Android自定義控制元件-不同形狀的ImageView
阿新 • • 發佈:2018-11-30
實現分析:
依然是用到Paint的圖層混合模式,
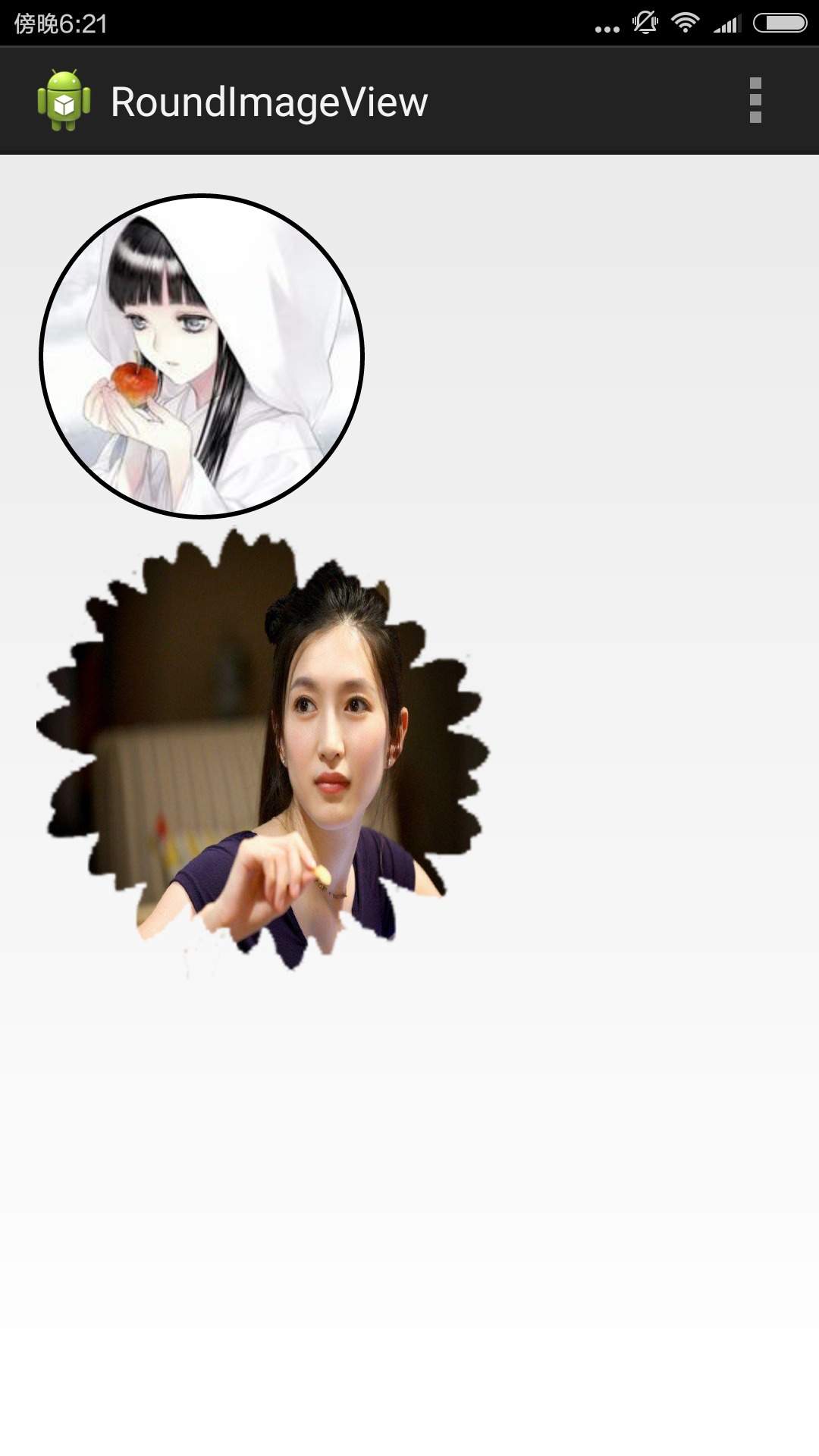
1、畫一個你想要的形狀 || 圖片
2、修改Paint的圖層混合模式,畫圖片。
3、然後就能得到你想要的形狀的ImageView
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));設定模式
這2種模式都可以很簡單的實現
SRC_IN:在兩者相交的地方繪製源影象,並且繪製的效果會受到目標影象透明度的影響;
DST_IN :在兩者相交的地方繪製目標影象,並且繪製的效果會受到源影象透明度的影響;
主要程式碼:
package com.example.roundimageview;
import