react中佈局樣式style.less中的calc不生效
阿新 • • 發佈:2018-11-26
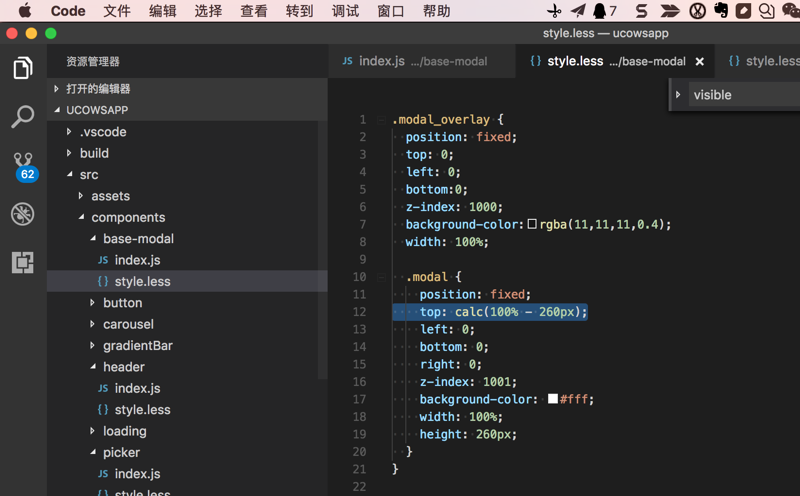
去使用:
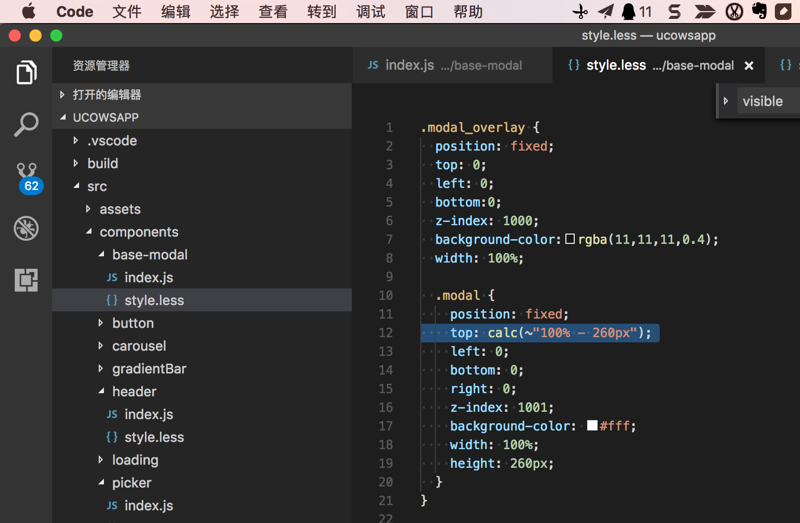
| .modal_overlay { position: fixed; top: 0; left: 0; bottom:0; z-index: 1000; background-color:rgba(11,11,11,0.4); width: 100%; .modal { position: fixed; top: calc(100% – 260px); left: 0; bottom: 0; right: 0; z-index: 1001; background-color: #fff; width: 100%; height: 260px; } } |

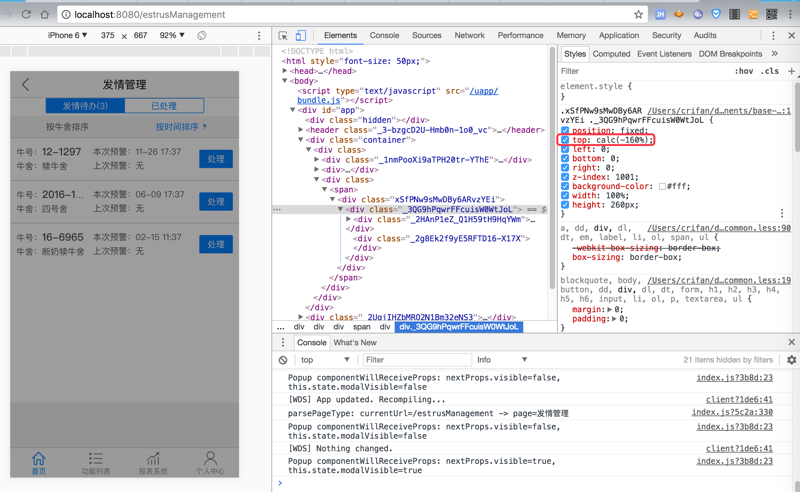
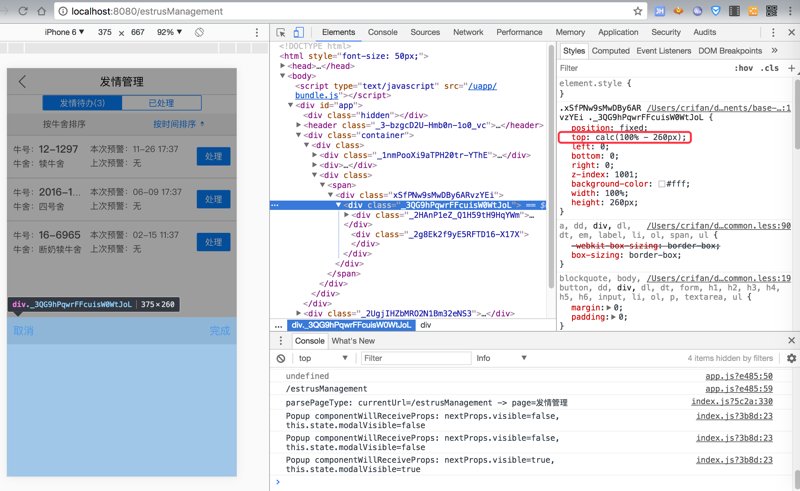
但是結果生成的頁面中,calc沒有生效,導致頁面中看不到彈出頁面:

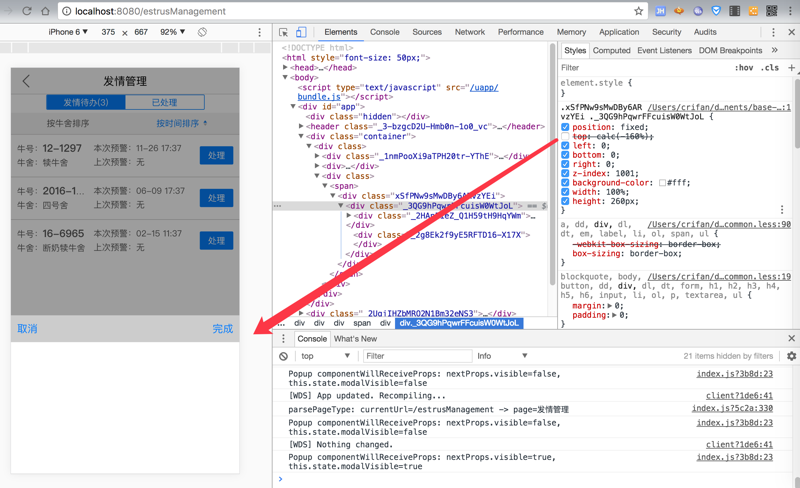
然後此處,去掉top屬性,才可以看到頁面:

此處的top變成了:calc(-160%)
從而沒有其效果
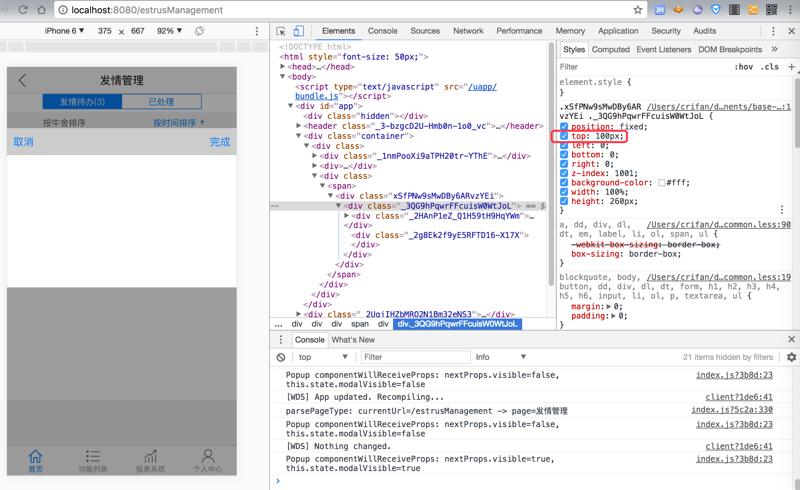
現在隨便改變值,比如100px,就可以看到效果:

所以,覺得應該是:
less的css中calc沒有生效。
reactjs less calc
css – Less Aggressive Compilation with CSS3 calc – Stack Overflow
css3 – Disable LESS-CSS Overwriting calc() – Stack Overflow
less中解決CSS3的calc衝突問題 – 笨兔子 – SegmentFault
【總結】
把:
| top: calc(100% – 260px); |
改為:
| top: calc(~"100% – 260px"); |

果然就生效了:

此處top值就是:calc(100% – 260px)
可以正常工作了。
