簡易流式佈局
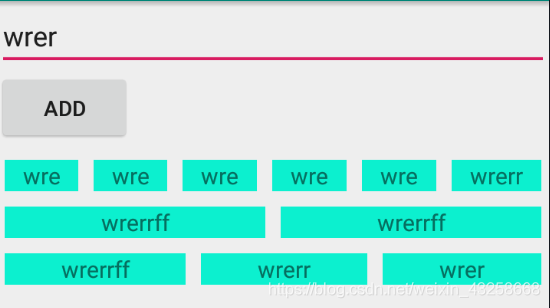
效果圖:

XML:
MainActivity:
<?xml version="1.0" encoding="utf-8"?>
<EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="輸入" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="add" /> <com.example.flowlayout.FlowActivity android:id="@+id/flow" android:layout_width="match_parent" android:layout_height="match_parent" />
FlowActivity中的橫向子佈局XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android” android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:id="@+id/item_h"
android:orientation=“horizontal”
>
子佈局中的文字佈局XML:
<?xml version="1.0" encoding="utf-8"?>
<TextView android:id="@+id/item_h_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:background="#0cf0cf" android:gravity="center" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:layout_marginTop="10dp" android:layout_weight="1" />
Activity:
MainActivity:
package com.example.flowlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
import java.util.List;
/**
-
@author lenovo
/
public class MainActivity extends AppCompatActivity {
/*
定義佈局中變數
/
FlowActivity flowActivity;
EditText edit;
Button button;
/*
* 存放輸入的字元
/
List listEdit=new ArrayList <>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*
* 獲取資源ID
/
flowActivity=findViewById(R.id.flow);
edit=findViewById(R.id.edit);
button=findViewById(R.id.button);
/*
* 按鈕的點選事件—>點選按鈕,將輸入的不同值進行流式佈局分佈
*/
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//得到輸入的值—》放入到集合中
String shu_edit = edit.getText().toString();
listEdit.add(shu_edit);
//進行流式佈局
flowActivity.getEdit(listEdit);} });}
}
FlowActivity(主要):
package com.example.flowlayout;
import android.content.Context;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
-
@author lenovo
-
流式佈局
*/
public class FlowActivity extends LinearLayout {Context mcontext;public FlowActivity(Context context) {
super(context);
mcontext=context;
init();
}public FlowActivity(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mcontext=context;
init();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//寬的計量單位
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//得到螢幕資訊
DisplayMetrics displayMetrics = mcon.getResources().getDisplayMetrics();
//螢幕資訊的寬畫素
int widthPixels = displayMetrics.widthPixels;
setMeasuredDimension(widthPixels,heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
private void init() {
//設定外部LinearLayout為垂直佈局
setOrientation(VERTICAL);
}
/**得到輸入的字元
* 儲存到定義的空的集合中
* @param listEdit
*/
List<String> editList=new ArrayList <>();
public void getEdit(List<String> listEdit){
this.editList=listEdit;
showData();
}
/**
* 對輸入的字元進行流式佈局處理
*/
public void showData(){
//移除之前的佈局--->否則換行時會之前所有的佈局重複加上
removeAllViews();
//先向根佈局新增一條橫向佈局
LinearLayout linearLayout_h = (LinearLayout) View.inflate(mcontext, R.layout.item_h, null);
addView(linearLayout_h);
//inflate設定,在xml中設定的寬高沒有用,需要
//1.獲取佈局的引數---getLayoutParams();
//2.對引數進行設定寬高屬性
//3.將設定後的應用到佈局----setLayoutParams()
// LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) linearLayout_h.getLayoutParams();
// layoutParams.height = 50;
// //layoutParams.weight=1;
// linearLayout_h.setLayoutParams(layoutParams);
/*
* 設定各種子佈局
定義臨時變數len、設定每行最大字元
*
*/
int maxEdit=20;
int len=0;
//迴圈字元集合
for (int i = 0; i <editList.size() ; i++) {
String edit = editList.get(i);
len+=edit.length();
//如果len大於maxEdit,換行
if (len>maxEdit){
//在佈局裡再設定一個子佈局
linearLayout_h = (LinearLayout) View.inflate(mcontext, R.layout.item_h, null);
addView(linearLayout_h);
//換行的第一個字元是上一行的最後一個字元
len=edit.length();
}
/**
* 1.定義TextView,新增字元,
* 2.將TextView新增到子佈局
*/
View view = View.inflate(mcontext, R.layout.item_h_text, null);
TextView viewText = view.findViewById(R.id.item_h_text);
viewText.setText(editList.get(i));
//子佈局新增TextView
linearLayout_h.addView(view);
//設定權重
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) view.getLayoutParams();
params.weight=1;
view.setLayoutParams(params);
final int index=i;
/**
* 對輸入的字元進行操作事件!!!!!
*/
//字元的點選事件
view.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mcontext,"點選了"+editList.get(index),Toast.LENGTH_LONG).show();
}
});
//字元的長安事件
view.setOnLongClickListener(new OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
//刪除
editList.remove(index);
//重新整理---重新載入
showData();
return false;
}
});
}
}
}
