Echarts的一點總結
基本概念:
title(標題)
toolbox(工具箱)
tooltip(提示)
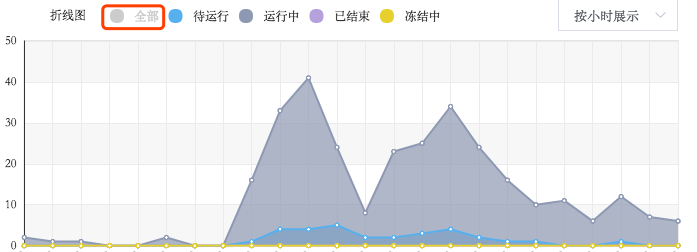
lengend(圖例)
dataZoom(資料縮放區域)
dataRange(值域)
grid(繪圖網路)
axis(座標軸)

legend: {
show: '',
icon:"circle", //更改圖列的預設樣式 'circle', 'rect', 'roundRect', 'triangle', 'diamond'
'pin', 'arrow')
selected:{
"全部":false //圖例為‘全部’的一項預設置灰
}
},
如果只想改某個圖例,可以
data: [{
name: '系列1',
// 強制設定圖形為圓。
icon: 'circle',
// 設定文字為紅色
textStyle: {
color: 'red'
}
}]ECharts 提供的標記型別包括
'circle', 'rect', 'roundRect', 'triangle'
'diamond', 'pin', 'arrow'
也可以通過 'image://url' 設定為圖片,其中 url 為圖片的連結,或者 dataURI。
可以通過 'path://' 將圖示設定為任意的向量路徑。這種方式相比於使用圖片的方式,不用擔心因為縮放而產生鋸齒或模糊,而且可以設定為任意顏色。路徑圖形會自適應調整為合適的大小。路徑的格式參見 SVG PathData。可以從 Adobe Illustrator 等工具編輯匯出。
圖例的點選事件
mainChart.on('legendselectchanged', function(params) {
let legends = params.selected;
let selectedArr = toolObj.findKeys(legends);
console.log(selectedArr) //被選中的圖例陣列
})
如果想讓縱圖例單位變化,記得改變,
yAxis.axisLabel.formatte =
function (value, index) {
if (value >= 10000 && value < 10000000) {
value = value / 10000 + '萬'; }
else if (value >= 10000000) {
value = value / 10000000 + '千萬'; }
return value;
}

ajax程式碼如下:
//年報表
function yearData(year) {
let url = '${ctx}/xxxAjax.htm';
$.ajax({
url: url,
type: "post",
data: {"year": year},
success: function (data) {
if (data.code == '1') {
myChart_yeardata.hideLoading();
option = data.data;
if (option && typeof option === "object") {
option.yAxis.axisLabel.formatter =
function (value, index) {
if (value >= 10000 && value < 10000000) {
value = value / 10000 + '萬'; }
else if (value >= 10000000) {
value = value / 10000000 + '千萬'; }
return value;
}
myChart_yeardata.setOption(option, true);
if (openEvent) {
myChart_yeardata.on('click', function (params) {//點選事件
let selectMonth = params.name.substring(0, params.name.lastIndexOf("月"));
//別的ajax事件,聯動報表
monthData_line(year, selectMonth);
monthData_circle_shop(year, selectMonth);
monthData_circle_city(year, selectMonth);
monthDataTarget(year,selectMonth);
dayData(year, selectMonth, day);
dayData_circle_shop(year, selectMonth, day);
dayData_circle_city(year, selectMonth, day);
month = selectMonth;
});
}
}
} else {
alert(data.msg);
}
}
});
}

圖例分頁顯示:
legend. type="scroll";不配置預設顯示全部,配置以後會根據頁面大小自動跳轉分頁顯示

預設讓某些不顯示:
legend: {
show: '',
icon:"roundRect", //更改圖列的預設樣式 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow')
selected:{
"上海新天地":true, //圖例為‘全部’的一項預設置灰
"上海環貿":false,
......
}
},
