淺談mobx狀態管理
1.回憶redux
redux: action,store,reducer Component
action的觸發:一般通過手工去觸發,或通過元件去派發
store物件:store物件是通過redux的createStore建立的,拿到store物件後,做dispatch,去派發一個action
action包含兩個資料,一個是action的型別,一個是payload(載荷)
action一旦被派發,註冊在reducer中的store會自動執行
所以在建立store的時候,要搭一個reducer
reducer就是一個純函式,用來返回一個新的狀態
reducer需要返回什麼狀態需要action去告訴他
最後store要把action透明的給reducer,reducer返回一個新的state
還需要subscribe做一個訂閱,才知道這個狀態更新了
2.回憶vuex
vuex: action,mutation,state Component
通過元件去派發action,還是通過dispatch
action有個型別,型別有兩種寫法,一種是寫個type,一種是通過函式的形式寫個引數,還有載荷
action中間要做一件事就是commit,只有commit後才能呼叫mutation的那些方法
commit的操作是需要人工完成的,可以通過你的元件直接commit,也可以在action裡面進行非同步操作完了以後去commit
commit被觸發後就會呼叫mutation,mutation就會修改原有的state
vue的響應式設計,state修改後,會自動render元件(必須給每個元件注入store)
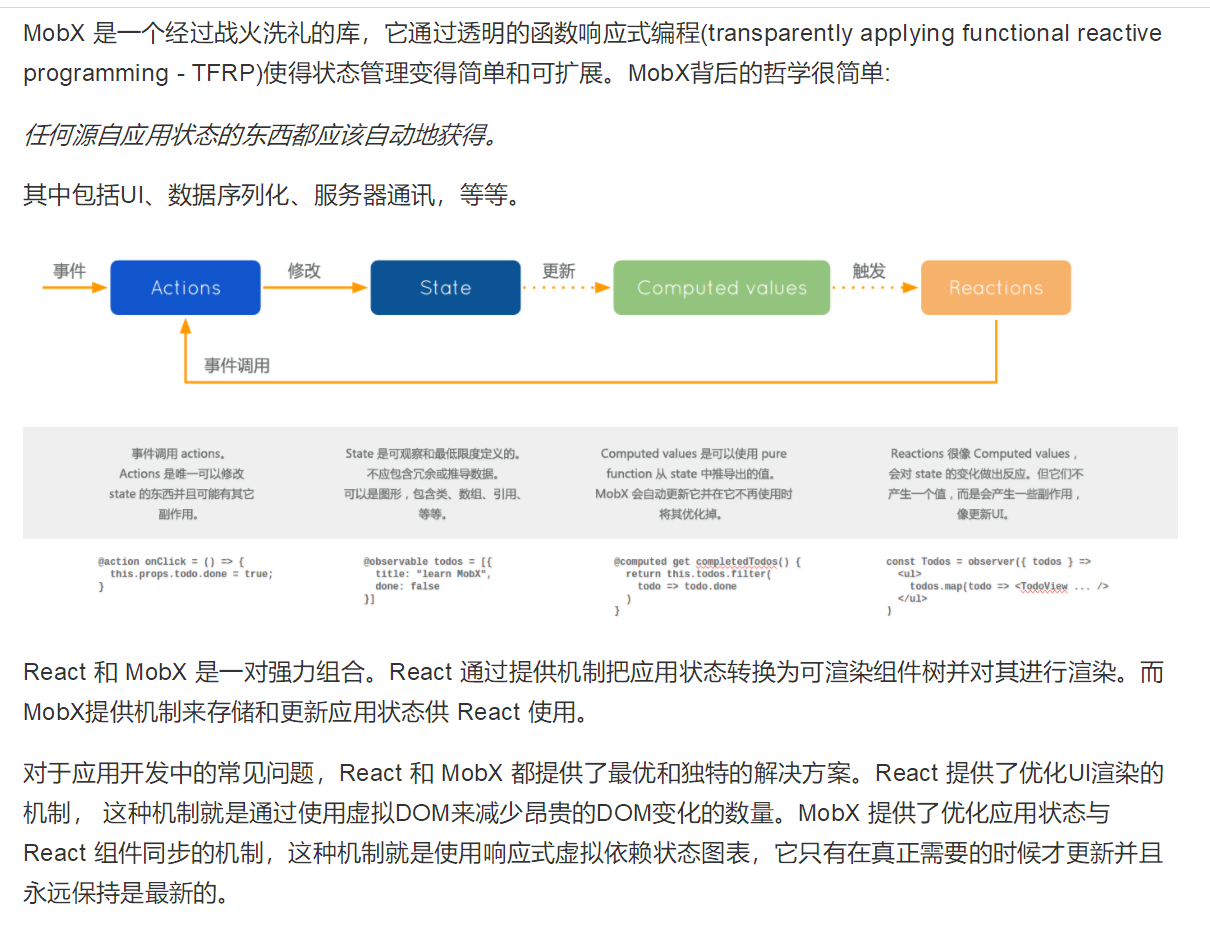
3.mobx

[email protected] @oservable 稱之為裝飾器,裝飾器是為了增強原有的類或方法的能力
5.安裝 yarn add mobx
啟動專案 yarn start
6.mobx細節
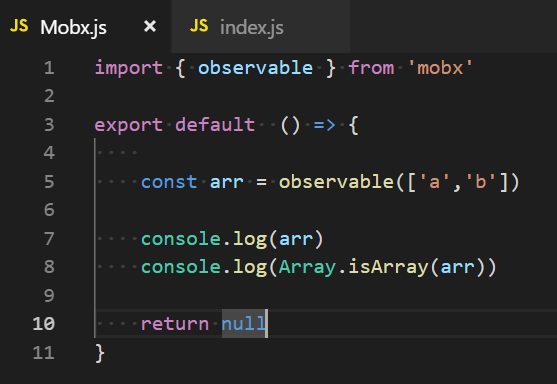
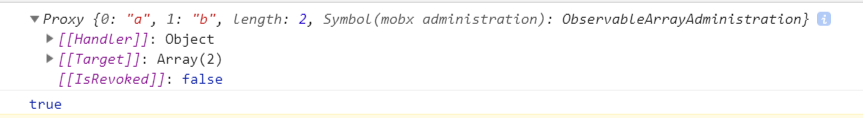
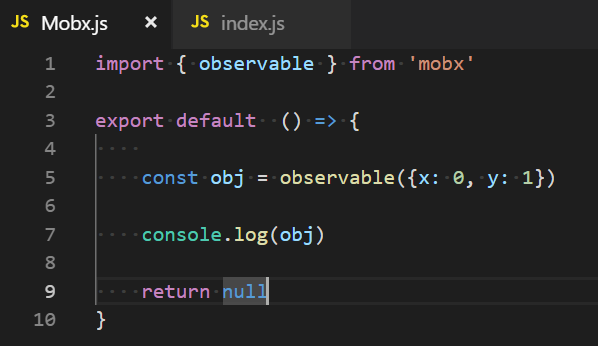
observable 可觀察的
陣列


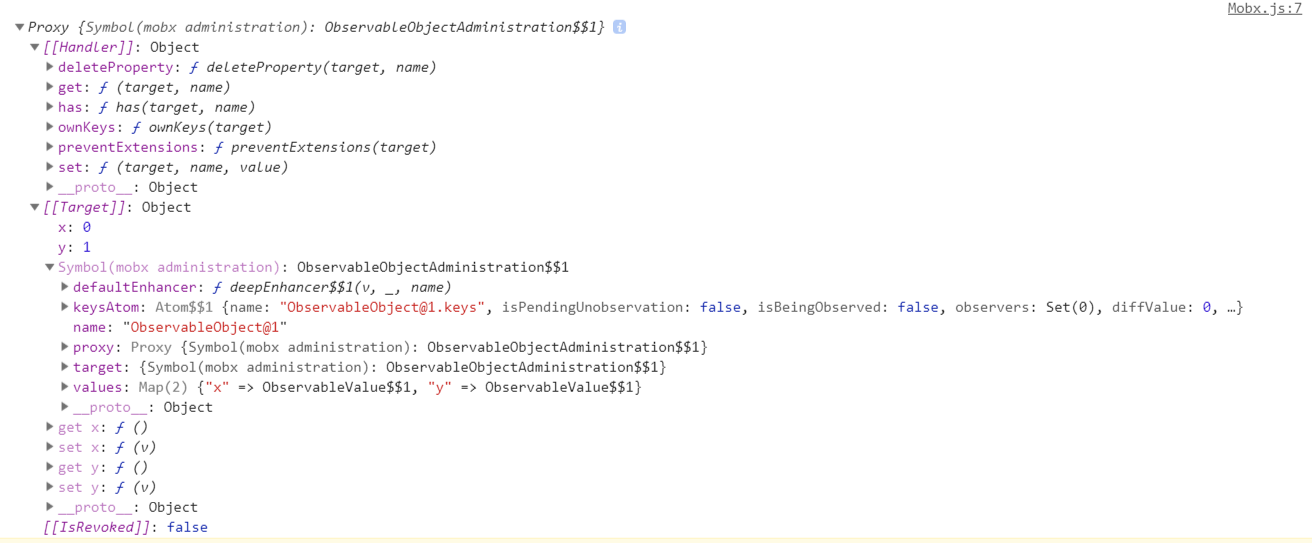
物件


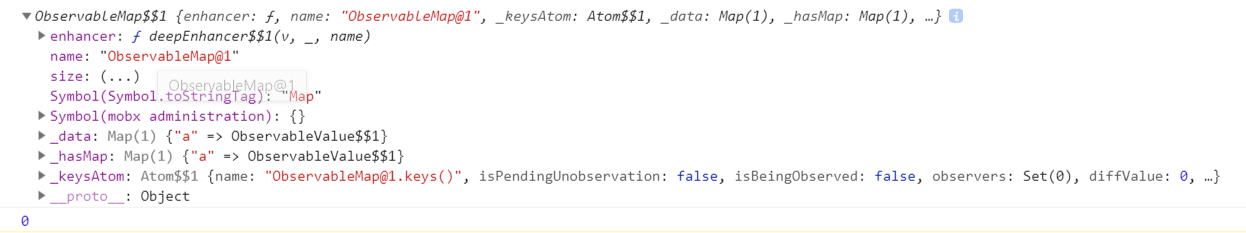
ES6的map


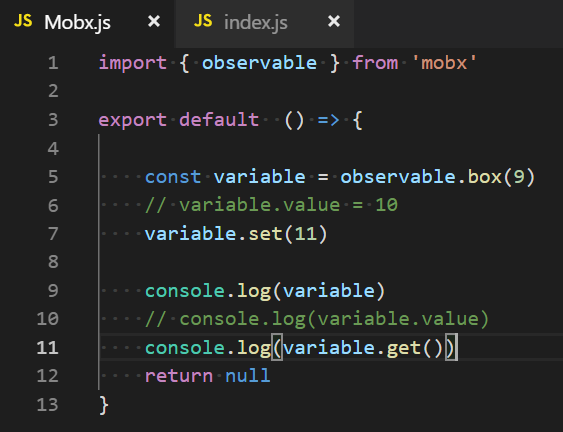
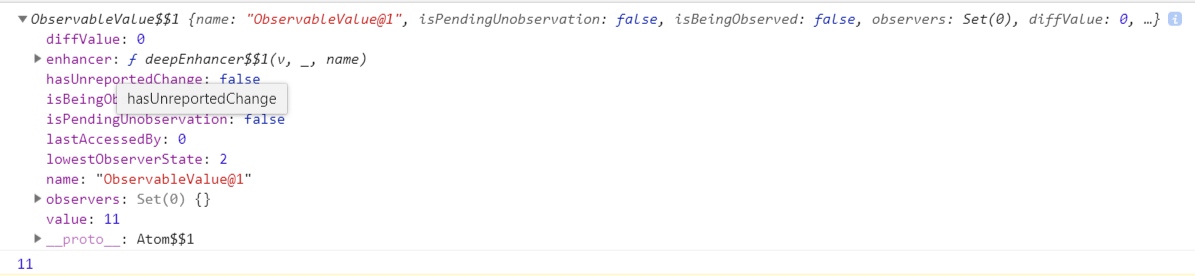
variable


7.彈射
命令 yarn eject
