mpvue使用vuex基本步驟以及如何使用
第一步,肯定先載入VUEX呀
在根目錄建立store.js在裡面引入vue vuex
從'vue'匯入Vue
從'vuex'匯入Vuex
Vue.use(Vuex);
開始工作已經完成
我們先來了解一下Vuex的核心Vuex用來狀態管理。
Vuex的五大核心就是state, getters, mutations, actions, modules
下面進行一一講解。
store.js的原始碼在最下面,最好不要看,一步一步來
第二步:建立一個狀態,需要用到的字串,陣列,布林值,都可以放在裡面用的時候獲取裡面的值。
例如:在store.js裡面建立一個狀態,定義一個NUM為521,STR為姚輝乾的字串。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
str:'姚輝乾',
num:521
}
});
export default store宣告:只有在狀態裡面定義後,才能在Vuex中獲取這個狀態,如果什麼都沒有,你獲取個錘子啊。
接下來,先看一下怎麼在另一個Vue的頁面裡面如何獲取到狀態裡面的str: “姚輝乾” 呢
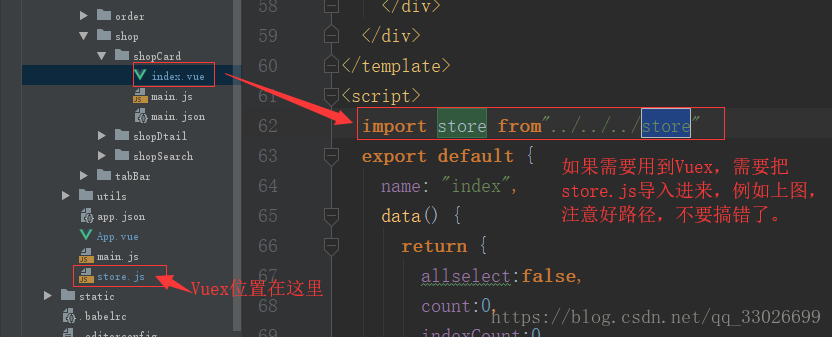
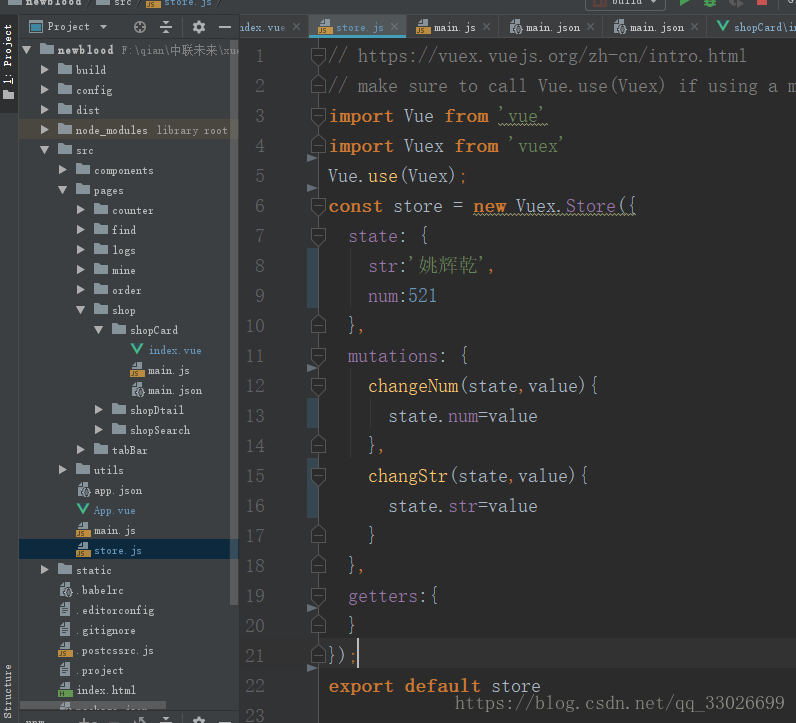
第三步:隨便開啟一個頁面,需要把store.js匯入進去從“../../../ store”進口商店
例如下圖:
在index.vue裡面用store.state.str就可以獲取到儲存在狀態裡面STR的值,注意一定要匯入進來。
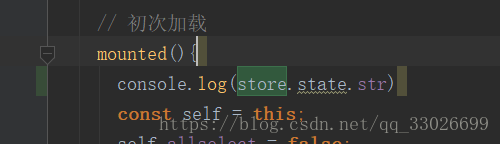
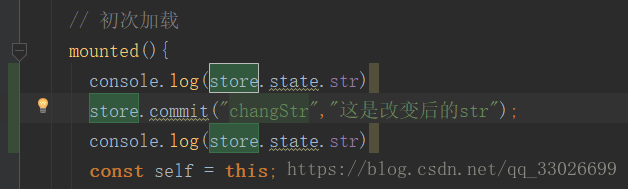
。例如我在mouted裡面獲取一下海峽的值如下圖:
在控制檯中已經打印出來了str.Vuex就是這樣獲取的。
記住狀態裡面的狀態值是不能直接修改的,也就是裡面的狀態無法直接修改。要想改變裡面的值需要用到突變。接下來就寫一下突變。看一下怎麼才能修改海峽
第四步:
const store = new Vuex.Store({
state: {
str:'姚輝乾',
num:521
},
mutations: {
changeNum(state,value){
state.num=value
},
changStr(state,value){
state.str=value
}
},
getters:{
}
});
export default store我們寫了一個突變,在這裡面寫了兩個方法,用來修改NUM和海峽,寫一個感覺說不明白,寫兩個吧。
那寫完mutatios以後怎麼用呢?我們需要用到store.commit來進行STR和NUM的狀態修改。
如下圖:
用store.commit( 'changStr' “這是改變後的str”)這串程式碼來修改Vuex裡面的STR。
store.commit(a,b)裡面傳入兩個引數一個a一個b
其中裡面的一個對應的就是突變裡面你需要執行的方法
其中裡面的b對應的就是改變後的資料。
第一個的console.log(store.state.str)是原始狀態的str控制檯輸出應該是姚輝乾
第二個的console.log(store.state.str)是修改後狀態的str控制檯輸出應該是這是改變後的str
我們在控制檯輸入一下看看到底對不對
修改成功。還有一個修改NUM的方法,自己去測試一下吧。
以上是簡單的Vuex儲存,獲取,修改方法。
Vuex的五大核心state, getters, mutations, actions, modules。
在80%的專案裡面只需要用到state, mutations,就可以了。
如果還想繼續瞭解其他的三大元件,就看一下篇文章吧。
上面store.js的原始碼如下