[UE4]移動小地圖
讓玩家角色永遠處於小地圖的中心位置。
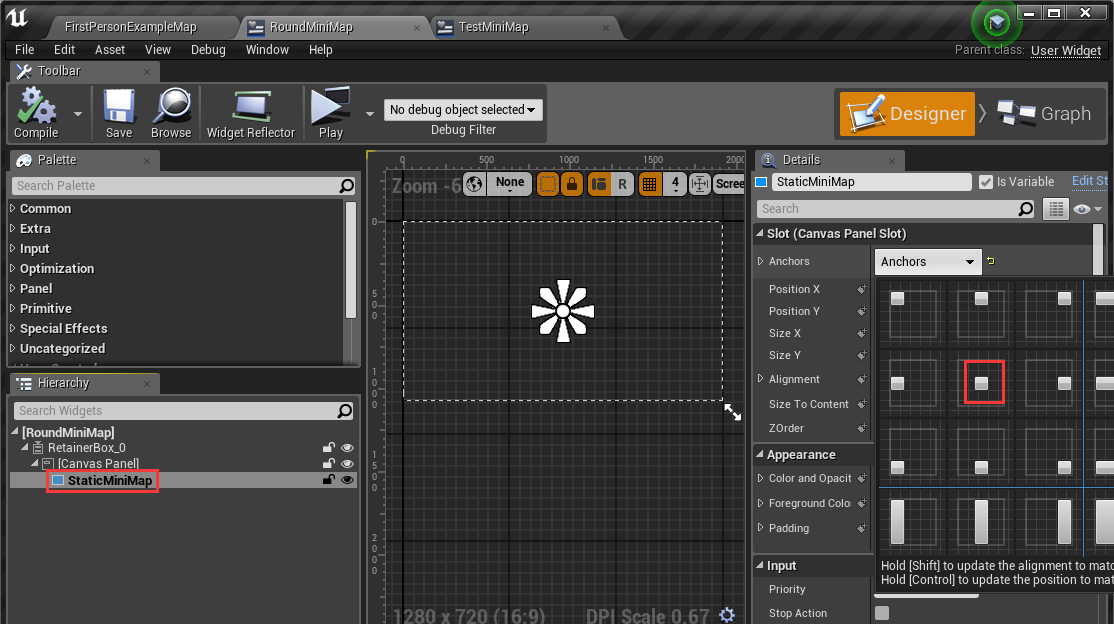
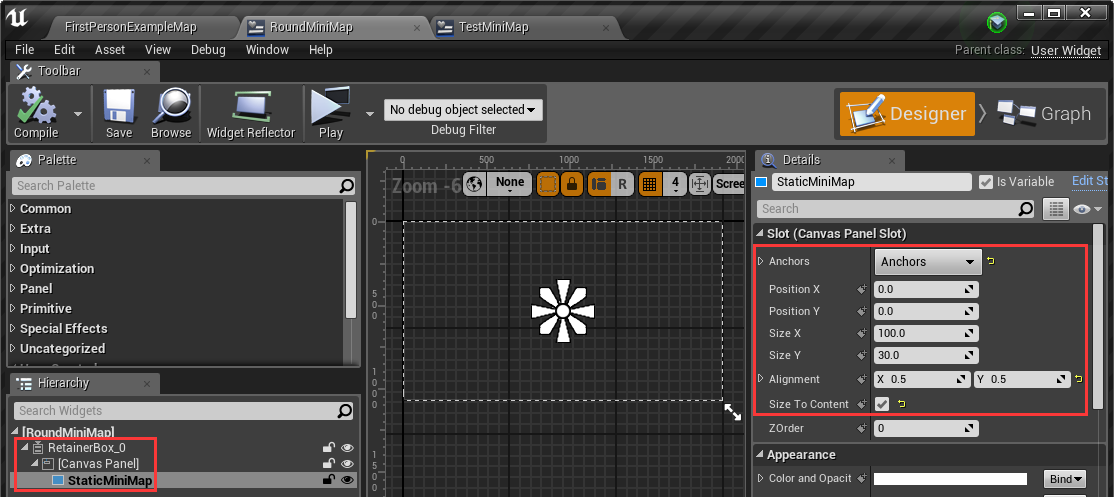
一、將RoundMiniMap的StaticMiniMap使用Canvas Panel包裹,StaticMiniMap的錨點Anchors設定為中心對齊


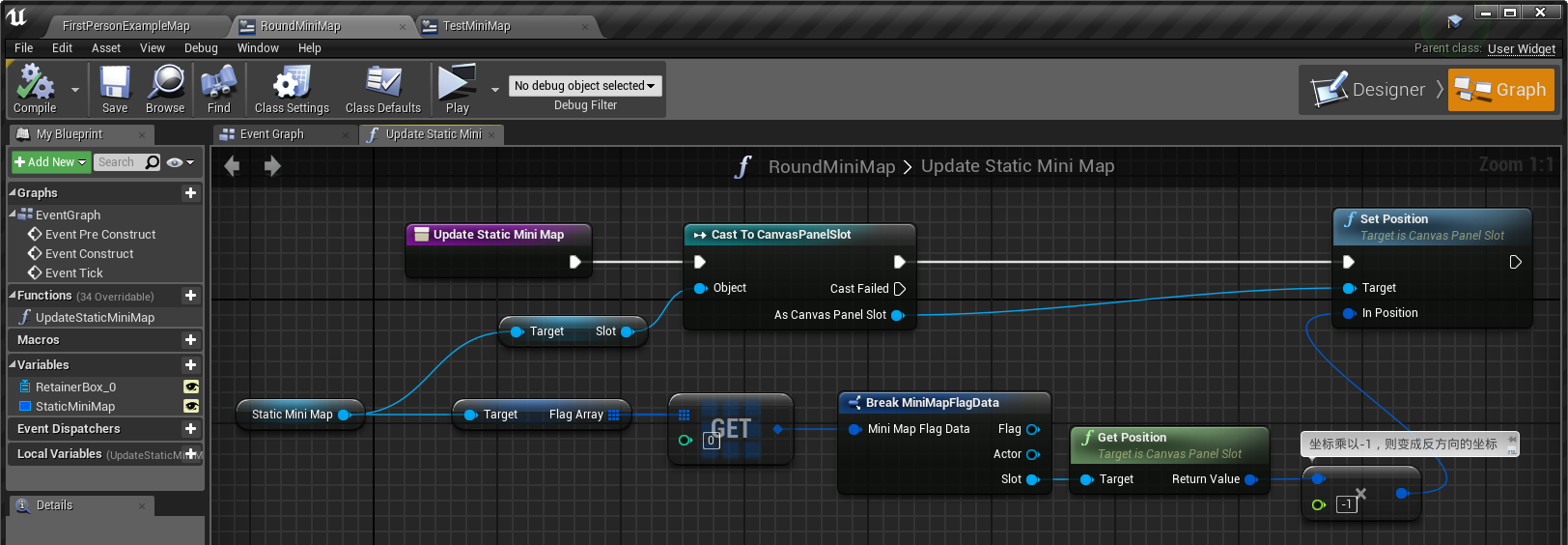
二、新建一個名為UpdateStaticMiniMap的函式

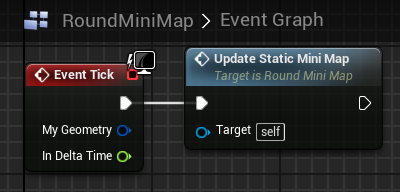
三、在Event Tick事件中呼叫UpdateStaticMiniMap函式

四、運行遊戲,不管怎麼移動,玩家角色都會永遠處於小地圖的中心位置。

相關推薦
[UE4]移動小地圖
讓玩家角色永遠處於小地圖的中心位置。 一、將RoundMiniMap的StaticMiniMap使用Canvas Panel包裹,StaticMiniMap的錨點Anchors設定為中心對齊 二、新建一個名為UpdateStaticMiniMap的函式 三、在Event Ti
[UE4]計算小地圖比例尺
12px min 比例 static stat nim test 調用 set 一、調整到頂視圖,按住鼠標中鍵從地圖的左邊拉一根線到右邊,可以看到距離是4000厘米(UE4單位是厘米)。 二、查看到縮略圖片的長度是512px,512/4000 = 0.128,比例尺是
[UE4]小地圖接口設計
center png inf http 參數 flag lsp position cto 一、地圖縮略圖片 二、要顯示的圖標及其對應的Actor 三、比例尺 四、對位點,只需要一個對位點就可以了。 函數名稱 SetupMap 函數
[UE4]小地圖UI設計
一、新建一個名為TestMiniMap的UserWidget用來使用小地圖StaticMiniMap。 二、在左側“User Created”面板中可以看到除自身以外的其他所有使用者建立的UserWidget。把“Static Mini Map”拖放進來,並勾選“Size To Content”。 S
[UE4]更通用的介面,將UserWidget作為圖示新增到小地圖
將圖示改成UserWidget新增到小地圖,UserWidget支援動畫特效,更豐富小地圖的功能。 一、在小地圖圖示結構體中,將Flag資料型別改成UserWidget,刪除ImageWidget(型別是Image,因為不需要了) 二、注意:動態新增UserWi
ue4 地圖小地圖的建立
這裡用到了大家熟知的scenecapture2d元件 首先建立一個繼承於scenencapture2d元件的藍圖 命名為capture 將視角改為正交視角 視角寬度為3000 如圖建立一個Rendertarget 我將其命名為MiniRederTarget
UE4中藍圖實現小地圖——雷達圖篇
前言 小地圖是遊戲中常見的組成部分。大概可以分為兩到三種。本文根據在實習期間修改的一個藍圖小地圖,將其中分為雷達圖和世界圖兩種。 其中,雷達圖沒有世界地圖場景,以角色為中心,圖上標註了敵我NPC的朝向、位置以及任務點等內容。 世界圖只有角色,沒有其他目標,
unity3D MiniMap等比例對映的實現(二) 通過RawImage UV資訊控制小地圖的移動
上一篇為大家介紹了Image簡單的實現Player的移動並對映到小地圖上:上篇連結點選開啟連結 本篇為大家分享的是通過RawImage來實現實現小地圖的縮放:最終實現效果Player的移動會控制RawImage的UV資訊的改變使得RawImage移動,呈現一下最終效果:
UE4 仿巫師小地圖功能實現
商城裡大多實現是頭頂放攝像機,RenderTarget 和 利用paper2d來實現,這種實現方法有點low而且低效,並且在二層樓或者房屋內無法使用。 我的實現主要是利用了Render Target和 BeginDrawCanvasToRenderTarget的辦法。 其實
海南小地圖(echart)
arrow detail png cli 點擊事件 ebp ref rev json 先看效果 這個是海南省地圖: 然後看引入的html: <body class=""> <div class="container"> &
Unity3D_(外掛)使用Camera渲染製作Minimap小地圖
製作小地圖:使用Camera渲染出來Render Texture 小地圖效果: (不足:當玩家旋轉方向的時候,並未對玩家UI進行角度轉換~) 遊戲專案已託管到Github上 傳送門 建立一個場景Gary_map
unity3d之小地圖
今天做的小遊戲,用到小地圖,實現還是很簡單的,但也遇到一點小問題,記錄一下。 首先,原理是用兩臺camera 一臺mainCamera記錄主視角,一臺空中camera作為小地圖。 第一個,要注意點是camera的depth值,值越大,會越後渲染,就是越靠前。所以我們把小地圖camera的
canvas製作滑鼠繪圖和方塊移動小案例
在這裡插入圖片描述 canvas製作滑鼠繪圖: 原理:獲取開始點選的點 和滑鼠移動後的點 所用知識:event物件 canvas繪圖 window.onload=function (){ var myCanvas=document.querySele
UE4 移動裝置光照反射注意事項
原文連線:https://docs.unrealengine.com/en-us/Platforms/Mobile/Lighting 本來不想翻譯的,但是好多人看,就翻一下 移動平臺照明 使用UE4中的移動平臺上燈光時,必須按照相應規範,以確保UE4專案能夠執行在不同的移動裝置
UE4 移動裝置post processing 注意事項
英文原貼:https://docs.unrealengine.com/en-us/Platforms/Mobile/PostProcessEffects 移動裝置上支援的PostProcessing選項 如圖所示: Color Grading顏色分級
Unity3D之UGUI——利用Camera與RawImage元件製作3D遊戲小地圖
對於場景較大的3D場景遊戲,玩家不能夠全域性觀察自己與敵人的位置以及地圖全貌,因此製作小地圖顯示自己與敵人在地圖上的位置是必要的! 現在我就利用一個小的Demo來製作一小地圖,我在製作中查閱了網上資料,製作了一個demo,但是由於只能顯示在我新增在T
在windows下用go語言寫跨卷批量移動小工具
時值我小病在家休養生息,喜歡跳廣場舞的外公來尋求我的幫助,他們跳廣場舞是將存有歌曲的U盤插到音響上面,而音響大部分都是隻能顯示歌曲的索引index,不能直接顯示歌曲名,所以為了方便他們會在U盤裡面對歌曲進行排序。由於音響是定址按順序播放,意思就是在U盤裡面的歌曲需要一首一首的按順序複製過去,而且當對U盤歌曲進
Unity3D技巧之小地圖的實現
Unity3D技巧之小地圖的實現 首先在UI畫布下建立一個空物體改名叫Minmap。並在Minmap下建立Raw Image用來做遮罩。 . 然後再建立一個Sprite於Player的子物件下並且改名為icon, 設定L
小地圖的製作
為了節約效能,這裡我們使用圖片作為小地圖的背景,而不是新新增一個相機實時渲染地形。 首先,需要裁剪地形。 在Scene檢視下,將視角調整到合適,裁剪的效果的如下的:位置。 2.新建Image,匯入裁
Unity實戰篇:MOBA遊戲小地圖製作(二:細節完善)
1.場景新建一個Cube,命名為Ground,scale設定為200,0.01,200。 2.建立材質球,把準備好的地圖圖片(開一把MOBA遊戲~)拖進去,然後把材質球給Ground。 我們的地
