[UE4]小地圖UI設計
一、新建一個名為TestMiniMap的UserWidget用來使用小地圖StaticMiniMap。

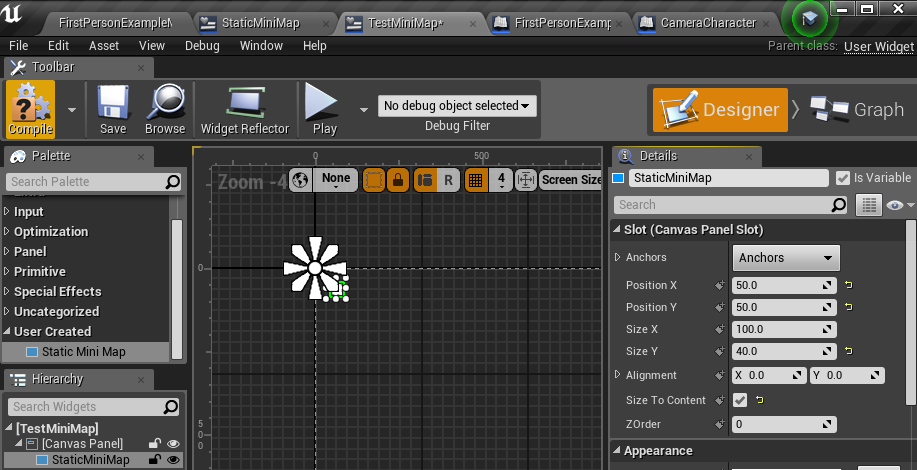
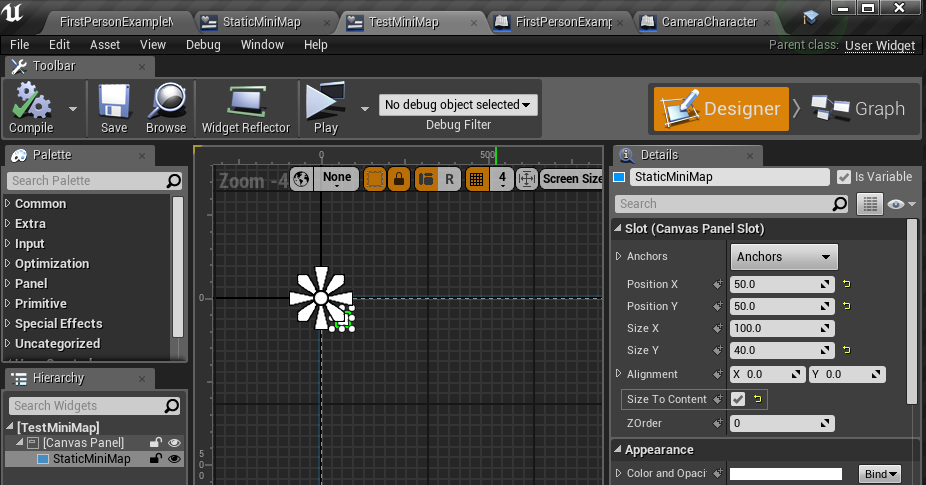
二、在左側“User Created”面板中可以看到除自身以外的其他所有使用者建立的UserWidget。把“Static Mini Map”拖放進來,並勾選“Size To Content”。
Static Mini Map只有與小地圖邏輯相關的功能(如何移動、如何旋轉等等),而小地圖怎麼使用,則放在“TestMiniMap”中,這樣分開比較合理。

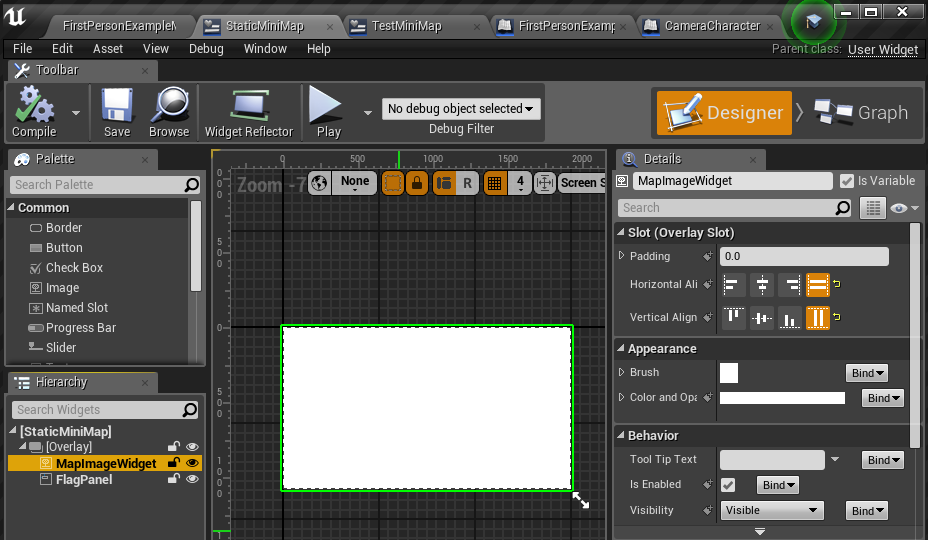
二、在Static Mini Map中,使用OverLay作為根節點
1.新增一個名為MapImageWidget的Image元件用來顯示地圖縮圖。
2.新增名為FlagPanel的Canvas Panel作為顯示物件小圖示的畫布,Canvas Panel的子物件可以自由設定座標點定位。
3.在執行時往FlagPanel容器動態新增圖示,並設定圖示位置。
4.MapImageWidget和FlagPanel的對齊方式都設定為完全填充。

5.MapImageWidget和FlagPanel是完全疊加關係,因此需要父級物件是Overlay元件

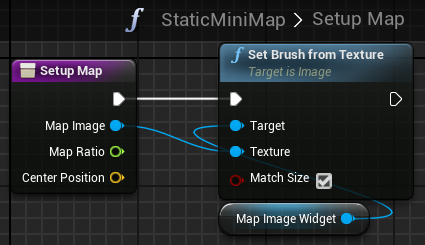
三、在StaticMiniMap中完善SetupMap函式。給Image動態設定圖片使用Set Brush from Texture函式,Match Size:讓Image元件的大小與Texture的大小一致。

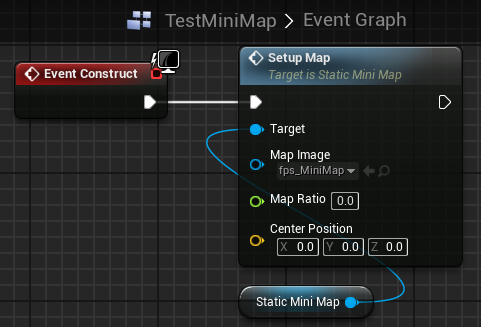
四、在TestMiniMap中呼叫StaticMiniMap的Setup函式,設定需要使用的地圖縮圖。fps_MimiMap是匯入到UE4中的一張jpg圖片。

五、運行遊戲,可以看到左上角的地圖出來了,但是小地圖很大,目前小地圖的顯示尺寸是512*512,正好是縮圖的尺寸一致。

1.StaticMiniMap中的SetupMap中勾選了Match Size選項,並且MapImageWidget的對齊方式完全填充。


2.在TestMiniMap中新增的StaticMiniMap的勾選了Size To Content選項

3.因此小地圖在執行時呈現出來了的尺寸就是縮圖的尺寸。
六、取消勾選在TestMiniMap中新增的StaticMiniMap的Size To Content選項,並且設定一個合適的Size X和Size Y。再次運行遊戲,可以看到小地圖尺寸變成了設定的Size X和Size Y了。

