Nuxt取消預設的eslint語法檢測
Nuxt專案裡自帶的有eslint語法檢測,這個對開發時候的不規範都會報錯,對我們開發有很大幫助,如果我們開發時不想使用這個功能,我們可以取消掉eslint
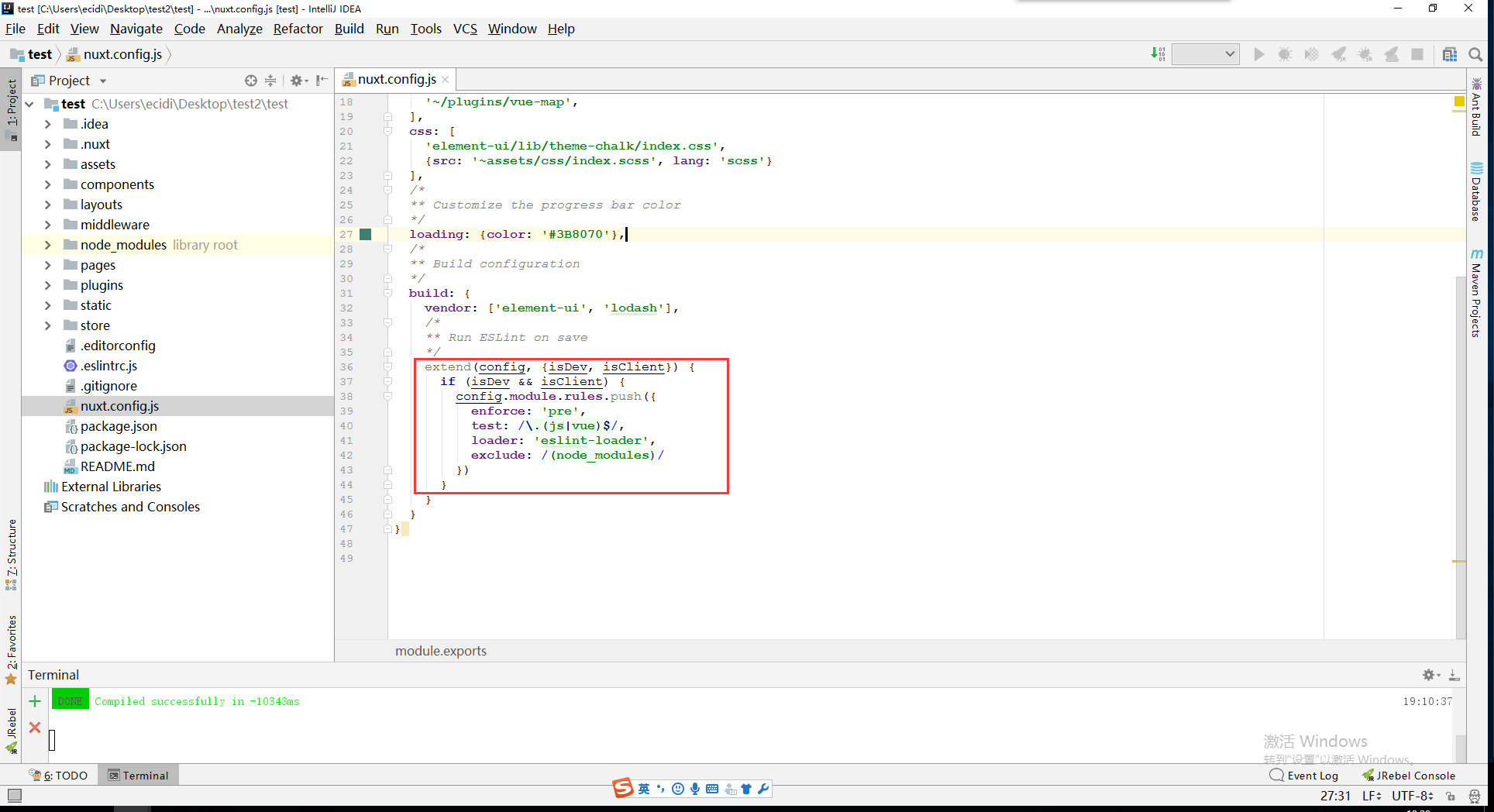
一、如果整個專案完全不用eslint的話,只需要在nuxt.config.js中把關於eslint的部門刪掉或者註釋掉即可

二、如果只是引入某個三方js,只想過濾掉這個js檔案的語法檢測的話,只需要在這個js前面加上一句話即可
/* eslint-disable */

三、如果只想過濾掉js檔案中特定的部門,還可以在註釋後加入詳細規則,這樣就能避開指定的校驗規則了

嗯,就醬~
相關推薦
Nuxt取消預設的eslint語法檢測
Nuxt專案裡自帶的有eslint語法檢測,這個對開發時候的不規範都會報錯,對我們開發有很大幫助,如果我們開發時不想使用這個功能,我們可以取消掉eslint 一、如果整個專案完全不用eslint的話,只需要在nuxt.config.js中把關於eslint的部門刪掉或者註釋掉即可
nuxt 關閉ESlint 語法檢測
expect info 發現 技術分享 自動重啟 嚴格 分享 新手 圖片 學習nuxt中在自己編寫search組件的時候出現了各種類似於Expected indentation of 0 spaces but found 4的問題 上網搜是因為ESlint語
關閉令人抓狂的ESlint 語法檢測配置方法《《《 非人類的方法
剛剛開始的小夥伴是不是空格報錯少一行報錯各種錯?是不是覺得快被限制的失去了自由的思緒了?受折磨後找到了不錯的文章來取消eslint語法檢測限制,作為學習筆記摘自segmentfault其實我並不反對這些語法檢測,但是像許多反個人意願的那就真的不得不吐槽了,比如vue-cli腳
如何關閉Eslint語法檢測方法
當你在啟動專案的時候,可能會因eslint語法檢測方法報錯,那麼如何解決這個報錯,一下就是解決方案: 報錯提示有: 這裡就沒有把全部錯誤進行截圖了,由此圖也可以看出以上的錯誤都是線上eslint報的。
前端_VS Code_解決Vue取消eslint語法限制
出現問題: 編譯執行一直失敗,提示65個errors,並提示如下: “You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignore the next line.
Vue取消eslint語法限制
關閉方法: 在build/webpack.base.conf.js檔案中,註釋或者刪除掉:module->rules中有關eslint的規則 module: { rules: [ //...(config.dev.useEslint ? [createL
在Vue專案中取消ESLint程式碼檢測
在Vue專案中編寫程式碼的時候經常會碰到這種煩人的無故報錯,其實這是ESLint程式碼,如圖下: 解決辦法: File>Settings>ESLint>取消檢測即可(將Ena
android 保留一位小數點取消預設四捨五入改為去尾
fun getHeatNum(heat: Double): String { val df = DecimalFormat("#.0") df.roundingMode = RoundingMode.DOWN return df.format(doubleHeat) }
指定檔案、指定行、指定程式碼塊不使用 ESLint 語法檢查
整個檔案範圍內禁止規則出現警告 將/* eslint-disable */放置於檔案最頂部 /* eslint-disable */ alert('foo'); 在檔案中臨時禁止規則出現警告 將需要忽略的程式碼塊用註釋包裹起來 /* eslint-disable */ alert('foo'
sublime Text 3— SublimeLinter語法檢測不起作用如何解決
1、前提 nodejs已經成功安裝,並且安裝了相應的語法檢查元件:例如jshint、csslint、htmlhint等 sublime text中已經安裝了相關的外掛,例如SublimeLinter、SublimeLinter-jshint、SublimeLinter-
【IOS學習筆記】UITableView點選後取消預設選擇背景色
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ //取消預設選中的效果 [_historyList deselectRowAtIndexPat
linux上Tomcat取消預設頁面
1.進入Tomcat的目錄下的conf目錄 2.找到 server.xml 3.vim server.xml 4. 加上 <Context docBase="../webapps/blog" path="" debug="0"
JavaScript前端開發低階的Bug終結者(Eslint語法校驗工具常用配置)
永遠不要小視低階bug,它們是系統裡面所有bug中排查難度最高的。 試問有多少問題是由一個空格或者一個引號所致? 禁止使用var去定義變數 'no-var': 'error' 要求或禁止var宣告中的初始化 'init-declarations': 2 強制使用單
JavaScript前端開發的Bug終結者(Eslint語法校驗工具常用配置)
禁止使用var去定義變數 'no-var': 'error' 要求或禁止var宣告中的初始化 'init-declarations': 2 強制使用單引號 'quotes': ['error', 'single'] 禁止在程式碼末尾使用分號 'semi':
取消idea的語法報錯和idea檢視maven依賴樹
取消idea的語法報錯: 有時候真的很煩躁看著你的配置檔案下下面一條波浪線,看看: 於是乎我選擇不要,太影響美觀了,而且總給我一種我寫錯了的錯覺: ctrl+alt+s開啟settings頁面: 將
取消事件冒泡,取消預設行為
取消事件冒泡 標準瀏覽器:e.stopPropagation; IE瀏覽器:window.event.cancelBubble=true;(為了做相容,如果在前面寫明e=e||window.event;IE裡面就是e.cancelBubble=true;) 阻止
eclipse 取消預設工作區並清空已快取的工作區
通過eclipse介面設定: Window –> preferences –> General –> Startup and Shutdown –> Workspaces -> 右邊的 prompt for workspaces on startup 打上勾即可
Vue 中引用JQ 和 bootstrap 以及關閉eslint語法
1.關閉eslint語法 webpack.base.conf.js 內查詢到eslint相關內容,刪除 const createLintingRule = () => ({ // 刪除了elint,關閉了ES6語法檢測 }) 2.npm安裝 jq.bootstra
ios html5 網頁取消預設樣式
ios的的預設樣式修改成扁平化的樣式 重要的一句css -webkit-appearance: none; 將樣式清除 單數會出現將raido的選擇按鈕也會消失 所以需要對radio的樣式進行重新設定 設定input框的樣式 input[type="text
react-native系列(4)入門篇:在VSCode中配置ESLint(程式碼檢測工具)
ESLint是一套javascript程式碼檢測工具。要記住,程式碼也是寫給人看的,所以一定要注意程式碼的編寫規範。ESLint可以根據自己設定的規則實現對程式碼的檢測,從而規範了程式碼的風格。本篇內容主要介紹如何在VSCode中使用ESLint。 ESLint的官網地址是:https://
