空間。
8.3 另外android:layout_weight會引起爭議,是因為在設定該屬性的同時,
設定android:layout_width為wrap_content和match_parent會造成兩種截然相反的效果。
8.4 如果想用layout_weight平均分配空間,正確方式是將layout_width(或layout_height)設定為0dp,
再通過layout_weight按比例分配空間
注:關鍵點在於搞清楚什麼是剩餘空閒空間 -
案例5:幀佈局(就好象一張張卡片堆疊上去,後面會蓋出前面的)
<?xml version="1.0" encoding="UTF-8"?>
FrameLayout
注:幀佈局有點類似於awt的CardLayout都是把元件一個一個疊加到一起,
但CardLayout能將下面的元件移上來,但FrameLayout沒有提供此功能
程式碼展示
<FrameLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
tools:context="com.example.myapplication3.MainActivity"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:layout_height="400dp"
android:layout_width="400dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/red"
android:id="@+id/tv_bottom1"/>
<TextView android:layout_height="350dp"
android:layout_width="350dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/orange"
android:id="@+id/tv_bottom2"/>
<TextView android:layout_height="300dp"
android:layout_width="300dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/yellow"
android:id="@+id/tv_bottom3"/>
<TextView
android:layout_height="250dp"
android:layout_width="250dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/green"
android:id="@+id/tv_bottom4"/>
<TextView
android:layout_height="200dp"
android:layout_width="200dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/teal"
android:id="@+id/tv_bottom5"/>
<TextView
android:layout_height="150dp"
android:layout_width="150dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/blue"
android:id="@+id/tv_bottom6"/>
<TextView
android:layout_height="100dp"
android:layout_width="100dp"
android:textSize="30dp"
android:layout_gravity="center"
android:background="@color/purple"
android:id="@+id/tv_bottom7"/>
android:scaleType="fitXY"
android:src="@drawable/img18"