GUI的最終選擇 Tkinter(六):Canvas元件
阿新 • • 發佈:2018-11-25
Canvas元件,是一個可以讓你任性的元件,一個可以讓你隨心所欲地繪製介面的元件。Canvas是一個通用的元件,它通常用於顯示和編輯圖形,可以用它來繪製直線,圓形,多邊形,甚至是繪製其他元件。
在Canvas元件上繪製物件,可以用creat_xxx()方法(xxxvia表示物件型別,例如直線line,矩形rectangle和文字text等)。
1 from tkinter import * 2 3 4 root = Tk() 5 w = Canvas(root,width=200,height=100) 6 w.pack() 7 w.create_line(0,50,200,50,fill="yellow") 8 w.create_line(100,0,100,100,fill="red",dash=(4,4)) 9 w.create_rectangle(50,25,150,75,fill="blue") 10 mainloop()
執行結果:

注意,新增到畫布上的物件會一直保留著。如果希望修改他們,可以使用coords(),itemconfig()和move()方法來醫用畫布上的物件,或者用delete()方法來刪除。
1 from tkinter import * 2 3 4 5 root = Tk() 6w = Canvas(root,width=200,height=100) 7 w.pack() 8 line1 = w.create_line(0,50,200,50,fill="yellow") 9 line2 =w.create_line(100,0,100,100,fill="red",dash=(4,4)) 10 rect = w.create_rectangle(50,25,150,75,fill="blue") 11 w.coords(line1,0,25,200,25) 12 w.itemconfig(rect,fill="red") 13 w.delete(line2) 14 Button(root,text="delete all",command=(lambda x=ALL:w.delete(x))).pack() 15 mainloop()
執行結果:

還可以在Canvas上顯示文字,使用create_text()方法:
1 from tkinter import * 2 3 root = Tk() 4 w = Canvas(root,width=200,height=100) 5 w.pack() 6 line1 = w.create_line(0,0,200,100,fill="yellow",width=3) 7 line2 = w.create_line(200,0,0,100,fill="yellow",width=3) 8 rect1 = w.create_rectangle(40,20,160,80,fill="yellow") 9 rect2 = w.create_rectangle(65,35,135,65,fill="blue") 10 text = w.create_text(100,50,text="python3") 11 Button(root,text="delete all",command=(lambda x=ALL:w.delete(x))).pack() 12 mainloop()
執行結果:

使用create_oval()方法繪製橢圓形(或圓形),引數是指定一個限定矩形(Tkinter會自動在這個矩形中繪製一個橢圓)
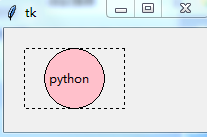
1 from tkinter import * 2 3 root = Tk() 4 w = Canvas(root,width=200,height=100) 5 w.pack() 6 w.create_rectangle(40,20,160,80,dash=(4,4)) 7 w.create_oval(40,20,160,80,fill="pink") 8 w.create_text(100,50,text="python") 9 mainloop()
執行結果:

而繪製圓形就是把限定矩形設定為正方形即可。
1 from tkinter import * 2 3 root = Tk() 4 w = Canvas(root,width=200,height=100) 5 w.pack() 6 w.create_rectangle(20,20,120,80,dash=(4,4)) 7 w.create_oval(40,20,100,80,fill="pink") 8 w.create_text(65,50,text="python") 9 mainloop()
執行結果:

如果想繪製多邊形,可以使用create_polygon()方法。來看畫一個五角星,因為五角星不是三角函式,所以需要計算點陣圖,確定角度和
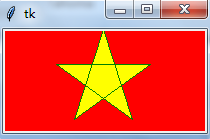
1 from tkinter import * 2 import math as m 3 4 root = Tk() 5 w = Canvas(root,width=200,height=100,background="red") 6 w.pack() 7 center_x = 100 8 center_y = 50 9 r = 50 10 points = [ 11 #左上點 12 center_x - int(r*m.sin(2*m.pi/5)), 13 center_y - int(r*m.cos(2*m.pi/5)), 14 #右下點 15 center_x + int(r*m.sin(2*m.pi/5)), 16 center_y - int(r*m.cos(2*m.pi/5)), 17 #左上點 18 center_x - int(r*m.sin(m.pi/5)), 19 center_y + int(r*m.cos(m.pi/5)), 20 #頂點 21 center_x, 22 center_y-r, 23 #右下點 24 center_x + int(r*m.sin(m.pi/5)), 25 center_y + int(r*m.cos(m.pi/5)) 26 ] 27 w.create_polygon(points,outline="green",fill="yellow") 28 mainloop()
執行結果:

下面來看一個,像windows畫圖工具那樣的畫板,可以隨心所欲的畫
先上程式碼
1 from tkinter import * 2 import math as m 3 4 root = Tk() 5 w = Canvas(root,width=200,height=100) 6 w.pack() 7 def paint(event): 8 x1,y1 = (event.x-1),(event.y-1) 9 x2,y2 = (event.x+1),(event.y+1) 10 w.create_oval(x1,y1,x2,y2,fill="red") 11 w.bind("<B1 - Motion>",paint) 12 Label(root,text="按住滑鼠拖動").pack(side=BOTTOM) 13 mainloop()
執行結果:

來分析下,其實這個的實現原理很簡單,就是獲取使用者拖動滑鼠的座標,然後每個座標對應繪製一個點上去就可以了,但是Tkinter沒提供點的方法
所以我們就可以通過繪製一個超小的橢圓或者圓形來表示“點”,通過響應”滑鼠拖動”事件,在滑鼠拖動的同時,獲取滑鼠的實時位置,並繪製超小的圓形。
除了以上關於畫布的知識點外,還有一些知識點,做個彙總:
1、Canvas元件支援的物件
-arc(弧形、炫或扇形) -bitmap(內建的點陣圖檔案或XBM格式的檔案) -image(BitmapImage或PhotoImage的例項物件) -line(線) -oval(圓形或橢圓形) -polygon(多邊形) -rectangle(矩形) -text(文字) -window(元件)
2、座標系
由於畫布可能比視窗大(帶有滾動條的Canvas元件) -視窗座標系---以視窗的左上角為座標原點 -視窗座標系---以畫布的左上角為座標原點
3、畫布物件顯示的順序
Canvas元件中建立的畫布物件都會被列入顯示列表中,越接近背景的畫布物件位於顯示列表的越下方
4、指定畫布物件
Canvas元件提供幾種發放可以指定畫布物件: -Item handles -Tags -ALL -CURRENT -Item handles:事實上是一個用於指定某個畫布物件的整型數字(在畫布元件上建立一個畫布物件的時候,Tkinter將認為Canvas元件中獨一無二的整型值,然後各種Canvas方法可以通過這個值來操縱畫布物件。) -Tags:是附件在畫布物件上的標籤,Tags由普通的非空白字串組成。一個畫布物件可以和多個Tags相關聯,一個Tags也可用於描述多個畫布物件。然而,與Text元件不同,沒有指定畫布物件的Tags不能實際繫結和配置樣式,也就是說,Canvas元件的Tags是僅為畫布物件所擁有的。 Canvas元件預定義兩個Tags:ALL和CURRENT -ALL或(all)表示Canvas元件中的所有畫布物件。 -CURRENT(或current):表示滑鼠指標下的畫布物件。
