Android 自定義View之繪圖工具類Canvas+Paint+Path(onDraw方法)基礎詳解
本章節講述三個繪圖工具類Canvas(畫布),Paint(畫筆),Path(路徑)
1.Canvas(畫布)相關方法詳解
1.1.
方法:Canvas()
作用:建立一個空的畫布,可以使用setBitmap()方法來設定繪製具體的畫布。(構造方法)。
1.2.
方法:Canvas(Bitmap bitmap):
作用:以bitmap物件建立一個畫布,將內容都繪製在bitmap上,因此bitmap不得為null。(構造方法)。
1.3.
方法:drawRect(RectF rect, Paint paint)
作用:繪製區域,引數一為RectF一個區域。
1.4.
方法:drawPath(Path path, Paint paint)
作用:繪製一個路徑,引數一為Path路徑物件。
1.5.
方法:drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
作用:貼圖,引數一就是我們常規的Bitmap物件,引數二是源區域(這裡是bitmap), 引數三是目標區域(應該在canvas的位置和大小),引數四是Paint畫刷物件, 因為用到了縮放和拉伸的可能,當原始Rect不等於目標Rect時效能將會有大幅損失。
1.6.
方法:drawLine(float startX, float startY, float stopX, float stopY, Paintpaint)
作用:畫線,引數一起始點的x軸位置,引數二起始點的y軸位置,引數三終點的x軸水平位置, 引數四y軸垂直位置,最後一個引數為Paint 畫刷物件。
1.7.
方法:drawPoint(float x, float y, Paint paint)
作用:畫點,引數一水平x軸,引數二垂直y軸,第三個引數為Paint物件。
1.8.
方法:drawText(String text, float x, floaty, Paint paint)
作用:渲染文字,Canvas類除了上面的還可以描繪文字,引數一是String型別的文字, 引數二x軸,引數三y軸,引數四是Paint物件。
1.9.
方法:drawOval(RectF oval, Paint paint)
作用:畫橢圓,引數一是掃描區域,引數二為paint物件。
1.10.
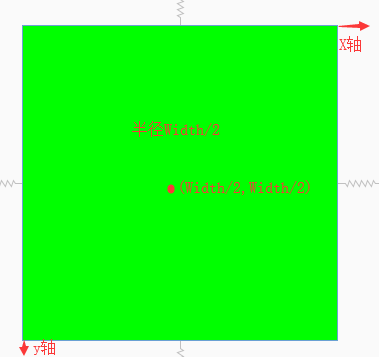
方法:drawCircle(float cx, float cy, float radius,Paint paint)
作用:繪製圓,引數一是中心點的x軸,引數二是中心點的y軸,引數三是半徑,引數四是paint物件。
1.11.
方法:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
作用:畫弧,引數一是RectF物件,一個矩形區域橢圓形的界限用於定義在形狀、大小、電弧,引數二是起始角 (度)在電弧的開始,引數三掃描角(度)開始順時針測量的,引數四是如果這是真的話,包括橢圓中心的電 弧,並關閉它,如果它是假這將是一個弧線,引數五是Paint物件。
1.12.
方法:clipRect(new Rect())
作用:在當前的畫圖區域裁剪(clip)出一個新的畫圖區域,這個畫圖區域就是canvas 物件的當前畫圖區域了。此方法該矩形區域就是canvas的當前畫圖區域。
1.13.
方法:save()
作用:用來儲存Canvas的狀態。
1.14.
方法:restore()
作用:用來恢復Canvas之前儲存的狀態。防止save後對Canvas執行的操作對後續的繪製有影響。
save()和restore()要配對使用(restore可以比save少,但不能多),若restore呼叫次數比save多,會報錯。
1.15.
方法:translate(float dx, float dy)
作用:平移,將畫布的座標原點向左右方向移動x,向上下方向移動y.canvas的預設位置是在(0,0)。
1.6.
方法:scale(float sx, float sy)
作用:擴大,x為水平方向的放大倍數,y為豎直方向的放大倍數。
1.7.
方法:rotate(float degrees)
作用:旋轉,angle指旋轉的角度,順時針旋轉。
2.Paint(畫筆)相關方法詳解
2.1.
方法:Paint( )
作用:Paint paint = new Paint( )。
2.2.
方法:setARGB(int a,int r,int g,int b)
作用:設定繪製的顏色,a代表透明度,r,g,b代表顏色值。
2.3.
方法:setAlpha(int a)
作用:設定繪製圖形的透明度。
2.4.
方法:setColor(int color)
作用:設定繪製的顏色,使用顏色值來表示,該顏色值包括透明度和RGB顏色。
2.5.
方法:setAntiAlias(boolean aa)
作用:設定是否使用抗鋸齒功能,會消耗較大資源,繪製圖形速度會變慢。
2.6.
方法:setDither(boolean dither)
作用:設定是否使用影象抖動處理,會使繪製出來的圖片顏色更加平滑和飽滿,影象更加清晰。
2.7.
方法:setFilterBitmap(boolean filter)
作用:如果該項設定為true,則影象在動畫進行中會濾掉對Bitmap影象的優化操作, 加快顯示速度,本設定項依賴於dither和xfermode的設定。
2.8.
方法:setMaskFilter(MaskFilter maskfilter)
作用:設定MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等。
2.9.
方法:setColorFilter(ColorFilter colorfilter)
作用:設定顏色過濾器,可以在繪製顏色時實現不用顏色的變換效果。
2.10.
方法:setPathEffect(PathEffect effect)
作用:設定繪製路徑的效果,如點畫線等。
2.11.
方法:setShader(Shader shader)
作用:設定影象效果,使用Shader可以繪製出各種漸變效果。
2.12.
方法:setShadowLayer(float radius ,float dx,float dy,int color)
作用:在圖形下面設定陰影層,產生陰影效果, radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,color為陰影的顏色。
2.13.
方法:setStyle(Paint.Style style)
作用:設定畫筆的樣式,為FILL,FILL_OR_STROKE,或STROKE。
2.14.
方法:setStrokeCap(Paint.Cap cap)
作用:當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的圖形樣式, 如圓形樣Cap.ROUND,或方形樣式Cap.SQUARE。
2.15.
方法:setSrokeJoin(Paint.Join join)
作用:設定繪製時各圖形的結合方式,如平滑效果等。
2.16.
方法:setStrokeWidth(float width)
作用:當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的粗細度。
2.17.
方法:setXfermode(Xfermode xfermode)
作用:設定圖形重疊時的處理方式,如合併,取交集或並集,經常用來製作橡皮的擦除效果。
2.18.
方法:setFakeBoldText(boolean fakeBoldText)
作用:模擬實現粗體文字,設定在小字型上效果會非常差。
2.19.
方法:setSubpixelText(boolean subpixelText)
作用:設定該項為true,將有助於文字在LCD螢幕上的顯示效果。
2.20.
方法:setTextAlign(Paint.Align align)
作用:設定繪製文字的對齊方向。
2.21.
方法:setTextScaleX(float scaleX)
作用:設定繪製文字x軸的縮放比例,可以實現文字的拉伸的效果。
2.22.
方法:setTextSize(float textSize)
作用:設定繪製文字的字號大小。
2.23.
方法:setTextSkewX(float skewX)
作用:設定斜體文字,skewX為傾斜弧度。
2.24.
方法:setTypeface(Typeface typeface)
作用:設定Typeface物件,即字型風格,包括粗體,斜體以及襯線體,非襯線體等。
2.25.
方法:setUnderlineText(boolean underlineText)
作用:設定帶有下劃線的文字效果。
2.26.
方法:setStrikeThruText(boolean strikeThruText)
作用:設定帶有刪除線的效果。
2.27.
方法:setStrokeJoin(Paint.Join join)
作用:設定結合處的樣子,Miter:結合處為銳角, Round:結合處為圓弧:BEVEL:結合處為直線。
2.28.
方法:setStrokeMiter(float miter)
作用:設定畫筆傾斜度。
2.29.
方法:setStrokeCap (Paint.Cap cap)
作用:設定轉彎處的風格。
2.30.
方法:float ascent( )
作用:測量baseline之上至字元最高處的距離。
2.31.
方法:float descent()
作用:baseline之下至字元最低處的距離。
2.32.
方法:int breakText(char[] text, int index, int count, float maxWidth, float[] measuredWidth)
作用:檢測一行顯示多少文字。
2.33.
方法:clearShadowLayer( )
作用:清除陰影層。
3.Path(路徑)相關方法詳解
3.1.
方法:addArc(RectF oval, float startAngle, float sweepAngle)
作用:為路徑新增一個多邊形。
3.2.
方法:addCircle(float x, float y, float radius, Path.Direction dir)
作用:給path新增圓圈。
3.3.
方法:addOval(RectF oval, Path.Direction dir)
作用:新增橢圓形。
3.4.
方法:addRect(RectF rect, Path.Direction dir)
作用:新增一個區域。
3.5.
方法:addRoundRect(RectF rect, float[] radii, Path.Direction dir)
作用:新增一個圓角區域。
3.6.
方法:isEmpty()
作用:判斷路徑是否為空。
3.7.
方法:transform(Matrix matrix)
作用:應用矩陣變換。
3.8.
方法:transform(Matrix matrix, Path dst)
作用:應用矩陣變換並將結果放到新的路徑中,即第二個引數。
3.9.
方法:moveTo(float x, float y)
作用:不會進行繪製,只用於移動移動畫筆。
3.10.
方法:lineTo(float x, float y)
作用:用於直線繪製,預設從(0,0)開始繪製,用moveTo移動! 比如 mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint)。
3.11.
方法:quadTo(float x1, float y1, float x2, float y2)
作用:用於繪製圓滑曲線,即貝塞爾曲線,同樣可以結合moveTo使用。
3.12.
方法:rCubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
作用:同樣是用來實現貝塞爾曲線的。 (x1,y1) 為控制點,(x2,y2)為控制點,(x3,y3) 為結束點。
3.13.
方法:arcTo(RectF oval, float startAngle, float sweepAngle)
作用:繪製弧線(實際是擷取圓或橢圓的一部分)ovalRectF為橢圓的矩形,startAngle 為開始角度, sweepAngle 為結束角度。
4.例項Demo
4.1.基礎程式碼
public class MyView extends View{
private Paint paint;
public MyView(Context context) {
super(context);
init();
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
paint = new Paint();
paint.setAntiAlias(true);//抗鋸齒
paint.setColor(Color.RED);//畫筆顏色
paint.setStyle(Paint.Style.FILL);//畫筆風格
paint.setTextSize(30);//繪製文字大小,單位px
paint.setStrokeWidth(5);//畫筆粗細
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}4.2.使用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.wjn.sqlitedemo.view.MyView
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true" />
</RelativeLayout>4.3.操作onDraw方法
此View寬度和高度相同,所以下面使用View高度寬度使用的都是寬度
4.3.1.canvas.drawColor(Color.GREEN);//設定畫布背景顏色
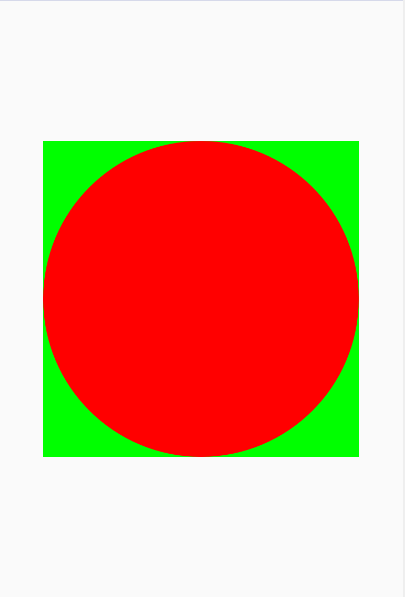
4.3.2.畫實心圓
canvas.drawCircle(getWidth()/2, getWidth()/2, getWidth()/2, paint);//畫實心圓
cx:圓心座標X軸 cy:圓心座標Y軸 radius:半徑
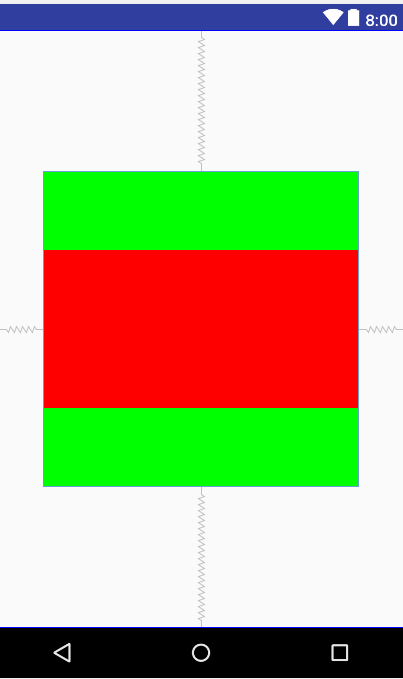
4.3.3.畫矩形
left:距離左邊間距 top:距離上面間距 right:距離右邊間距 bottom:距離下面間距
canvas.drawRect(0, getWidth()/4, getWidth(), getWidth()/4*3, paint);//畫矩形
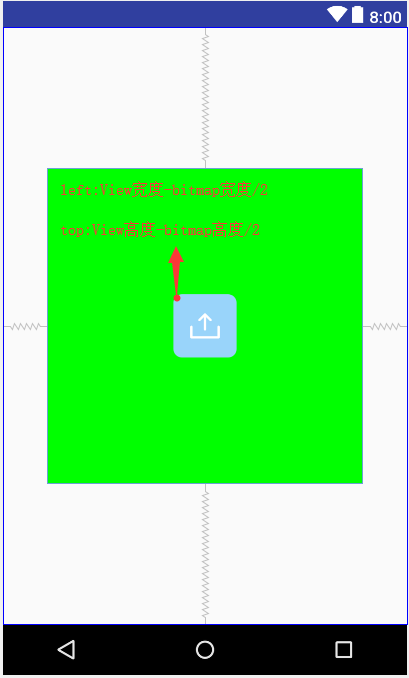
4.3.4.繪製Bitmap
nvas.drawBitmap(bitmap, getWidth()/2-bitmap.getWidth()/2, getWidth()/2-bitmap.getHeight()/2, paint);
left:Bitmap紅點處X軸 top:Bitmap紅點處Y軸
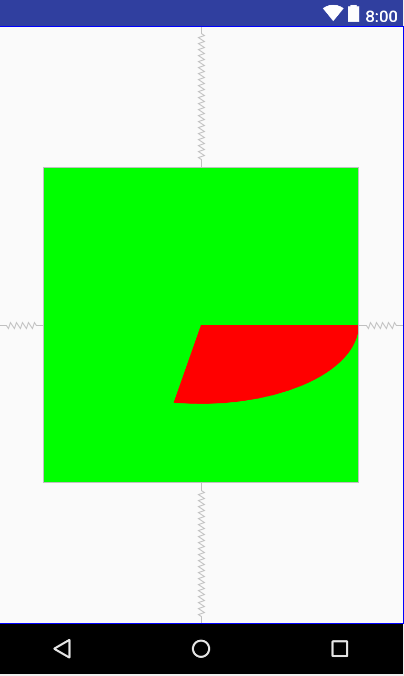
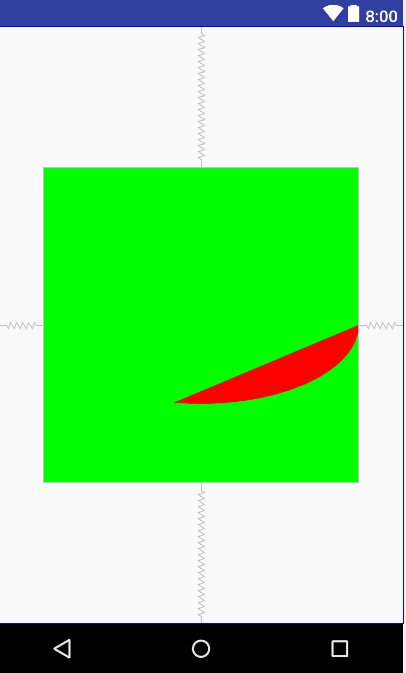
4.3.5.繪製弧形區域
oval:矩形 如4.3.3 startAngle:起始角度 sweepAngle:圓弧轉過的角度 useCenter:是否顯示圓弧的三角形
RectF rectF=new RectF(0, getWidth()/4, getWidth(), getWidth()/4*3);
canvas.drawArc(rectF,0,100,true,paint);
RectF rectF=new RectF(0, getWidth()/4, getWidth(), getWidth()/4*3);
canvas.drawArc(rectF,0,100,false,paint);
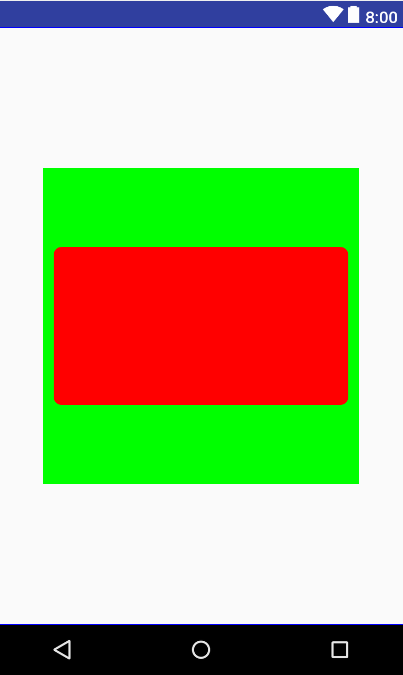
4.3.6.繪製圓角矩形
rect:如4.3.3 rx:X軸圓角度 ry:Y軸圓角度
RectF rectF=new RectF(20, getWidth()/4, getWidth()-20, getWidth()/4*3);
canvas.drawRoundRect(rectF,15,15,paint); //畫圓角矩形
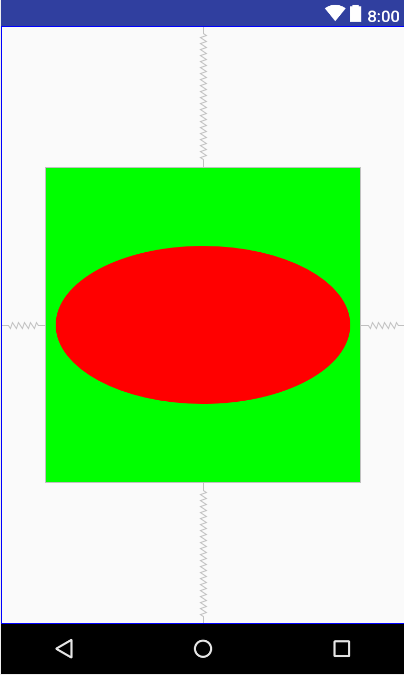
4.3.7.繪製橢圓
oval:如4.3.3
RectF rectF=new RectF(20, getWidth()/4, getWidth()-20, getWidth()/4*3);
canvas.drawOval(rectF,paint); //畫橢圓
4.3.8.繪製文字
text:要顯示的文字 x:文字起始X軸 y:文字起始Y軸
canvas.drawText("這是自定義的文字",20,getWidth()/2,paint);//繪製文字
附1:Canvas官方連結
http://androiddoc.qiniudn.com/reference/android/graphics/Canvas.html
附2:Paint官方連結
http://androiddoc.qiniudn.com/reference/android/graphics/Paint.html
附3:Path官方連結
http://androiddoc.qiniudn.com/reference/android/graphics/Path.html