ArcGIS JavaScript API動態圖層
-
向量動態圖層

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test Map</title>
<link rel="stylesheet" href="http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26/esri/css/esri.css" />
<script type="text/javascript">
var arcgisApiBaseUrl = "http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26";
</script>
<script src="http://172.16.2.17:8080/arcgis_js_api/library/3.26/3.26/init.js"></script>
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script>
require([
"esri/config",
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/DynamicLayerInfo",
"esri/layers/LayerDataSource",
"esri/layers/TableDataSource",
"esri/layers/LayerDrawingOptions",
"esri/renderers/SimpleRenderer",
"esri/symbols/SimpleFillSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/Color",
"dojo/domReady!"
], function (esriConfig, Map, ArcGISDynamicMapServiceLayer, ArcGISTiledMapServiceLayer, DynamicLayerInfo,
LayerDataSource, TableDataSource, LayerDrawingOptions, SimpleRenderer, SimpleFillSymbol, SimpleLineSymbol,
Color) {
//esri.config.defaults.io.corsDetection=false;
//esri.config.defaults.io.corsEnabledServers.push("172.16.4.249:8080");
var map = new Map("map");
//var tiled = new ArcGISTiledMapServiceLayer("https://services.arcgisonline.com/arcgis/rest/services/Ocean/World_Ocean_Base/MapServer");
//map.addLayer(tiled);
//
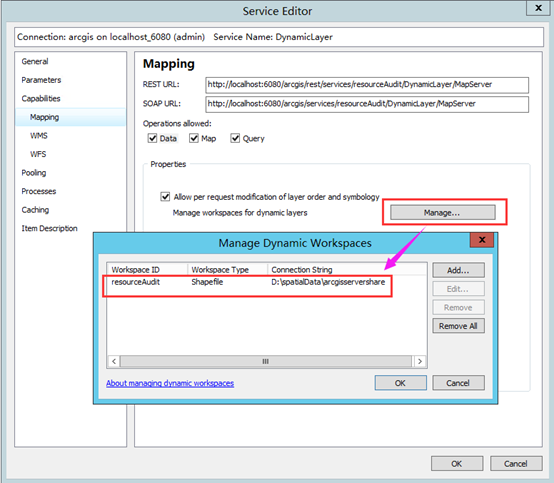
var shengLayer = new esri.layers.ArcGISDynamicMapServiceLayer(
"http://172.16.2.17:6080/arcgis/rest/services/resourceAudit/DynamicLayer/MapServer", {
"id": "mymaplayer"
})
map.addLayer(shengLayer);
//
function AddDynamicLayer1() {
var layerName, dataSource, layerSource, options, drawingOptions, dynamicLayerInfos;
layerName = "region";
if (!dynamicLayerInfos) {
dynamicLayerInfos = map.getLayer("mymaplayer").createDynamicLayerInfosFromLayerInfos();
}
console.log(dynamicLayerInfos.length);
//
dataSource = new esri.layers.TableDataSource();
dataSource.workspaceId = "resourceAudit";
dataSource.dataSourceName = layerName;
//
layerSource = new esri.layers.LayerDataSource();
layerSource.dataSource = dataSource;
//
var dynamicLayerInfo = new esri.layers.DynamicLayerInfo({
"defaultVisibility": true,
"id": dynamicLayerInfos.length,
"name": layerName,
"parentLayerId": -1,
"source": layerSource
});
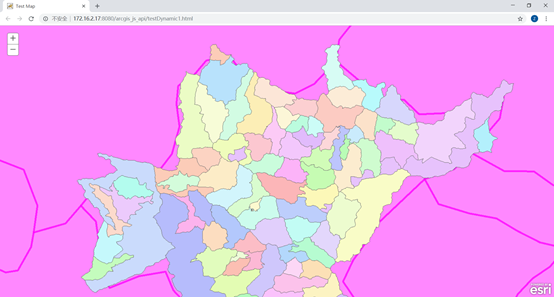
//dynamicLayerInfos.push(dynamicLayerInfo); // 最後一個圖層
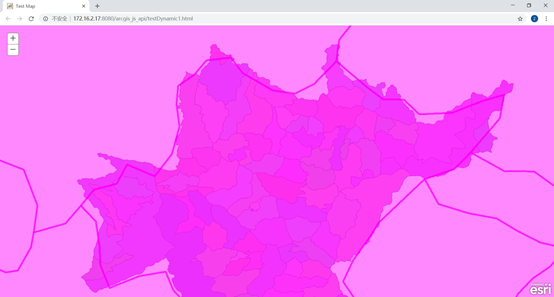
dynamicLayerInfos.unshift(dynamicLayerInfo) // 第一個圖層
// set new infos, but don't refresh
// map will be updated when the drawing options are set
map.getLayer("mymaplayer").setDynamicLayerInfos(dynamicLayerInfos, true);
drawingOptions = new esri.layers.LayerDrawingOptions();
drawingOptions.renderer = new esri.renderer.SimpleRenderer(
new esri.symbol.SimpleFillSymbol("solid", new esri.symbol.SimpleLineSymbol("solid", new dojo.Color([255,
0, 255, 0.75
]), 5),
new dojo.Color([255, 0, 255, 0.75]) // fuchsia lakes!
));
options = [];
options[dynamicLayerInfos.length - 1] = drawingOptions;
map.getLayer("mymaplayer").setLayerDrawingOptions(options);
}
shengLayer.on("load", function (e) {
AddDynamicLayer1();
});
});
//
//
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
新增到最上面

新增到最後面

-
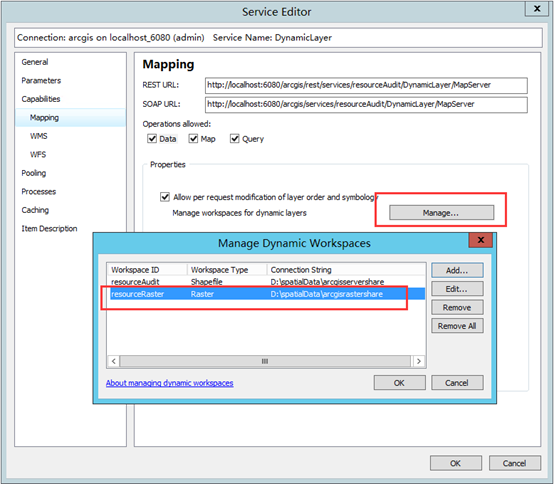
柵格動態圖層