在部落格園中配置MathJax
阿新 • • 發佈:2018-12-01
對於經常在部落格中撰寫學術與技術類文章的網友來說,能夠直接插入LaTeX數學公式是一項非常實用與方便的功能。幸好部落格園已經提供了對MathJax數學公式的支援,只要在部落格後臺管理介面中的“選項”一欄中勾選“啟用數學公式支援”即可。接下來,為了使用自定義的LaTeX命令與數學符號,一般來說,就需要使用Javascript對MathJax予以配置。相應的配置指令碼則需要在部落格後臺管理介面中的“設定”頁面中予以新增。然而,經過測試發現,當嘗試將配置指令碼貼入“設定”頁面中的“頁首”、“頁尾”、“公告欄”這幾個文字框中時,無一生效。正確的做法是在“頁首HTML”中直接加入類似如下的LaTeX原始碼即可。可以看到,為了讓配置指令碼能夠被MathJax正確識別並在HTML頁面中隱藏,需要將其放到display屬性置為none的div區塊中,且前後由雙美元符號括起來。
<div style="display:none;"> $$ %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% % Self-defined math definitions %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%% % Math symbol commands \newcommand{\intd}{\,{\rm d}} % Symbol 'd' used in integration, such as 'dx' \newcommand{\diff}{{\rm d}} % Symbol 'd' used in differentiation ... $$</div>
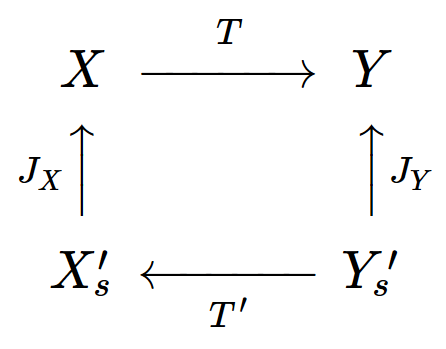
由於上述方法無法通過\usepackage引入LaTeX巨集包,所以如果需要使用amscd巨集包繪製交換圖,便只能在輸入交換圖原始碼的時候指明使用AMScd。具體如下:
\begin{CD}
\require{AMScd}
X @>T>> Y \\
@AJ_XAA @AAJ_YA \\
X_s' @<<{T'}< Y_s'
\end{CD}
然後,MathJax就可以直接在HTML頁面渲染出精美的圖示了。