ArcGIS API for JavaScript 面要素圖層顯示邊界
阿新 • • 發佈:2019-01-31
前言
在前端我們載入的動態圖層是面要素組成的,我們希望獲得面要鎖的邊界
我們可以通過要素圖層渲染的方式完成。
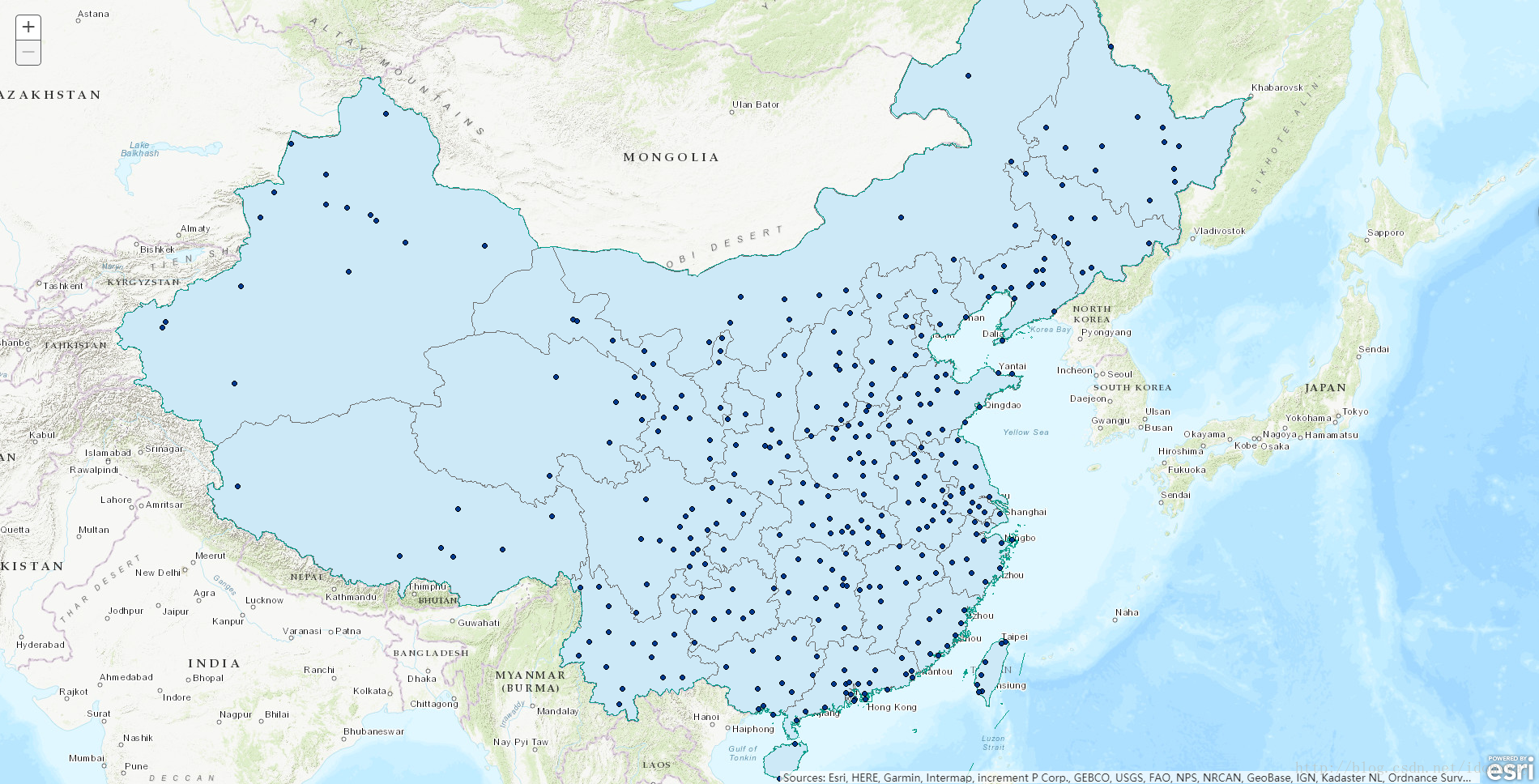
效果:
我們載入省級行政區的圖層,我們想獲得省級行政區邊界
實現後結果
程式碼實現
var featureLayer=new FeatureLayer( "http://localhost:6080/arcgis/rest/services/firstTest/firstService/MapServer/2", {
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"]
});
var defaultSymbol = new