PyQt5之佈局管理
阿新 • • 發佈:2018-12-01
目錄
注:原創不易,轉載請務必註明原作者和出處,感謝支援!
一 寫在開頭
1.1 本文內容
本文內容為PyQt5中的佈局管理。具體內容為:
- 絕對佈局
- 佈局類
- 水平佈局(QHBoxLayout)
- 垂直佈局(QVBoxLayout)
- 網格佈局(QGridLayout)
- 表單佈局(QFormLayout)
- 巢狀佈局
- 佈局管理器QSplitter
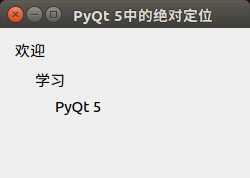
二 絕對佈局
絕對佈局主要用到兩個方法,分別是move()和setGeometry()。
#!/usr/bin/env python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtWidgets import QWidget, QLabel, QApplication class Window(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): lb1 = QLabel('歡迎', self) lb1.move(15, 10) lb2 = QLabel('學習', self) lb2.move(35, 40) lb3 = QLabel('PyQt 5', self) lb3.move(55, 70) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('PyQt 5中的絕對定位') self.show() if __name__ == '__main__': app = QApplication(sys.argv) w = Window() sys.exit(app.exec_())

絕對佈局的優點:
- 可以直接定位每個控制元件的位置
絕對佈局的缺點:
- 如果改變一個視窗的大小,視窗中控制元件的大小和位置不會隨之改變
- 所生成的視窗在不同的作業系統下看起來可能不一樣
- 在程式中改變字型時可能會破壞佈局
- 如果修改佈局,比如新增一個控制元件,就必須全部重新佈局,既煩瑣又費時
三 佈局類
3.1 水平佈局(QHBoxLayout)和垂直佈局(QVBoxLayout)
本小節涉及到的方法及其描述如下:
| 方法 | 描述 |
|---|---|
| addLayout(self, QLayout, stretch = 0) | 在視窗中添加布局,stretch為伸縮量,預設為0 |
| addWidget(self, QWidget, stretch, Qt.Alignment alignment) | 在佈局中新增控制元件,stretch為伸縮量,alignment為對齊方式 |
| addSpacing(self, int) | 新增伸縮量,具體使用方法見下面的例子 |
對齊方式Qt.Alignment可能取值有:
| 引數 | 描述 |
|---|---|
| Qt.AlignLeft | 水平居左對齊 |
| Qt.AlignRight | 水平居右對齊 |
| Qt.AlignCenter | 水平居中對齊 |
| Qt.AlignJustify | 水平兩端對齊 |
| Qt.AlignTop | 垂直靠上對齊 |
| Qt.AlignBottom | 垂直靠下對齊 |
| Qt.AlignVCenter | 垂直居中對齊 |
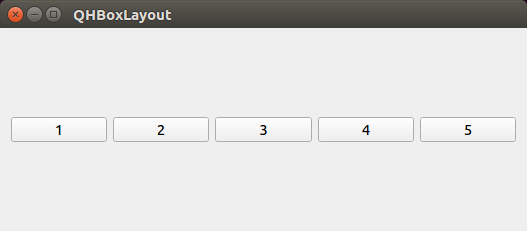
3.2 水平佈局和垂直佈局例項
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QHBoxLayout, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
hbox = QHBoxLayout()
hbox.addWidget(QPushButton(str(1)))
hbox.addWidget(QPushButton(str(2)))
hbox.addWidget(QPushButton(str(3)))
hbox.addWidget(QPushButton(str(4)))
hbox.addWidget(QPushButton(str(5)))
self.setLayout(hbox)
self.setWindowTitle('QHBoxLayout')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QWidget, QPushButton, QHBoxLayout, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
hbox = QHBoxLayout()
hbox.addWidget(QPushButton(str(1)), 0, Qt.AlignTop)
hbox.addWidget(QPushButton(str(2)), 0, Qt.AlignTop | Qt.AlignLeft)
hbox.addWidget(QPushButton(str(3)), 0)
hbox.addWidget(QPushButton(str(4)), 0, Qt.AlignLeft | Qt.AlignBottom)
hbox.addWidget(QPushButton(str(5)), 0, Qt.AlignTop)
self.setLayout(hbox)
self.setWindowTitle('水平佈局')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
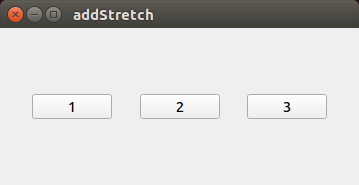
關於addSpacing()的用法見下面的例項。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QHBoxLayout, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
btn1 = QPushButton()
btn2 = QPushButton()
btn3 = QPushButton()
btn1.setText(str(1))
btn2.setText(str(2))
btn3.setText(str(3))
# addSpacing(1)表示設定伸縮量為1
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(btn1)
hbox.addStretch(1)
hbox.addWidget(btn2)
hbox.addStretch(1)
hbox.addWidget(btn3)
hbox.addStretch(1)
self.setLayout(hbox)
self.setWindowTitle('addStretch')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QHBoxLayout, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
btn1 = QPushButton()
btn2 = QPushButton()
btn3 = QPushButton()
btn1.setText(str(1))
btn2.setText(str(2))
btn3.setText(str(3))
hbox = QHBoxLayout()
hbox.addStretch(0)
hbox.addWidget(btn1)
hbox.addWidget(btn2)
hbox.addWidget(btn3)
hbox.addStretch(0)
self.setLayout(hbox)
self.setWindowTitle('addStretch')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
3.3 網格佈局(QGridLayout)
網格佈局需要用到的方法及其描述如下。
| 方法 | 描述 |
|---|---|
| addWidget(QWidget widget, int row, int col, int alignment = 0) | 給網格佈局新增控制元件。 widget:要新增的控制元件 row:位置所在行 col:位置所在列 alignment:對齊方式 |
| addWidget(QWidget widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, int alignment) | 當所新增的控制元件跨越多行或多列時,使用這個函式 fromRow:起始行 fromColumn:起始列 rowSpan:控制元件跨越的行 columnSpan:控制元件跨越的列 |
| setSpacing(int spacing) | 設定控制元件在水平和垂直方向的間隔 |
3.4 網格佈局例項
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Back', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i, j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
btn = QPushButton(name)
grid.addWidget(btn, *position)
self.move(300, 150)
self.setWindowTitle('網格佈局')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
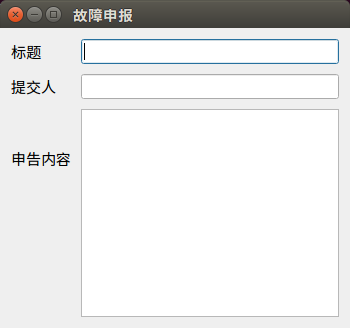
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QLineEdit, QTextEdit, QGridLayout, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('標題')
author = QLabel('提交人')
review = QLabel('申告內容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
self.setLayout(grid)
grid.addWidget(title, 0, 0)
grid.addWidget(titleEdit, 0, 1)
grid.addWidget(author, 1, 0)
grid.addWidget(authorEdit, 1, 1)
grid.addWidget(review, 2, 0)
grid.addWidget(reviewEdit, 2, 1, 2, 1)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('故障申報')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
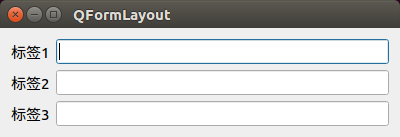
3.5 表單佈局(QFormLayout)
QFormLayout是label-field式的表單佈局,顧名思義,就是實現表單方式的佈局。表單是提示使用者進行互動的一種模式,其主要由兩列組成,第一列用於顯示資訊,給使用者提示,一般叫做label域;第二列需要使用者進行選擇或者輸入,一般叫做field域。label與field的關係就是label關聯field。
QFormLayout需要用到addRow(label, field)方法。
3.6 表單佈局例項
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QWidget, QFormLayout, QLabel, QLineEdit, QApplication
class Window(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
form = QFormLayout()
lb1 = QLabel('標籤1')
le1 = QLineEdit()
lb2 = QLabel('標籤2')
le2 = QLineEdit()
lb3 = QLabel('標籤3')
le3 = QLineEdit()
form.addRow(lb1, le1)
form.addRow(lb2, le2)
form.addRow(lb3, le3)
self.resize(400, 100)
self.setLayout(form)
self.setWindowTitle('QFormLayout')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
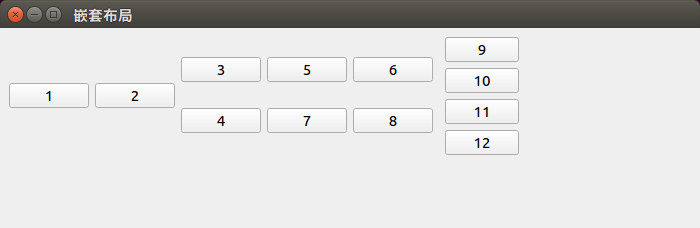
3.7 巢狀佈局
所謂巢狀佈局就是綜合應用上述的佈局進行巢狀以完成整體視窗的佈局。下面是有關巢狀佈局的兩個等價例項。注意第二個例項更加簡單。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, \
QGridLayout, QFormLayout, QPushButton
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('巢狀佈局')
# 全域性佈局:水平
wlayout = QHBoxLayout()
# 區域性佈局:水平,垂直,網格,表單
hlayout = QHBoxLayout()
vlayout = QVBoxLayout()
glayout = QGridLayout()
flayout = QFormLayout()
# 為區域性佈局新增控制元件
hlayout.addWidget(QPushButton(str(1)))
hlayout.addWidget(QPushButton(str(2)))
vlayout.addWidget(QPushButton(str(3)))
vlayout.addWidget(QPushButton(str(4)))
glayout.addWidget(QPushButton(str(5)), 0, 0)
glayout.addWidget(QPushButton(str(6)), 0, 1)
glayout.addWidget(QPushButton(str(7)), 1, 0)
glayout.addWidget(QPushButton(str(8)), 1, 1)
flayout.addWidget(QPushButton(str(9)))
flayout.addWidget(QPushButton(str(10)))
flayout.addWidget(QPushButton(str(11)))
flayout.addWidget(QPushButton(str(12)))
# 準備4個控制元件
hwg = QWidget()
vwg = QWidget()
gwg = QWidget()
fwg = QWidget()
# 使用4個控制元件設定區域性佈局
hwg.setLayout(hlayout)
vwg.setLayout(vlayout)
gwg.setLayout(glayout)
fwg.setLayout(flayout)
# 將4個控制元件新增到全域性佈局中
wlayout.addWidget(hwg)
wlayout.addWidget(vwg)
wlayout.addWidget(gwg)
wlayout.addWidget(fwg)
self.setLayout(wlayout)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
#!/usr/bin/env python3
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, \
QGridLayout, QFormLayout, QPushButton
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('巢狀佈局')
self.resize(700, 200)
# 全域性控制元件(注意引數self),用於承載全域性佈局
wwg = QWidget(self)
# 全域性佈局
wl = QHBoxLayout(wwg)
hlayout = QHBoxLayout()
vlayout = QVBoxLayout()
glayout = QGridLayout()
flayout = QFormLayout()
# 為區域性佈局新增控制元件
hlayout.addWidget(QPushButton(str(1)))
hlayout.addWidget(QPushButton(str(2)))
vlayout.addWidget(QPushButton(str(3)))
vlayout.addWidget(QPushButton(str(4)))
glayout.addWidget(QPushButton(str(5)), 0, 0)
glayout.addWidget(QPushButton(str(6)), 0, 1)
glayout.addWidget(QPushButton(str(7)), 1, 0)
glayout.addWidget(QPushButton(str(8)), 1, 1)
flayout.addWidget(QPushButton(str(9)))
flayout.addWidget(QPushButton(str(10)))
flayout.addWidget(QPushButton(str(11)))
flayout.addWidget(QPushButton(str(12)))
# 在佈局佈局wl中新增區域性佈局
wl.addLayout(hlayout)
wl.addLayout(vlayout)
wl.addLayout(glayout)
wl.addLayout(flayout)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())
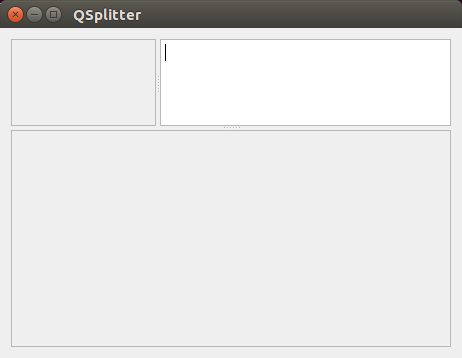
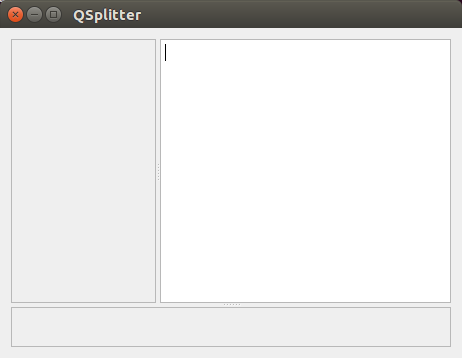
3.8 佈局管理器QSplitter
PyQt提供了一個特殊的佈局管理器QSplitter,它可以動態地拖動子控制元件之間的邊界,算是一個動態的佈局管理器。
與QSplitter相關的方法及其描述如下。
| 方法 | 描述 |
|---|---|
| addWidget() | 將控制元件新增到QSplitter管理器的佈局中 |
| indexOf() | 返回控制元件在QSplitter管理器中的索引 |
| insertWidget() | 根據索引將一個控制元件插入到QSplitter管理器中 |
| setOrientation() | 設定佈局方法 Qt.Horizontal:水平方向 Qt.Vertical:垂直方向 |
| setSizes() | 設定控制元件的初始化大小 |
| count() | 返回小控制元件在QSplitter管理器中的數量 |
#!/usr/bin/env python3
import sys
from PyQt5.QtWidgets import QWidget, QHBoxLayout, QSplitter, QTextEdit, \
QApplication, QFrame
from PyQt5.QtCore import Qt
class Window(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
self.setWindowTitle('QSplitter')
self.setGeometry(300, 300, 300, 200)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
sp1 = QSplitter(Qt.Horizontal)
te = QTextEdit()
sp1.addWidget(topleft)
sp1.addWidget(te)
sp1.setSizes([100, 200])
sp2 = QSplitter(Qt.Vertical)
sp2.addWidget(sp1)
sp2.addWidget(bottom)
hbox.addWidget(sp2)
self.setLayout(hbox)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = Window()
sys.exit(app.exec_())