HTML的一些基礎知識(乾貨)(一)
第一章. 頁面基本元素
1.1頁面基礎元素:<html><html>是頁面的基礎元素,主要用來定義頁面的開始和結束部分。元素語法結構如下<html>....</html>(開頭標記為<>,結束標記為</html>)先介紹一下完整的HTML檔案的基本結構
<html> 檔案開始標記
<head> 檔案頭開始標記
......... 檔案頭部分的內容
</head> 檔案頭結束標記
<body> 檔案主體開始標記
......... 檔案主題部分的內容
</head> 檔案主題結束標記
</html> 檔案結束標記
在<html>和</html>之間寫入想要編輯的頁面內容就構成了一個簡單的頁面
1.1.1 文字顯示方向屬性:dir
【作用與語法】dir屬性用來指定瀏覽器文字顯示的方向,同時也決定瀏覽器滾條的位置。dir屬性的語法結構如下
<html dir="瀏覽器中文字的方向">......</html>(在元素名稱和屬性之間要加入空格)
dir屬性可以取兩個值,ltr(left title right)和rtl(right title left),分別表示從左向右顯示和從右向左顯示
1.1.2 指定語言屬性:lang
【作用與語法】lang屬性用來指定文件中所使用的語言。lang屬性的語法結構如下
<html lang="指定的語言">包含的內容部分</html>
lang屬性的取值可以使用ISO標準中的語言程式碼。在<html>元素中加入lang屬性,使瀏覽器更好的顯示介面,並不會更改頁面的文字編碼
| 語言名稱 | 寫法 | 語言名稱 | 寫法 |
| 英語 | en | 法語 | fr |
| 漢語 | zh | 德語 | de |
| 日語 | ja | 義大利語 | it |
1.2 頁面頭部元素:<head>
【作用與語法】HTML的頭部元素是以<head>為開始標記,以</head>為結束標記。它用於包含當前文件的相關資訊,可包含<title>元素、<meta>元素等,分別用來定義頁面的標題、編碼。使用<head>元素可以將基本資訊部分和頁面主體內容區分開來。<head>元素的語法結構如下
<head>......</head>
1.3 頁面標題元素:<title>
【作用與語法】HTML頁面的標題一般是用來說明頁面用途的,它顯示在瀏覽器的標題欄中。在HTML文件中,標題資訊設定在頁面的頭部,也就是<head>和</head>之間。<title>元素的語法結構如下。
<title>......</title> (說明:在標記中間的“......”就是標題的內容,它位於HTML文件的頭部,即<head>和</head>之間)
1.4 元資訊元素:<meta>
【作用與語法】元資訊元素<meta>用來定義頁面的附加資訊,其中包括頁面的作者、版權、關鍵字等相關資訊。<meta>元素的語法結構如下。
<meta 屬性=“屬性值”/>
<meta>元素是一個自封閉的元素,通過其中的屬性來新增各種附加資訊。<meta>元素在不適用任何屬性時,對頁面沒有影響。
1.4.1 元資訊元素名稱屬性:name
【作用與語法】name屬性用來制定文件中附加資訊的名稱。例如,最常用的值“keywords”用來定義文件中的關鍵字,方便搜尋引擎的搜尋。name屬性的語法結構如下。
<meta name="資訊名稱"/>
在<meta>元素中,名稱必須對應有相關的值才能生效
1.4.2 元資訊元素的值:content
【作用與語法】content屬性用來指定文件中附加資訊的值,它與name屬性成對出現。content屬性的語法結構如下
<meta name="資訊名稱" conten="附加資訊的值"/>
<meta>元素中所定義的“keywords”資訊是用來為搜尋引擎定義關鍵字的,所以對頁面顯示效果並不產生影響,故頁面顯示效果並無太大變化
1.4.3 元資訊元素的附加屬性:http-equiv
【作用與語法】http-equiv屬性和name屬性類似,用來指定附加資訊的名稱。在瀏覽器載入頁面之前,伺服器會把http-equiv屬性定義的相關資訊傳送給瀏覽器,便於在瀏覽器中正確顯示頁面。http-equiv屬性的語法結構如下
【作用與語法】<meta http-equiv="資訊名稱",content="附加資訊的值">
說明:和name屬性相似,http-equiv屬性一般要和conten屬性成對出現
1.4.4 定義頁面的跳轉
【作用與語法】在瀏覽器網頁的時候經常會看到一些歡迎資訊的頁面,並經過一段時間後,這一頁面會自動轉到其他頁面,這就是網頁的跳轉。使用HTML中的HTTP程式碼就可以很輕鬆的實現這一功能。頁面跳轉的語法結構
<meta http-equiv="refresh" content="跳轉時間";url="連結地址">
說明:在該語法中,refresh表示網頁的重新整理,而在content中則設定重新整理的時間和重新整理後的地址,時間和連結地址之間用分號相隔。預設情況下,跳轉時間是以秒為單位的
1.5 基本設定元素:<base>
在HTML中,基本設定元素<base>使用來定義相對路徑的根目錄。使用<base>元素,可以方便的定義頁面中的超級連結。語法結構如下
<base 屬性="屬性值"/>
<base>元素在不使用任何屬性時,對頁面沒有影響。<base>元素中可以使用的屬性有連結路徑屬性href和連結視窗屬性target
1.5.1 連結路徑屬性:href
【作用與語法】href屬性用來指定文件中相對連結的根目錄。文件中的所有連結(包括圖片、音訊等內容)都按照href屬性所指定的根目錄顯示。href屬性的語法結構如下
<base href="指定路徑">包含的內容部分</base>
href屬性的取值為url值。它可以使用絕對路徑,也可以指向某個資料夾。

 )圖為取值為絕對路徑的例項
)圖為取值為絕對路徑的例項
說明:在該例項中,含有連結的元素為<img>元素。其中,src屬性的值就是連結的路徑
使用<base>元素定義頁面所有連結的根目錄為“http://www.baidu.com”,其與新購的顯示效果如上圖所示。在頁面<img>元素中,使用相對路徑呼叫了“www.baidu.com”上的一個圖片。使用的絕對路徑值為“img/baidu_logo.gif”
1.5.2 連結視窗屬性:tager
target用來指定連結目標檔案顯示的視窗。其中可以指定目標檔案顯示在框架中,也可以指定目標檔案顯示在id標記的視窗中(關於框架和id標記會在後面詳細講解),同時還可以使用HTML中指定的值。語法結構如下
<a href="連結的路徑" target="目標視窗或指定值">連結的文字</a>
在target屬性中指定的取值及其含義,如下表
| 程式碼屬性值 | 含義 | 程式碼屬性值 | 含義 |
| _self | 在當前視窗顯示 | _parent | 在父視窗顯示 |
| _blank | 在新的視窗顯示 | _top | 取消框架並在當前視窗顯示 |
1.6 建立樣式元素:<style>
[作用與語法]建立樣式元素<style>用來建立本頁面中所使用的樣式,使用<style>元素建立的樣式內容只能夠被當前頁面使用。<style>元素的語法結構如下
<style>級聯樣式</style>
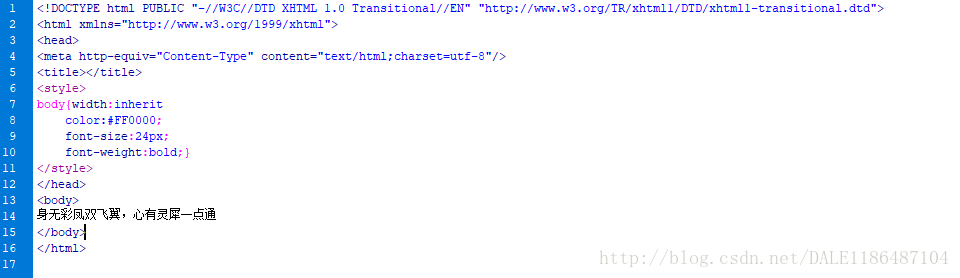
【程式碼分析與顯示】在該例項中,<style>元素中用級聯樣式,定義字型的顏色為紅色,字型大小為24號字,字型顯示為加粗。程式碼執行後顯示效果如下圖
1.6.1 型別屬性:type
【作用與語法】type實行用來指定<style>元素中所包含內容的型別。一般情況下,不指明type屬性時,瀏覽器是可以辨別內容型別的。但為了防止和Javascript指令碼等混淆,最好定義type屬性。type屬性的語法結構如下
<style type="型別"></style>(在<style>元素中,型別屬性的值為“text/css”)
【例項程式碼】
【程式碼分析與顯示】該例項中,定義字型的顏色為黑色,字型大小為26號字型,字型顯示為加粗。程式碼執行後顯示圖如圖所示。實際上使用<style>元素時,一般都要指明type屬性,因而它們一般一起應用
1.6.2 型別屬性:media
【作用與語法】media屬性用來指定<style>元素中所包含內容作用的媒體。一般情況下,製作的網頁可能在不同的瀏覽裝置中使用,指明使用的媒體將有助於頁面的顯示。media屬性的語法結構如下
<style media="媒體型別"></style>
media屬性中可以使用多種媒體,具體的取值及含義如下表
| 程式碼屬性值 | 含義 | 程式碼屬性值 | 含義 |
| screen | 電腦顯示器 | aural | 音訊裝置 |
| tv | 電視 | tty | 文字 |
| 印表機 | all | 所有裝置 |
當指定多個媒體時,每個媒體值之間,用英文的“,”分隔
注意:當指定了使用媒體後,其他媒體中將不能應用現有樣式
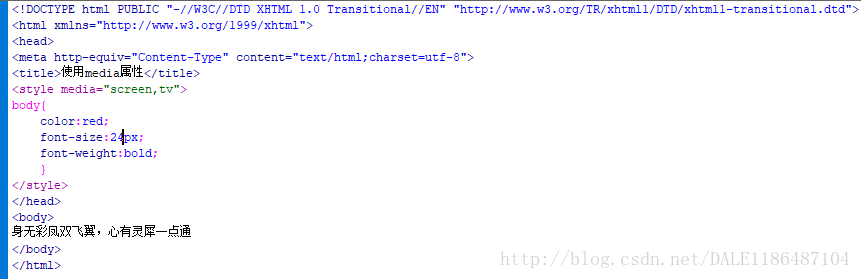
【例項程式碼】
這裡用<style media="screen,tv">定義使用的多媒體工具為電腦顯示器和電視。
1.7 連結元素:<link>
【作用與語法】連結元素<link>用來指定文件與其他文件之間的關係。使用<link>元素,可以呼叫其他文件中的內容,如級聯樣式表等。<link>元素的語法結構如下。
<link 屬性="屬性值"/>
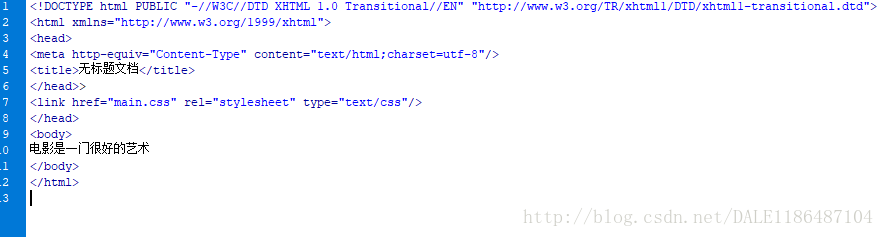
【實驗程式碼】
程式碼在標題中連結了一個main.css的樣式
<link>元素中可以使用的屬性如表所示
| 屬性名稱 | 寫法 | 屬性名稱 | 寫法 |
| 文字顯示方向屬性 | dir | 源文件與目標文件關係屬性 | rel |
| 指定語言屬性 | lang | 目標文件與源文件關係屬性 | rev |
| 型別屬性 | type | 連結視窗屬性 | target |
| 媒體選擇屬性 | media | 標技術型 | id |
| 標題屬性 | title | 類屬性 | class |
| 字符集名稱屬性 | charset | 定義級聯樣式屬性 | style |
| 指定連結路徑屬性 | href |
1.7.1 指定連結路徑屬性:href
【作用與語法】href屬性用來指定<link>元素中連結文件的路徑。href屬性的語法結構如下
<link href="指定的路徑"/>(之前已經介紹過href屬性,這裡不多描述)
1.7.2 源文件與目標文件關係屬性:rel、rev
【作用與語法】rel屬性用來制定源文件到連結文件之間的關係,rev屬性用來指定連結文件到源文件之間的關係。rel屬性和rev屬性的語法結構如下。
<link rel="文件關係" rev="文件關係"/>
rel屬性和rev屬性可以同時使用。rel屬性和rev屬性的部分取值和含義如表所示
| 屬性值 | 代表的含義 | 屬性值 | 代表的含義 |
| next | 連結到下一個文件 | child | 連結到源下面的文件 |
| prev | 連結到前一個文件 | index | 連結到此文件的索引 |
| head | 連結到集合中的頂級文件 | glossary | 連結到此文件的術語表 |
| toc | 連結到集合的目錄 | stylesheet | 連結到樣式片段 |
| parent | 連結到源上面的文件 |
1.7.3 連結樣式檔案
【作用與語法】通過<link>元素及其相應的屬性,實現呼叫級聯樣式表文件的目的。連結樣式檔案的語法結構如下。
<link href="樣式路徑" rel="文件關係" type="檔案型別"/>
【例項程式碼】
該例項中,使用<link>元素呼叫了一個名為main.css的樣式檔案。該檔案中具體定義的樣式內容如下
該樣式中,定義<body>元素的背景色為灰色,字型大小為24號字型,字型樣式為加粗。
【程式碼分析與顯示】程式碼執行後,其顯示效果如左圖所示,待上述程式碼中,<link>元素的rel屬性取值為stylesheet,表明將連結的檔案為樣式片段檔案。如果取消rel屬性,則頁面的顯示效果如右圖所示,從兩張圖對比可知,rel屬性對能否正常呼叫連結檔案有很大的影響

1.7.4 製作收藏夾圖示
【作用與語法】通過<link>元素及其相應的屬性製作收藏夾的圖示。其語法結構如下。
<link rel="Shortcut Icon" href="圖示路徑" type="image/x-icon" />
在製作收藏夾圖示時,<link>元素中rel屬性的值為“Shortcut Icon”,型別為“image/x-ion”,同時圖示要使用相應的icon格式圖示。
【例項程式碼】
*【程式碼分析與顯示】程式碼執行後,將頁面新增到收藏夾中,頁面在收藏夾中顯示出特有的圖示
1.8 頁面主體元素:body
【作用與語法】頁面主體元素<body>用來包含頁面所要顯示的內容,包括文字元素、影象元素、表單元素等各種頁面元素,同時可以設定整個頁面的背景、邊界等相關屬性。<body>元素的語法結構如下。
<body>頁面主體內容</body>
說明:在不定義任何屬性時,<body>元素中的內容會和瀏覽器的邊線保持一定的距離(在不同的瀏覽器中這個距離是不同的)。
<body>元素可以使用的所有屬性如下表所示
| 屬性名稱 | 寫法 | 屬性名稱 | 寫法 |
| 文字顯示方向屬性 | dir | 已連結屬性 | vlink |
| 指定語言屬性 | lang | 啟用連結屬性 | alink |
| 背景圖片屬性 | background | 標記屬性 | id |
| 背景顏色屬性 | bgcolor | 類屬性 | class |
| 標題屬性 | title | 定義級聯樣式屬性 | style |
| 文字屬性 | charset | 左便捷屬性 | leftmargin |
| 指定連結路徑屬性 | text | 上邊界屬性 | topmargin |
| 連結屬性 | link |
<body>元素的背景和文字屬性是製作頁面時常用的屬性,包括bgcolor屬性、background屬性、bproperties屬性和text屬性。
1.8.1 主題元素的背景屬性:bgcolor
【作用與語法】bgcolor屬性用來指定頁面所使用的背景顏色。bgcolor屬性的用法結構如下
<body bgcolor="顏色值">包含的內容部分</body>
bgcolor屬性的取值,可以使用顏色名稱,也可以使用十六進位制的顏色程式碼值。十六進位制的顏色程式碼就是使用6位的數字來定義顏色值。其中,每連續兩個數字代表一種原色值。原色按照“紅、綠、藍”的順序排列。數值越大,代表顏色所佔的比例越大。而且,在使用顏色名稱時,並不是所有的顏色名稱都能夠正常顯示。
| 屬性值 | 含義 | 屬性值 | 含義 |
| red | 紅色 | purple | 紫 |
| yellow | 黃 | gray | 灰 |
| blue | 藍 | lime | 淺綠 |
| silver | 銀 | maroon | 褐 |
| teal | 深青 | aqua | 水綠 |
| white | 白 | black | 黑 |
| navy | 深藍 | fuchsia | 紫紅 |
| olive | 橄欖 | green | 綠 |
| #ff9900 | 十六進位制顏色 |
【例項程式碼】
執行結果圖如下
1.8.2 主題元素的背景圖片屬性:background
【作用與語法】background屬性用來指定頁面所使用的背景圖片。指定的背景圖片將按照從上到下、從左到右的方式重複顯示。語法結構如下.
<body background="圖片的路徑">包含的內容部分</body>
background屬性的取值為URL值,它可以使用絕對路徑,也可以使用相對路徑
【例項程式碼】
background屬性定義的頁面所使用的背景圖片為百度站點的logo。
【程式碼分析與顯示】
在background屬性中定義的背景圖片,不能控制其重複、位置等屬性。
1.8.3 主題元素的背景圖片滾動屬性:bgproperties
【作用與語法】bgproperties屬性用來指定背景圖片能否滾動。即當拖動瀏覽器滾條時,頁面背景可以隨滾條一起改變位置。語法結構如下
<body background="圖片的路徑" bgproperties="fixed">......</body>
因為bgproperties屬性是用來控制背景圖片的,所以一定要和background屬性一起使用。bgproperties屬性只有一個值fixed,含義是背景圖片固定。
【例項程式碼】
在該例項中,使用<table>元素產生滾條程式碼執行圖如左圖,當拖動滾條時,其顯示效果如右圖所示

1.8.4 主題元素的文字屬性:text
【作用與語法】text屬性的作用是指定頁面中普通文字(沒有連結的文字)的顏色。語法結構如下
<body text="顏色值">包含的內容部分</body>
【例項程式碼】
該例項中,定義了背景色為灰色,文字的顏色為紅色。
1.8.5 IE瀏覽器中的左邊界屬性:leftmargin
【作用與語法】<body>元素的邊界屬性用來定義頁面與瀏覽器視窗之間的距離。邊界屬性包括兩個:leftmargin屬性和topmargin屬性。
注意:這兩個屬性都是IE瀏覽器所專有的。如果想在其他瀏覽器中達到一樣的效果,建議使用級聯樣式實現
leftmargin屬性用來指定頁面和瀏覽器左邊界之間距離。語法結構如下
<body letfmargin="數字值">包含的內容部分</body>
【例項程式碼】
該頁面中,定義了頁面與瀏覽器左邊界的距離為0,執行結果如下圖
1.8.7 主題元素中使用樣式屬性:style
【作用與語法】頁面主體元素的樣式屬性用來給頁面內容定義級聯樣式表。包括style屬性、class屬性。style屬性用來定義頁面主題元素中使用的級聯樣式表。語法結構如下
<body style="級聯樣式表"></body>
【例項程式碼】
在該例項中,使用style屬性了文字的字型大小為18px,字型的樣式為加粗,字型的顏色為淺灰色,執行後如圖所示
1.8.6 IE瀏覽器中的上邊界屬性:topmargin
【作用與語法】topmargin屬性用來指定頁面和瀏覽器上邊界之間的距離。在topmargin屬性中,數字值的實際單位也是畫素。語法結構如下
<body topmargin="數字值">包含的內容部分</body>
【例項程式碼】
該例項中,形體了頁面與瀏覽器上側的距離為50,顯示效果如圖
1.8.8主題元素中呼叫樣式屬性:class
【作用與語法】class屬性用來呼叫級聯樣式表。既可以呼叫頁面頭部<style>元素中定義的樣式表,也可以呼叫使用<link>元素連結的外部樣式表。class屬性的語法結構如下
<body class="定義的類的名稱"></body>
【例項程式碼】
在該例項中,使用class屬性呼叫了名稱為 main.css 的外部級聯樣式檔案。在main.css中定義的具體樣式看左圖,結果看右圖(定義了頁面中背景顏色為灰色,大小為18px,字型樣式為加粗)

1.9 使用背景音樂
頁面中新增背景音樂的元素是<bgsound>,其中包括音樂地址屬性src、重複屬性loop。<bgsound>元素是IE瀏覽器的特有元素
1.9.1 IE瀏覽器中新增背景音樂:<bgsound>
【作用與語法】 <bgsound>元素用來製作頁面的背景音樂。語法結構如下
<bgsound 屬性="屬性值"/>
【例項程式碼】
注意:並不是所有瀏覽器都支援頁面背景音樂的播放。採用<bgsound>元素新增的背景音樂,使用者無法控制,所以要謹慎使用
1.9.2 背景音樂的路徑屬性:src
【作用與語法】src屬性用來指定頁面背景音樂的路徑。語法結構如下
<bgsound src="背景音樂的路徑"/>
在<bgsound>元素中,可以支援多種音樂格式,包括常用的mp3、rm、wav等。
1.9.3 背景音樂的重複屬性:loop
【作用與語法】loop屬性用來指定頁面背景音樂的播放次數。語法結構如下
<bgsound src="背景音樂的路徑" loop="重複次數"/>
注意: 在頁面中如果不設定loop屬性,背景音樂會不停的重複播放
第一章. 頁面基本元素
1.1頁面基礎元素:<html><html>是頁面的基礎元素,主要用來定義頁面的開始和結束部分。元素語法結構如下<html>....</html>(開頭標記為<>,結束標記為</html>)先介紹一下完整的HTML檔案的基本結構
<html> 檔案開始標記
<head> 檔案頭開始標記
......... 檔案頭部分的內容
</head> 檔案頭結束標記
<body> 檔案主體開始標記
......... 檔案主題部分的內容
</head> 檔案主題結束標記
</html> 檔案結束標記
在<html>和</html>之間寫入想要編輯的頁面內容就構成了一個簡單的頁面
1.1.1 文字顯示方向屬性:dir
【作用與語法】dir屬性用來指定瀏覽器文字顯示的方向,同時也決定瀏覽器滾條的位置。dir屬性的語法結構如下
<html dir="瀏覽器中文字的方向">......</html>(在元素名稱和屬性之間要加入空格)
dir屬性可以取兩個值,ltr(left title right)和rtl(right title left),分別表示從左向右顯示和從右向左顯示
1.1.2 指定語言屬性:lang
【作用與語法】lang屬性用來指定文件中所使用的語言。lang屬性的語法結構如下
<html lang="指定的語言">包含的內容部分</html>
lang屬性的取值可以使用ISO標準中的語言程式碼。在<html>元素中加入lang屬性,使瀏覽器更好的顯示介面,並不會更改頁面的文字編碼
| 語言名稱 | 寫法 | 語言名稱 | 寫法 |
| 英語 | en | 法語 | fr |
| 漢語 | zh | 德語 | de |
| 日語 | ja | 義大利語 | it |
1.2 頁面頭部元素:<head>
【作用與語法】HTML的頭部元素是以<head>為開始標記,以</head>為結束標記。它用於包含當前文件的相關資訊,可包含<title>元素、<meta>元素等,分別用來定義頁面的標題、編碼。使用<head>元素可以將基本資訊部分和頁面主體內容區分開來。<head>元素的語法結構如下
<head>......</head>
1.3 頁面標題元素:<title>
【作用與語法】HTML頁面的標題一般是用來說明頁面用途的,它顯示在瀏覽器的標題欄中。在HTML文件中,標題資訊設定在頁面的頭部,也就是<head>和</head>之間。<title>元素的語法結構如下。
<title>......</title> (說明:在標記中間的“......”就是標題的內容,它位於HTML文件的頭部,即<head>和</head>之間)
1.4 元資訊元素:<meta>
【作用與語法】元資訊元素<meta>用來定義頁面的附加資訊,其中包括頁面的作者、版權、關鍵字等相關資訊。<meta>元素的語法結構如下。
<meta 屬性=“屬性值”/>
<meta>元素是一個自封閉的元素,通過其中的屬性來新增各種附加資訊。<meta>元素在不適用任何屬性時,對頁面沒有影響。
1.4.1 元資訊元素名稱屬性:name
【作用與語法】name屬性用來制定文件中附加資訊的名稱。例如,最常用的值“keywords”用來定義文件中的關鍵字,方便搜尋引擎的搜尋。name屬性的語法結構如下。
<meta name="資訊名稱"/>
在<meta>元素中,名稱必須對應有相關的值才能生效
1.4.2 元資訊元素的值:content
【作用與語法】content屬性用來指定文件中附加資訊的值,它與name屬性成對出現。content屬性的語法結構如下
<meta name="資訊名稱" conten="附加資訊的值"/>
<meta>元素中所定義的“keywords”資訊是用來為搜尋引擎定義關鍵字的,所以對頁面顯示效果並不產生影響,故頁面顯示效果並無太大變化
1.4.3 元資訊元素的附加屬性:http-equiv
【作用與語法】http-equiv屬性和name屬性類似,用來指定附加資訊的名稱。在瀏覽器載入頁面之前,伺服器會把http-equiv屬性定義的相關資訊傳送給瀏覽器,便於在瀏覽器中正確顯示頁面。http-equiv屬性的語法結構如下
【作用與語法】<meta http-equiv="資訊名稱",content="附加資訊的值">
說明:和name屬性相似,http-equiv屬性一般要和conten屬性成對出現
1.4.4 定義頁面的跳轉
【作用與語法】在瀏覽器網頁的時候經常會看到一些歡迎資訊的頁面,並經過一段時間後,這一頁面會自動轉到其他頁面,這就是網頁的跳轉。使用HTML中的HTTP程式碼就可以很輕鬆的實現這一功能。頁面跳轉的語法結構
<meta http-equiv="refresh" content="跳轉時間";url="連結地址">
說明:在該語法中,refresh表示網頁的重新整理,而在content中則設定重新整理的時間和重新整理後的地址,時間和連結地址之間用分號相隔。預設情況下,跳轉時間是以秒為單位的
1.5 基本設定元素:<base>
在HTML中,基本設定元素<base>使用來定義相對路徑的根目錄。使用<base>元素,可以方便的定義頁面中的超級連結。語法結構如下
<base 屬性="屬性值"/>
<base>元素在不使用任何屬性時,對頁面沒有影響。<base>元素中可以使用的屬性有連結路徑屬性href和連結視窗屬性target
1.5.1 連結路徑屬性:href
【作用與語法】href屬性用來指定文件中相對連結的根目錄。文件中的所有連結(包括圖片、音訊等內容)都按照href屬性所指定的根目錄顯示。href屬性的語法結構如下
<base href="指定路徑">包含的內容部分</base>
href屬性的取值為url值。它可以使用絕對路徑,也可以指向某個資料夾。

 )圖為取值為絕對路徑的例項
)圖為取值為絕對路徑的例項
說明:在該例項中,含有連結的元素為<img>元素。其中,src屬性的值就是連結的路徑
使用<base>元素定義頁面所有連結的根目錄為“http://www.baidu.com”,其與新購的顯示效果如上圖所示。在頁面<img>元素中,使用相對路徑呼叫了“www.baidu.com”上的一個圖片。使用的絕對路徑值為“img/baidu_logo.gif”
1.5.2 連結視窗屬性:tager
target用來指定連結目標檔案顯示的視窗。其中可以指定目標檔案顯示在框架中,也可以指定目標檔案顯示在id標記的視窗中(關於框架和id標記會在後面詳細講解),同時還可以使用HTML中指定的值。語法結構如下
<a href="連結的路徑" target="目標視窗或指定值">連結的文字</a>
在target屬性中指定的取值及其含義,如下表
| 程式碼屬性值 | 含義 | 程式碼屬性值 | 含義 |
| _self | 在當前視窗顯示 | _parent | 在父視窗顯示 |
| _blank | 在新的視窗顯示 | _top | 取消框架並在當前視窗顯示 |
1.6 建立樣式元素:<style>
[作用與語法]建立樣式元素<style>用來建立本頁面中所使用的樣式,使用<style>元素建立的樣式內容只能夠被當前頁面使用。<style>元素的語法結構如下
<style>級聯樣式</style>
【程式碼分析與顯示】在該例項中,<style>元素中用級聯樣式,定義字型的顏色為紅色,字型大小為24號字,字型顯示為加粗。程式碼執行後顯示效果如下圖
1.6.1 型別屬性:type
【作用與語法】type實行用來指定<style>元素中所包含內容的型別。一般情況下,不指明type屬性時,瀏覽器是可以辨別內容型別的。但為了防止和Javascript指令碼等混淆,最好定義type屬性。type屬性的語法結構如下
<style type="型別"></style>(在<style>元素中,型別屬性的值為“text/css”)
【例項程式碼】
【程式碼分析與顯示】該例項中,定義字型的顏色為黑色,字型大小為26號字型,字型顯示為加粗。程式碼執行後顯示圖如圖所示。實際上使用<style>元素時,一般都要指明type屬性,因而它們一般一起應用
1.6.2 型別屬性:media
【作用與語法】media屬性用來指定<style>元素中所包含內容作用的媒體。一般情況下,製作的網頁可能在不同的瀏覽裝置中使用,指明使用的媒體將有助於頁面的顯示。media屬性的語法結構如下
<style media="媒體型別"></style>
media屬性中可以使用多種媒體,具體的取值及含義如下表
| 程式碼屬性值 | 含義 | 程式碼屬性值 | 含義 |
| screen | 電腦顯示器 | aural | 音訊裝置 |
| tv | 電視 | tty | 文字 |
| 印表機 | all | 所有裝置 |
當指定多個媒體時,每個媒體值之間,用英文的“,”分隔
注意:當指定了使用媒體後,其他媒體中將不能應用現有樣式
【例項程式碼】
這裡用<style media="screen,tv">定義使用的多媒體工具為電腦顯示器和電視。
1.7 連結元素:<link>
【作用與語法】連結元素<link>用來指定文件與其他文件之間的關係。使用<link>元素,可以呼叫其他文件中的內容,如級聯樣式表等。<link>元素的語法結構如下。
<link 屬性="屬性值"/>
【實驗程式碼】
程式碼在標題中連結了一個main.css的樣式
<link>元素中可以使用的屬性如表所示
| 屬性名稱 | 寫法 | 屬性名稱 | 寫法 |
| 文字顯示方向屬性 | dir | 源文件與目標文件關係屬性 | rel |
| 指定語言屬性 | lang | 目標文件與源文件關係屬性 | rev |
| 型別屬性 | type | 連結視窗屬性 | target |
| 媒體選擇屬性 | media | 標技術型 | id |
| 標題屬性 | title | 類屬性 | class |
| 字符集名稱屬性 | charset | 定義級聯樣式屬性 | style |
| 指定連結路徑屬性 | href |
1.7.1 指定連結路徑屬性:href
【作用與語法】href屬性用來指定<link>元素中連結文件的路徑。href屬性的語法結構如下
<link href="指定的路徑"/>(之前已經介紹過href屬性,這裡不多描述)
1.7.2 源文件與目標文件關係屬性:rel、rev
【作用與語法】rel屬性用來制定源文件到連結文件之間的關係,rev屬性用來指定連結文件到源文件之間的關係。rel屬性和rev屬性的語法結構如下。
<link rel="文件關係" rev="文件關係"/>
rel屬性和rev屬性可以同時使用。rel屬性和rev屬性的部分取值和含義如表所示
| 屬性值 | 代表的含義 | 屬性值 | 代表的含義 |
| next | 連結到下一個文件 | child | 連結到源下面的文件 |
| prev | 連結到前一個文件 | index | 連結到此文件的索引 |
| head | 連結到集合中的頂級文件 | glossary | 連結到此文件的術語表 |
| toc | 連結到集合的目錄 | stylesheet | 連結到樣式片段 |
| parent | 連結到源上面的文件 |
1.7.3 連結樣式檔案
【作用與語法】通過<link>元素及其相應的屬性,實現呼叫級聯樣式表文件的目的。連結樣式檔案的語法結構如下。
<link href="樣式路徑" rel="文件關係" type="檔案型別"/>
【例項程式碼】
該例項中,使用<link>元素呼叫了一個名為main.css的樣式檔案。該檔案中具體定義的樣式內容如下
該樣式中,定義<body>元素的背景色為灰色,字型大小為24號字型,字型樣式為加粗。
【程式碼分析與顯示】程式碼執行後,其顯示效果如左圖所示,待上述程式碼中,<link>元素的rel屬性取值為stylesheet,表明將連結的檔案為樣式片段檔案。如果取消rel屬性,則頁面的顯示效果如右圖所示,從兩張圖對比可知,rel屬性對能否正常呼叫連結檔案有很大的影響

1.7.4 製作收藏夾圖示
【作用與語法】通過<link>元素及其相應的屬性製作收藏夾的圖示。其語法結構如下。
<link rel="Shortcut Icon" href="圖示路徑" type="image/x-icon" />
在製作收藏夾圖示時,<link>元素中rel屬性的值為“Shortcut Icon”,型別為“image/x-ion”,同時圖示要使用相應的icon格式圖示。
【例項程式碼】
*【程式碼分析與顯示】程式碼執行後,將頁面新增到收藏夾中,頁面在收藏夾中顯示出特有的圖示
1.8 頁面主體元素:body
【作用與語法】頁面主體元素<body>用來包含頁面所要顯示的內容,包括文字元素、影象元素、表單元素等各種頁面元素,同時可以設定整個頁面的背景、邊界等相關屬性。<body>元素的語法結構如下。
<body>頁面主體內容</body>
說明:在不定義任何屬性時,<body>元素中的內容會和瀏覽器的邊線保持一定的距離(在不同的瀏覽器中這個距離是不同的)。
<body>元素可以使用的所有屬性如下表所示
| 屬性名稱 | 寫法 | 屬性名稱 | 寫法 |
| 文字顯示方向屬性 | dir | 已連結屬性 | vlink |
| 指定語言屬性 | lang | 啟用連結屬性 | alink |
| 背景圖片屬性 | background | 標記屬性 | id |
| 背景顏色屬性 | bgcolor | 類屬性 | class |
| 標題屬性 | title | 定義級聯樣式屬性 | style |
| 文字屬性 | charset | 左便捷屬性 | leftmargin |
| 指定連結路徑屬性 | text | 上邊界屬性 | topmargin |
| 連結屬性 | link |
<body>元素的背景和文字屬性是製作頁面時常用的屬性,包括bgcolor屬性、background屬性、bproperties屬性和text屬性。
1.8.1 主題元素的背景屬性:bgcolor
【作用與語法】bgcolor屬性用來指定頁面所使用的背景顏色。bgcolor屬性的用