yii模型規則的簡單使用以及開啟前端的驗證(七)
之前部落格裡有過一次小物件的使用,不錯沒有結合model驗證,今天就結合model來做一下前臺表單的驗證吧,帶你先簡單的瞭解下model裡的一些方法,詳細的等我研究深了再來寫過來哈。
1.首先,model的生成的話 ,使用 gii生成就可以了,至於gii的使用,在之前已經提過了,可以往前翻一下,輸入表名作為model名就可以了。
我想說下里面的幾個方法是做什麼用的。
public static function model($className=__CLASS__) { return parent::model($className); }
這個就不詳細說了,直接略過,畢竟是自動生成的,你也不用做任何修改,其實就是整合父類model
public function tableName() { return '{{user}}'; }
這個的作用就是返回表名 裡面的user 代表的就是user表了。
public function search() { // Warning: Please modify the following code to remove attributes that // should not be searched. $criteria=new CDbCriteria;$criteria->compare('username',$this->username);$criteria->compare('userpwd',$this->userpwd,true); return new CActiveDataProvider($this, array( 'criteria'=>$criteria, )); }
上面方法是設定查詢欄位,需要哪個資料庫欄位作為資料庫查詢條件,就把他按照格式寫出來就可以了
public function rules() {// NOTE: you should only define rules for those attributes that // will receive user inputs. return array( array('username, userpwd', 'required','message'=>'使用者名稱,密碼必填'), //代表這倆欄位必填 array('price, apply_version', 'length', 'max'=>10), //代表這倆欄位的最大長度都是40 array('end_time', 'safe'), //代表 正確的時間 // The following rule is used by search(). // Please remove those attributes that should not be searched. array('username, userpwd,', 'safe', 'on'=>'search'), //代表username,userpwd 可以作為查詢條件 ); }
上面這個則是驗證規則,驗證欄位是否符合系統需要的條件,就好像前端的js的效果一樣的,其實yii的驗證元件很多很多,一會我放到文章的後面 給大家都列出來把。
public function attributeLabels() { return array( 'password' => '原密碼', 'password1' => '新密碼', 'password2' => '確認新密碼', ); }
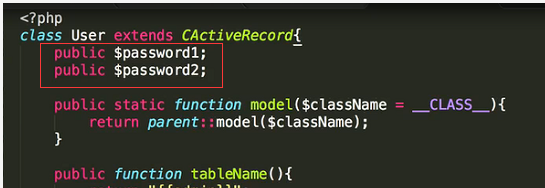
這個是對欄位進行重新命名,重新命名的欄位可以通過小物件的形式顯示在前臺中,需要注意的是有一種情況就是,可能有的欄位他在資料庫表中是不存在的,比如說password1,password2這樣的欄位,一般人是不會存在資料庫的,所以要建立個模擬的欄位,怎麼建立呢,在model上方定義一下就可以了,如圖:

看到了把 如上圖所示,資料庫表裡沒有的欄位都需要定義一下,按照我圖片裡那樣的來就可以了哦,既然說到這裡,我就接著說 怎麼樣結合view,controller把rules裡的判斷和attributesLabeles裡定義好的標籤名顯示出來,並且能判斷輸入的資料是否符合格式呢,來先從 controller開始

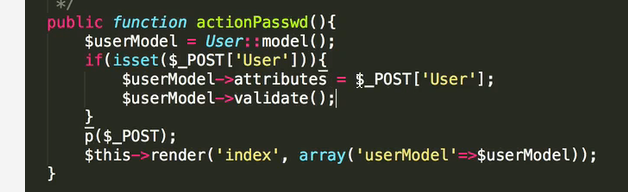
上面這是對應的controller,我想你應該會建把 然後 方法叫actionPasswd
$userModel = User::model(); //引入你的model
然後判斷model是否存在
然後$userModel->arributes=$_POST['User'];//接收前臺傳來的所有值
$userModel->validate(); //執行model的資料驗證
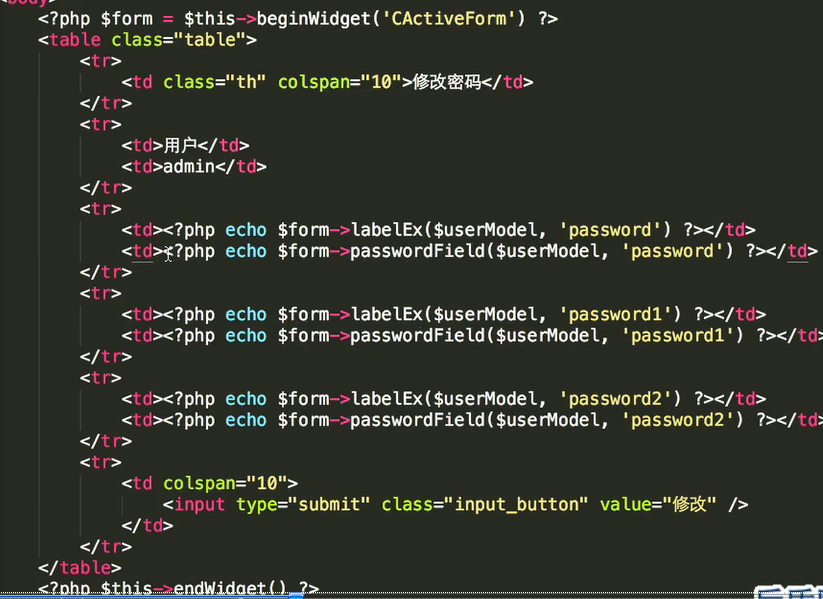
有了 這個最後別忘記 view裡的小物件,我估計你會寫了已經 ,我給你截個圖 你參考下吧

LabelEx就是輸出model裡對應的標籤值
關於labelEx裡的引數第一個是模型名,第二個是對應的欄位名 ,就是你在arributesLabels裡定義的名字。
-----------------------------------------------------------------------------------------------------------------------------------------------------
再說2個非常常用的把 就是你們一定會用到的,一個是比如登入註冊或者修改密碼這,把錯誤資訊輸出,對吧,怎麼把錯誤資訊輸出到頁面呢
就是利用model裡的rules規則裡的message了,如果不符合規則,則會將message顯示到頁面中了,view中怎麼顯示呢 ,這麼顯示
<?php echo $form->error(UserModel,'username')?>這樣就可以將rules裡的規則 用到使用者名稱那了,其他的欄位以此類推哦,都是 model配置對應欄位的message,前臺根據model裡對應的欄位名 在前臺進行輸出。
還有個常見的就是判斷2次輸入的密碼是否相同 這個再每個系統裡基本都有,怎麼驗證呢 ,view裡不變 引入error就行,
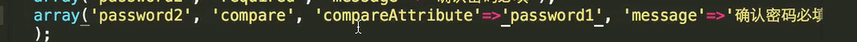
model需要動一下 ,這麼寫

寫到rules裡還是 意思是 password2 和 password1 相比較必須相同,否則message提示 確認密碼必須一致。
最後再說個 自定義的model
比如說判斷原密碼 是否正確,這個就要走資料庫了,這裡就要用到自定義方法了
在model裡還是寫在rules方法裡
array('username',check_pwd);
然後下面就寫個check_pwd方法被
public function check_pwd(){
$userInfo=$this->find('username=:name',array(':name'=>Yii::app()->user->name)) //一般修改密碼都是登入後修改所以這裡的name指的是當前登入使用者的使用者名稱,根據使用者名稱查詢當前使用者的密碼是多少。
if ($this->password!=$userInfo->password){ $this->password就是使用者輸入的原密碼了 $userinfo->password就是資料庫查出來得當前使用者的密碼了,一判斷 完事
$this->addError('password','原密碼錯誤');
}
}
最後 我把 yii 的model 裡的rules一些規則附上,你們遇到相對應的驗證 直接拿來用下:
規則列表 in: 確保資料在一個預先指定的值的範圍之內。 lengths 確保資料的長度在一個指定的範圍之內。 match: 確保資料可以匹配一個正則表示式。 numerical: 確保資料是一個有效的數字。 required: 確保特性不為空。 type: 確保特性是指定的資料型別。 unique: 確保資料在資料表的列中是唯一的。 url: 確保資料是一個有效的 URL。 boolean: 確保特性有一個布林值。 captcha: 確保特性值等於 CAPTCHA 中顯示的驗證碼。 compare: 確保特性等於另一個特性或常量。 email: 確保特性是一個有效的Email地址。 default: 指定特性的預設值。 exist: 確保特性值可以在指定表的列中可以找到。 file: 確保特性含有一個上傳檔案的名字。 filter : 通過一個過濾器改變此特性。
這些要牢記哦 !
額 最後再多嘴一句哈,剛才的model驗證每次都要重新整理才可以的,你可以每次提交表單的時候試一下,看下驗證為空或者 是否原密碼一致這些驗證之前,瀏覽器是否重新整理了,肯定是重新整理了,怎麼讓他不重新整理了,來吧 ,在view裡的小物件裡改下 ,在form開始的地方改下,改成這樣:
<?php $form=$this->beginWidget('CActiveForm', array( 'id'=>'contact-form', 'enableClientValidation'=>true, 'clientOptions'=>array( 'validateOnSubmit'=>true, ), )); ?>
切記開啟前端js不重新整理頁面驗證的時候,要保證controller用render不然無法引入元件相關的js庫
