專案完整流程
整體流程
Web專案開發的細節
任何一個專案或者系統開發之前都需要定製一個開發約定和規則,這樣有利於專案的整體風格統一、程式碼維護和擴充套件。由於Web專案開發的分散性、獨立性、整合的互動性等,所以定製一套完整的約定和規則顯得尤為重要。本文件將定製一系列約定和規則,他們分別包括元件團隊、資料夾命名規則、檔名命名規則、程式程式碼程式設計風格、資料庫設計約定。這些規則和約定需要與開發人員、設計人員和維護人員共同討論定製,將來開發都將嚴格按規則或約定開發。每個團隊開發都應有自己的一套規範,一個優良可行的規範可以使我們工作得心應手事半功倍,這些規範都不是唯一的標準不存在對與錯,也許有些地方與你當前使用的習慣相駁,很多地方都有爭議。比如很多人習慣設計資料庫時採用自動增長欄位,而有些人(像我這樣的人)就堅決反對,各自都有比較充分的理由闡述自己的觀點,所以只好根據具體情況來採用相應的策略。
非常明顯在Web專案開發中有前後臺開發之分,前臺開發主要是指非程式程式設計部分,主要職責是網站AI設計、介面設計、動畫設計等。而後臺開發主要是程式設計和網站執行平臺搭建,其主要職責是設計網站資料庫和網站功能模板的實現。下面的這些規範主要是從這2個方面來定製的,這些規範是我這幾年學習工作中總結的一點小經驗,本文件比較適合中小型網站或者Web專案的開發規範。
1. 開發團隊
在接手專案後的第一件事是組建團隊。根據專案的大小團隊可以有幾十人,也有可以是隻有幾個人的小團隊,在團隊劃分中應該含有6個角色,這6個角色是必須的,分別是專案經理,策劃,美工,程式設計師,程式碼整合員,測試員。也許你的團隊還沒有6個人,沒有關係一個人可以有多個角色,比如專案經理還可以有策劃這個角色,如程式設計師還可以含有程式碼整合和測試這2個角色,如果你的專案夠大人數夠多那就分為6個組,每個組分工再來細分。下面簡單介紹一下這6個角色的具體職責。
專案經理,專案總體設計,開發進度的定製和監控,定製相應的開發規範,負責各個環節的評審工作,協調各個成員(小組)之間開發。策劃,提供詳細的策劃方案和需求分析。還包括後期網站推廣方面的策劃。美工,根據策劃和需求設計網站AI,介面,Logo等。程式設計師,根據專案總體設計來設計資料庫和功能模組的實現。程式碼整合員,負責將程式設計師的程式碼和介面融合到一起,程式碼整合員可以製作網站的相關頁面,測試員,負責測試程式。
2.開發工具
Web開發工具主要分為3部分,第一部分是網站前臺開發工具,第二部分是網站後臺開發環境,第三部分是專案管理和輔助軟體。下面分別簡單介紹這三部分需要使用的軟體。
網站前臺開發主要是指Web介面設計。包括網站整體框架建立、常用圖片、Flash動畫設計等等,主要使用的相關軟體是:Adobe
Illustrator 、Adodb Photoshop、Dreamweaver MX、Flash MX等。
網站後臺開發主要指網站動態程式開發、資料庫建模,主要使用的相關軟體是:
PowerDesigner(資料庫建模),PowerDesigner在資料庫設計方面應用非常強大,用它可以快速建立資料庫概念和物理模型,我最喜歡的還是它生成資料庫Report的功能太方便了,設計資料庫強烈推薦用它。
Rational
Rose(程式建模),如果你的專案功能模組不是特別複雜那就剩了它吧,這樣會節省一些時間和開發的複雜度,不過我個人認為不管是大專案還是小專案都應該畫畫Rose圖。
網站專案管理主要指對開發進度和程式碼版本的控制。開發進度用Microsoft Project 來制定,程式碼版本控制採用Visual
SourceSafe,當然還有其他的選擇比如CVS和Rational ClearCase。網站測試採用
VS.net的附帶工具Microsoft Application Center
Test,它可以進行並行、負載測試等。程式文件編寫採用Word,如果你非常懷舊用WPS也可以。
3. 網站開發流程
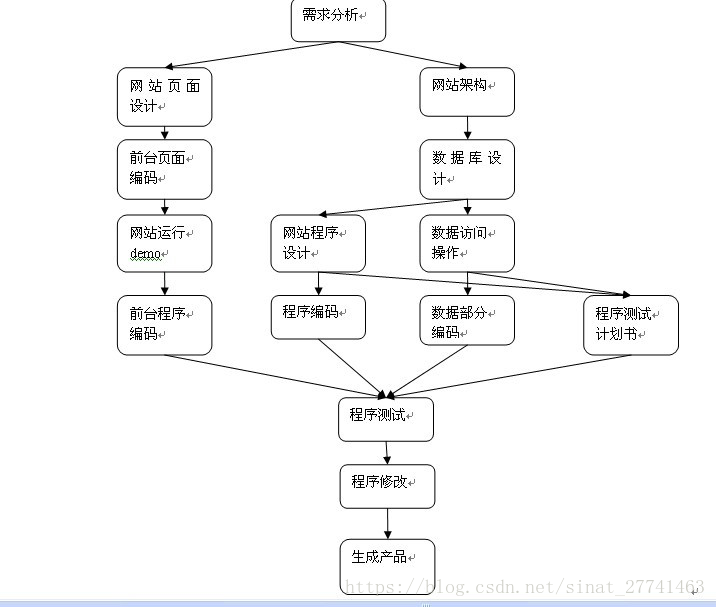
在專案開始實施之前應該有一個工作步驟也就是工作流程,在專案開發中最需要時間的是總體設計和系統測試,而程式編寫程式碼所佔的時間並不多,但有的團隊就急於開發寫程式碼,先把程式寫出來再說,沒有注重評審和測試這2個環節,結果造成返工,我在一家比較大的公司中都遇到多次這種情況。所以專案來了不要急於開工寫程式碼,應該一步一步慢慢來,只有走的慢才能走得穩走得遠。整體流程圖的開發流程比較好地體現開發的整個環節。
從圖中可以看到2條主線,這2條主線分別是前臺開發和後臺開發。前後臺開發在專案開發早期互相沒有交叉,當然不是絕對沒有,Web策劃和需求分析都是互相有關係的,一個是網站表現形式和風格的策劃另一個是網站功能的策劃,它們是衣服和軀幹的關係。到了開發後期就需要把介面和功能模組結合起來形成一個統一,也就即將釋出的網站。
4. 資料庫開發
資料檔案命名採用系統名+_+檔案型別,比如系統名為kupage,則資料庫檔案命名為kupage_database.mdf,有的資料庫檔案有多個,比如SQL
Server就有2個,一個是資料庫檔案,另一個是日誌檔案,那麼他們的檔案命名分別為kupage_database.mdf,
kupage_log.log。檔名全部採用小寫。
資料庫表命名規範,表名長度不能超過30個字元,表名中含有單詞全部採用單數形式,單詞首寫字母要大寫,多個單詞間不用任何連線符號。若庫中有多個系統,表名採用系統名稱+單詞或多個單詞,系統名是開發系統的縮寫,系統名稱全部採用小寫英文字元,如bbsTitle,bbsForumType。若庫中只含有一個系統,那麼表名僅用一個單詞或多個單詞。單詞選擇能夠概括表內容的一個或多個英文單詞,如UserInfo,UserType。關連表命名規則為Re_表A_表B,Re是Relative的縮寫,如:
Re_User_ArticleType, Re_User_FormType。
資料庫欄位命名規範,資料庫欄位名全部採用小寫英文單詞,單詞之間用”_”隔開,命名規則是表別名+單詞,如:user_name,user_pwd。表別名規則,如果表名是一個單詞,別名就取單詞的前
4 個字母;如果表名是兩個單詞,就各取兩個單詞的前兩個字母組成4 個字母長的別名;如果表的名字由3
個單片語成,你不妨從頭兩個單詞中各取一個然後從最後一個單詞中再取出兩個字母,結果還是組成4 字母長的別名。
檢視名採用規則View_表A_表B_表C,View表示檢視。這個檢視由幾個表產生就用”_”連線幾個表的名,如果表過多可以將表名適當簡化,但一定要列出所有表名。
儲存過程命名規則P_表名_存取過程名(縮寫),比如P_User_Del,P_ArticleType_AddData。
SQL語句編寫規則,關鍵字必須大寫,其他書寫按上述命名規則,比如: Select user_id, user_name FROM
User Where user_id = ‘tom’
5. 資料夾檔名命名規範
資料夾命名一般採用英文,長度一般不超過20個字元,命名採用小寫字母。除特殊情況才使用中文拼音,一些常見的資料夾命名如:images(存放圖形檔案),flash(存放Flash檔案),style(存放CSS檔案),scripts(存放Javascript指令碼),inc(存放include
檔案),link(存放友情連結),media(存放多媒體檔案)等。
檔名稱統一用小寫的英文字母、數字和下劃線的組合。命名原則的指導思想一是使得你自己和工作組的每一個成員能夠方便的理解每一個檔案的意義,二是當我們在資料夾中使用“按名稱排例”的命令時,同一種大類的檔案能夠排列在一起,以便我們查詢、修改、替換、計算負載量等等操作
。
1、圖片的命名原則名稱分為頭尾兩部分,用下劃線隔開,頭部分表示此圖片的大類性質例如廣告、標誌、選單、按鈕等等。
放置在頁面頂部的廣告、裝飾圖案等長方形的圖片取名: banner 標誌性的圖片取名為: logo
在頁面上位置不固定並且帶有連結的小圖片我們取名為 button 在頁面上某一個位置連續出現,性質相同的連結欄目的圖片我們取名:
menu 裝飾用的照片我們取名: pic 不帶連結表示標題的圖片我們取名: title 下面是幾個範例:
banner_sohu.gif 、banner_sina.gif、 menu_aboutus.gif 、 menu_job.gif、
title_news.gif、 logo_police.gif、 logo_national.gif 、 pic_people.jpg
。
2、動態語言檔案命名規則性質描述,描述可以有多個單詞,用””隔開,性質一般是該頁面得概要。
範例:register_form.asp,register_post.asp,topic_lock.asp
6. 程式程式碼程式設計規範
一個良好的程式編碼風格有利於系統的維護,程式碼也易於閱讀查錯。在此只討論ASP的程式設計風格和約定。在ASP中所有變數是弱變數,無需定義就可以直接使用,而且程式碼不區分大小寫。但其他語言一般這些都要定義的,為了養成良好的程式設計習慣,編寫程式碼務必按照一下規則。
1、每個變數名必須定義,在ASP檔案的最開始新增語句 ,強制定製每個變數。
2、出於易讀和一致性的目的,在程式碼中使用以下變數命名約定:
| 子型別 | 字首 | 示例 |
|---|---|---|
| Boolean | bln | blnFound |
| Byte | byt | bytRasterData |
| Date (Time) | dtm | dtmStart |
| Double | dbl | dblTolerance |
| Error | err | errOrderNum |
| Integer | int | intQuantity |
| Long | lng | lngDistance |
| Object | obj | objCurrent |
| Single | sng | sngAverage |
| String | str | strFirstName |
3、程式程式碼需要有縮排,縮排採用鍵盤Tab鍵,不採用空格鍵。並且”=”或者連結字串時需要左右空一格
4、函式過程編寫的約定。函式或者過程命名採用動作+名詞,每個函式需要給出相應的註釋,函式功能,傳入變數,以及作者和修改相關資訊。如下面函式:
<%
'[功能] 返回一個引數的值
'[引數] strParameterName 引數名稱
'[作者] icefire 2002/8/20 am
%>
Function GetParameterValue(strParameterName)
Dim objRS, strSQL, strParameterValue
strSQL = "Select ParameterValue FROM damsParameters Where ParameterName = '" & strParameterName & "'"
Set objRS = Nothing
End Function
5、ASP內建物件區分大小寫。如下程式碼片斷
strUserName = Request.Form(“UserName”)
Set conn = Server.CreateObject("ADODB.Connection")6、資料庫連線一個庫只能有一個數據庫連線檔案,建立資料庫物件得原則是儘可能晚地開啟資料庫,儘可能早地關閉資料庫。建立資料庫物件呼叫統一地建立函式。如下:
Sub OpenConn(ByRef conn)
Dim strDBPath, strDBConnection
strDBPath = Server.MapPath("database/tax.mdb")
strDBConnnection = "Driver={Microsoft Access Driver (*.mdb)}; DBQ=" & strDBPath
Set conn = Server.CreateObject("ADODB.Connection")
conn.OpenstrDBConnnection
End Sub7、當一個物件不在使用時要釋放物件資源,比如objFSO,objRS物件等。採用統一函式呼叫。函式如下:
Sub CloseObj(ByRef obj)
If IsObject(obj) Then
obj.Close
Set obj = nothing
End If
End Sub8、時間全部以字串的形式儲存到資料庫中,這樣做能夠是日期在不同的資料庫中都能良好地儲存,也方便資料庫地遷移。時間用14位字串儲存,日期用8位字串儲存。
很久以來,網站開發過程中,最大的問題是溝通,前臺與後臺,專案經理與專案實施人員,專案經理和客戶,都苦於良好的溝通方式。我覺得問題的根源就在於傳統的網站開發方法,說白了,就是非標準的開發方式導致的溝通的困難。
具體地說,一個網站開發小組,通常要配備一下人員:網站總體策劃師,網頁設計師(美工),網站製作,程式設計師。看似分工明確,卻往往效率低下,原因在於網站開發本身就沒有實現內容、結構、表現、行為的分離,卻把人員分工分的如此的明確,這本身就是人力資源運用的敗筆:根本沒有可能實現“各司其職”,又怎麼會有良好的效率保證?
web標準究竟有何意義?由此看來標準帶來的不僅僅是技術上的統一規範,它處處體現出人文關懷的意味(508條便是明證),更重要的是,它極力要改變的是網站從業人員的思路,是適應現代社會發展分工需要的規範。
現在,我們嘗試著用web標準來指導我們的網站開發流程,會是什麼樣子?
我不得不在此提出一個新的網站開發職位:網站內容結構設計師。web標準強調內容的結構化,認為網站是建立在內容的基礎上,沒有內容談不上表現。由此看來,內容結構的設計的重要性不言而喻。遺憾的是目前的網站開發團隊並沒有這樣一個職位,或是說這樣的職位總被其他的職位兼顧著(一般都是網站策劃師),但我這裡所言的網站結構設計師並不僅限於現在策劃師所作的。
目前的策劃師往往僅僅是策劃出網站風格、欄目、功能,但我這裡談及的網站結構設計師所作的工作並不僅限於此,他所要做的是將客戶提供的資訊歸類,將資訊內容結構化,使客戶提供的整個文件具備高度的可讀化(就像組織一本書,要分好章節、專案、段落等等)。這樣的職位要求從業人員有較高的邏輯思維能力和語文基礎,並熟知xhtml中的結構化標籤,可利用這些標籤最終形成內容高度結構化的網頁。這個工作是整個網站構建的基礎。
有了這樣一個網站內容設計師,我們整個的工作就簡單而明瞭了。我們需要以下人員:
網站專案經理:負責與客戶溝通,採集客戶的需求,確定網站的風格、欄目、功能,制定網站策劃書、指派監督任務,與專案實施人員溝通協調,測試網站,最終促使專案水利完成。
網站內容結構設計師:根據專案經理提供的專案材料,生成高度結構化的文件,並形成初始網頁(不含任何樣式)。
網頁設計師(美工):根據專案經理提供的策劃書和內容結構師製作的初始網頁,進行網頁效果圖的設計,包括首頁、欄目頁、內容頁、功能頁等。
網站樣式設計師(網站製作):參照網頁設計師的效果圖以及內容設計師的初始網頁,編寫網頁樣式,須保證樣式的高效簡潔。最終實現符合效果圖的網頁。
網站程式設計師:根據專案經理的網站功能設計策劃,編制實現功能的後臺程式。需要在頁面輸出的,就將頁面的靜態內容換成動態輸出的。要求瞭解web標準。
這樣的人員分配,保證了每個專案人員都能專心的發揮本身的長處,內容設計師只要具備良好的邏輯思維和語文基礎,不需要去考慮網頁的表現;網頁設計師只要是個平面設計高手,具有良好的形象思維,良好的美學觀念,良好的藝術創造力,不需要繁瑣的網頁設計知識,畢竟網頁設計也要有一定的邏輯思維,這對專業的藝術設計人員來說是可怕而費時的;網站樣式設計師(網站製作),只要照著效果圖實現效果就可以了,工作性質類似於工匠,要求有細心仔細的工作作風,只需要瞭解樣式的編寫,不需要再去考慮創作上的問題,某種意義上說也是一種解脫。
由此看來,在應用標準進行設計的過程中,能夠順利地實現專案的明確分工,的確是有利於開發效率的。