Vue Element中el-table使用
el-table-column 如何定位到某一行
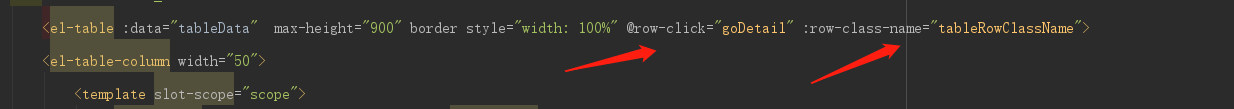
<el-table :data=“tableData” max-height=“900” border style=“width: 100%” @row-click=“goDetail” :row-class-name=“tableRowClassName”>


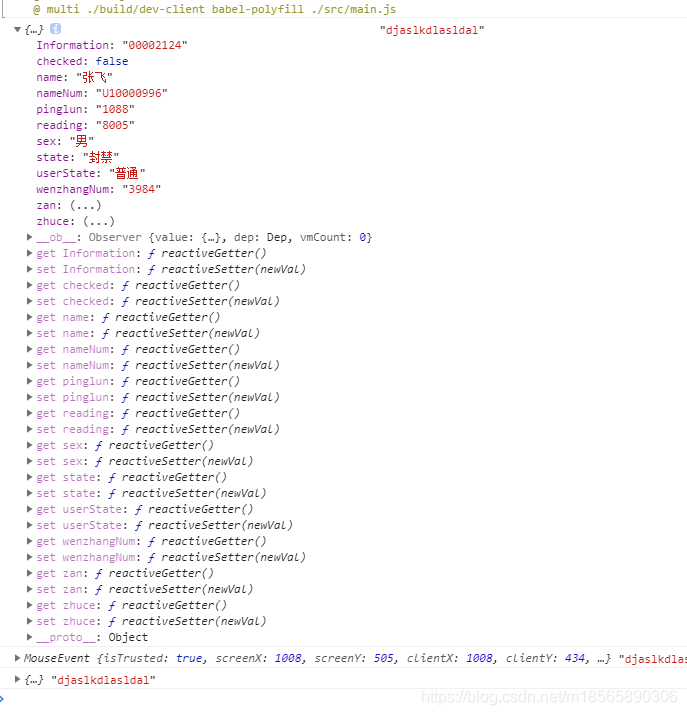
列印的結果:

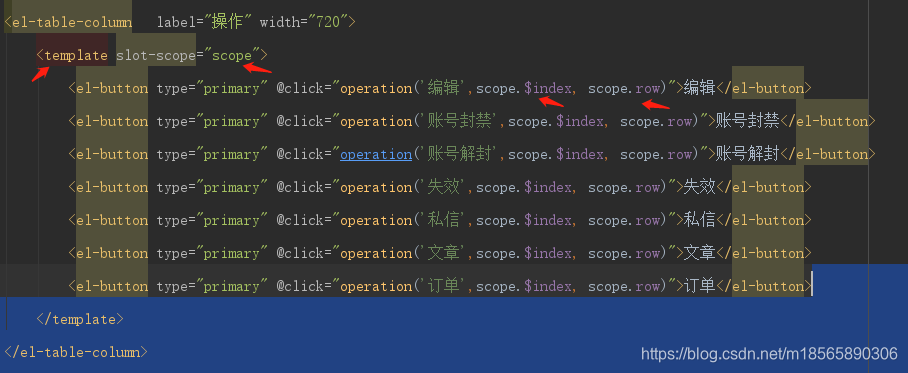
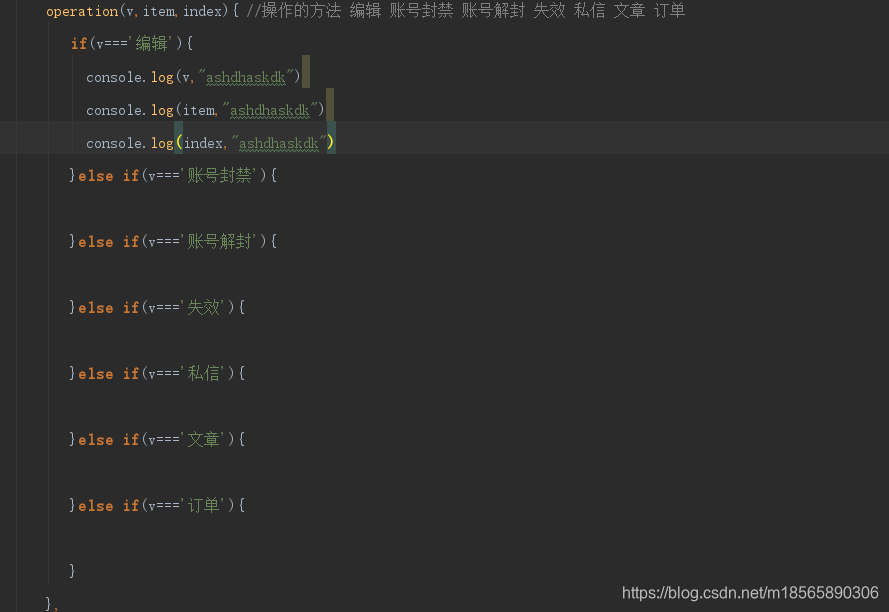
操作


列印結果

相關推薦
Vue Element中el-table使用
el-table-column 如何定位到某一行 <el-table :data=“tableData” max-height=“900” border style=“width: 100%” @row-click=“goDetail” :row-class-name=“table
vue element UI el-table 給表格新增複選框,並得到所選值
<el-table @selection-change="changeFun"> <el-table-column type="selection"> </el-table-column> </el-table>
vue中對element-ui框架中el-table的列的每一項數據進行操作
att lan 進行 wid image img 鏈接 mqc width 參考鏈接:https://blog.csdn.net/weixin_38788947/article/details/76177316 vue :formatter 對列的值進行處理 form
查找element-ui中el-table組件的行數
pre role 情況下 一行 名稱 查找 序號 cli current <el-table :data="roleData" border stripe highlight-current-row :height="a
【vue】element實現el-table-column設定寬度百分比(%)以及插入自定義內容
<el-table :data="tableData" style="width: 100%" stripe= "true"&g
Vue+Element UI 向Table組建中的每一行新增一個switch元件,實現每一行單獨控制
最近在做公司的裝置管理系統,許可權管理中有一個需求需要展示如下: 每一行表格中的switch單獨控制一行; 實現效果的程式碼如下: <el-table :data="userRights" stripe border align="center" sty
vue2.0 + element UI 中 el-table 資料匯出Excel 。
vue2.0 + element UI 中 el-table 資料匯出Excel 1、 安裝相關依賴 主要是兩個依賴 npm install --save xlsx file-saver
Vue 實現element 的 el-table 的表格類的樣式繫結
<template> // 遍歷表格 <div class="dormitoryData"> <el-table ref="dormitoryTable" :data="dormitory"
vue+iview中的table表格導出excel表格
日期 [] 格式 exportcsv 程序 div 文件夾 代碼 名稱 一、iveiw框架中table中有exportCsv()方法可以導出.csv後綴文件,類似於excel文件,但是並不是excel文件。 二、實現table表格導出excel文件利用Blob.js 和 E
vue+element中自定義表單校驗特殊字元
本次專案基於vue和element-ui,需要在前端使用者輸入的時候去校驗輸入的內容中是否含有特殊符號,如果有,則提示使用者不支援輸入特殊符號。 校驗規則方法 export function checkSpecificKey(str) { var special
element-UI el-table合併單元格
vue+element-ui 合併單元格,如果id列值一致,則合併。 <el-table :data="tableData6" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px">
vue.js中el-steps步驟的簡單使用
html中: <div class="step"> <el-steps :active="orderStatus" > <el-step :tit
elment 中 el-table 進行校驗
腦洞大開:什麼是展示資料最好的方式呢,表格,寫得又快,又清晰,又明顯,那麼就積累一些工作中表格經常使用到的東西。 第一步:效果圖: 第二步:舉個例子: <template> <div> <el-button type="primar
element-ui el-table 可編輯資料的el-form表單校驗。
使用vue.js、element-ui開發前段的過程中,業務需求,需要實現el-table可動態新增、修改、刪除資料。同時儲存資料時需要使用 el-form自帶的校驗功能校驗資料的正確性。如下圖: 頁面程式碼部分:這裡需要注意 el-form-item 中:prop的
Vue下的el-table+spring+hibernate實現分頁操作
之前一直用的是jquery的datatable實現分頁效果,第一次使用vue下的element-ui,此篇部落格記錄一下踩坑後的實現。 首先,html頁面 這邊就不贅述,可去官網看文件 <div id="tabs"> <el-row>
Vue第四篇之vue.js中el-steps步驟的簡單使用
html中: <div class="step"> <el-steps :active="orderStatus" > <el-step :tit
實習總結第五談---------element中的table表格顯示時間格式問題
後臺直接傳回的額時間資料顯示在表格中是這樣的: 後臺返回的時間是這樣子的,不方便使用者看 2.我用時間戳函式轉換了一下時間格式 3.用到了JavaScript 日期處理類庫 第一步安裝該外掛:npm install moment 第二步在m
Element-ui el-table元件實現跨頁選中
首先定義data data () { return { multipleSelectionAll: [], // 所有選中的資料包含跨頁資料 multipleSelection: [], // 當前頁選中的資料 idKey: 'personId',
v-for 中el-table遍歷自定義的列,巢狀顯示
colunmName: ['澳中線-悉尼-倉庫', '澳中線-悉尼-倉庫1'], totalNumber: 100, data: [{ list: [ { name: '澳中線-悉尼-倉庫
vue2.5 + element UI el-table 匯出Excel
安裝依賴 npm install --save xlsx file-saver 新建excelHelper.js \src\utils\目錄下新建excelHelper.js檔案 import Vue from 'vue' import FileSaver from "file-
