arcgis for javascript之ArcGISDynamicMapServiceLayer圖層控制的實現
阿新 • • 發佈:2019-02-16
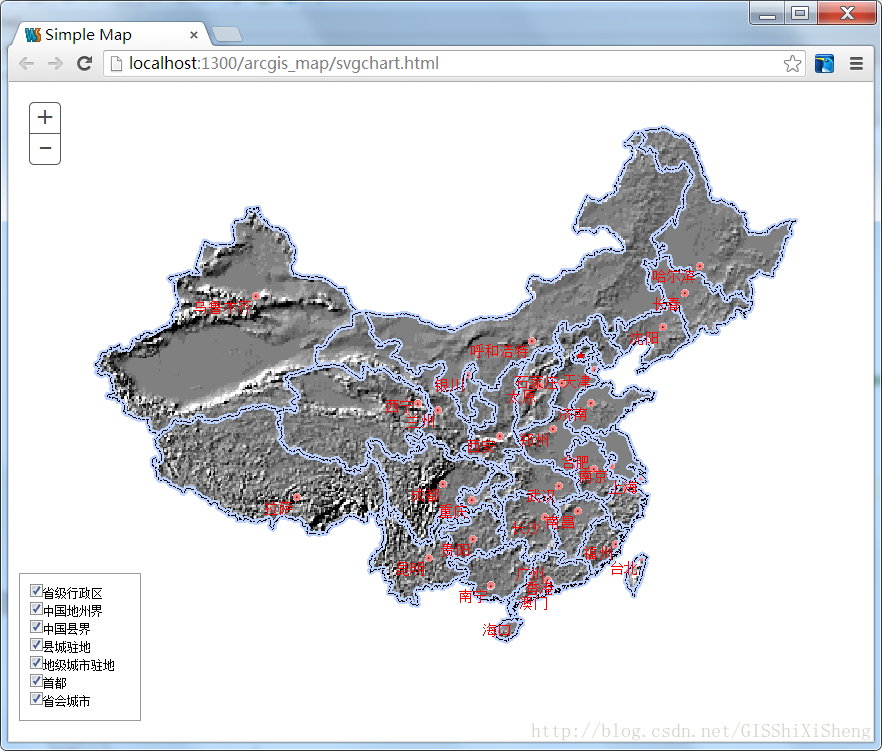
圖層控制是很多GIS系統裡面必須的一個小功能,本文就說說arcgis for javascript下ArcGISDynamicMapServiceLayer圖層控制的實現方式。首先看圖:
實現效果
重點有以下兩點:1、獲取ArcGISDynamicMapServiceLayer的圖層;2、控制圖層的顯示。圖層的獲取可通過layerInfos實現,圖層的顯示通過setVisibleLayers實現,原始碼如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/> <title>Simple Map</title> <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css"> <style type="text/css"> @import "http://localhost/arcgis_js_api/library/3.9/3.9/js/dojo/dojo/resources/dojo.css"; @import "http://localhost/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/dijit.css"; @import "http://localhost/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css"; </style> <style> html, body, #map { height: 100%; margin: 0; padding: 0; } body { background-color: #FFF; overflow: hidden; font-family: "Trebuchet MS"; } </style> <script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script> <script> var map, mapCenter; var visible=[], setLayerVisibility;; require([ "esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/FeatureLayer", "esri/layers/GraphicsLayer", "esri/geometry/Point", "esri/symbols/PictureMarkerSymbol", "esri/symbols/SimpleLineSymbol", "esri/renderers/SimpleRenderer", "dojo/_base/Color", "dojox/charting/Chart2D", "dojo/dom-construct", "dojo/domReady!"], function(Map, Tiled, FeatureLayer, GraphicsLayer, Point, PictureMarkerSymbol, SimpleLineSymbol, SimpleRenderer, Color, Chart2D, domConstruct) { map = new Map("map", {logo:false,slider: true}); var tiled = new Tiled("http://localhost:6080/arcgis/rest/services/image/MapServer"); map.addLayer(tiled,0); var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/china/MapServer"); map.addLayer(dynamicMapServiceLayer,1); var chartLayer = new GraphicsLayer({"id":"chartLayer"}); map.addLayer(chartLayer,2); mapCenter = new Point(103.847, 36.0473, map.spatialReference); map.centerAndZoom(mapCenter,4); dojo.connect(dynamicMapServiceLayer,"onLoad",loadLayerList); function loadLayerList(layers){ var html="" var infos=layers.layerInfos; for(var i= 0,length=infos.length;i<length;i++){ var info = infos[i]; //圖層預設顯示的話就把圖層id新增到visible if(info.defaultVisibility) { visible.push(info.id); } //輸出圖層列表的html html=html+"<div><input id='"+info.id+"' name='layerList' class='listCss' type='checkbox' value='checkbox' onclick='setLayerVisibility()' "+(info.defaultVisibility ? "checked":"")+" />"+info.name+"</div>"; } //設定可檢視層 dynamicMapServiceLayer.setVisibleLayers(visible); //在右邊顯示圖層名列表 dojo.byId("toc").innerHTML=html; } setLayerVisibility = function() { //用dojo.query獲取css為listCss的元素陣列 var inputs = dojo.query(".listCss"); visible = []; //對checkbox陣列進行變數把選中的id新增到visible for(var i=0;i<inputs.length;i++) { if(inputs[i].checked) { visible.push(inputs[i].id); } } //設定可檢視層 dynamicMapServiceLayer.setVisibleLayers(visible); } }); </script> </head> <body> <div id="map"> <div id="toc" style="position: absolute; left: 10px; bottom: 20px; border: 1px solid #9c9c9c; background: #fff; width: 100px; height: auto; z-index: 99;padding: 10px;"></div> </div> </body> </html>