Bootstrap學習筆記(一) 排版
Bootsrap是一款優秀的前端開發框架,我從慕課網上開始學習Bootstrap,以下我學習過程中的一些筆記及程式碼。
首先學習排版:
從Bootstrap網站下載Bootstrap3中文文件(V3.3.5),解壓到本地。由於幕課上排版系列課程主要用的是Bootstrap的Css,所以下載解壓,將其中的bootstrap.min.css複製貼上到我儲存html檔案裡的一個styles資料夾中,此資料夾專用來儲存css檔案。
編輯器使用 sublime text3。
然後再html檔案的head裡插入如下程式碼即可使用了:
| 1 |
link rel="stylesheet" href="styles/bootstrap.min.css"> |
2-1標題
和html一樣,bootstrap使用標籤<h1>到<h6>,在bootstrap中非標題元素也可以使用:
2-2標題(2)
bootstrap中使用<small>標籤製作副標題。
2-3段落
使用標籤<p>
2-4強調內容
可新增類名".lead"實現:
<p class="lead">我是特意要突出的文字。</p>
2-5粗體
<p>我在學習<strong>Bootstrap</strong></p>
2-6斜體
<i> 標籤顯示斜體文字效果
<em> 標籤告訴瀏覽器把其中的文字表示為強調的內容。對於所有瀏覽器來說,這意味著要把這段文字用斜體來顯示。
<p>我在慕課網上跟<em>大漠</em>一起學習<i>Bootstrap</i>的使用。我一定要學會<i>Bootstrap</i>。</p>
2-7強調相關的類
- .text-muted:提示,使用淺灰色(#999)
- .text-primary:主要,使用藍色(#428bca)
- .text-success:成功,使用淺綠色(#3c763d)
- .text-info:通知資訊,使用淺藍色(#31708f)
- .text-warning:警告,使用黃色(#8a6d3b)
- .text-danger:危險,使用褐色(#a94442)
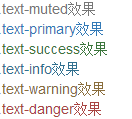
<div class="text-muted">.text-muted 效果</div>
<div class="text-primary">.text-primary效果</div>
<div class="text-success">.text-success效果</div>
<div class="text-info">.text-info效果</div>
<div class="text-warning">.text-warning效果</div>
<div class="text-danger">.text-danger效果</div>
顯示效果如下:

2-8文字對齊
bootstrap中text-left:左對齊,text-center:居中對齊,text-right:右對齊,text-justify:兩端對齊。
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify"></p>
2-9列表
<ul>無序
<ol>有序
定義列表:
<dl>
<dt>定義列表標題</dt>
<dd>定義列表資訊1</dd>
<dd>定義列表資訊2</dd>
</dl>
2-10列表--無序列表、有序列表
<ul>無序
<ol>有序
<h5>普通列表</h5>
<ul>
<li>列表專案</li>
<li>列表專案</li>
<li>列表專案</li>
<li>列表專案</li>
<li>列表專案</li>
</ul>
<h5>有序列表</h5>
<ol>
<li>專案列表一</li>
<li>專案列表二</li>
<li>專案列表三</li>
</ol>
2-11去點列表
給列表新增.list-unstyled,可以去除預設列表樣式風格。
<ol>
<li>有序專案列表一</li>
<li>有序專案列表二</li>
<ol class="list-unstyled">
<li>有序二級列表專案列表一</li>
<li>有序二級列表專案列表二</li>
<ul>
<li>無序三級專案列表一</li>
<li>無序三級列表專案二</li>
<ul class="list-unstyled">
<li>無序四級專案列表一</li>
<li>無序四級列表專案二</li>
</ul>
<li>無序三級專案列表三</li>
</ul>
<li>有序二級專案列表三</li>
</ol>
<li>有序專案列表三</li>
</ol>
2-12列表--內聯列表
通過新增類名“.list-inline”來實現內聯列表
<ul class="list-inline">
<li>W3cplus</li>
<li>Blog</li>
<li>CSS3</li>
<li>jQuery</li>
<li>PHP</li>
</ul>
2-13定義列表
2-9已寫
2-14列表--水平定義列表
Bootstrap可以給<dl>新增類名“.dl-horizontal”給定義列表實現水平顯示效果。
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一個致力於推廣國內前端行業的技術部落格。它以探索為己任,不斷活躍在行業技術最前沿,努力提供高質量前端技術博文
</dd>
</dl>
2-15程式碼(一)
在Bootstrap主要提供了三種程式碼風格:
1、使用<code></code>來顯示單行內聯程式碼
2、使用<pre></pre>來顯示多行塊程式碼
3、使用<kbd></kbd>來顯示使用者輸入程式碼
在使用程式碼時,使用者可以根據具體的需求來使用不同的型別:
1、<code>:一般是針對於單個單詞或單個句子的程式碼
2、<pre>:一般是針對於多行程式碼(也就是成塊的程式碼)
3、<kbd>:一般是表示用戶要通過鍵盤輸入的內容
<div>
<code><code></code>
</div>
<div>
<pre>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</pre>
</div>
<div>
請輸入<kbd>ctrl+c</kbd>來複制程式碼,然後使用<kbd>ctrl+v</kbd>來貼上程式碼
</div>
2-16程式碼(二)
bootstrap中在pre標籤上新增類名“.pre-scrollable”,就可以控制程式碼塊區域最大高度為340px,一旦超出這個高度,就會在Y軸出現滾動條。
2-17表格
Bootstrap為表格不同的樣式風格提供了不同的類名,主要包括:
.table:基礎表格
.table-striped:斑馬線表格
.table-bordered:帶邊框的表格
.table-hover:滑鼠懸停高亮的表格
.table-condensed:緊湊型表格
.table-responsive:響應式表格
2-18表格--表格行的類
Bootstrap還為表格的行元素<tr>提供了五種不同的類名,每種類名控制了行的不同背景顏色
<table class="table table-bordered">
<thead>
<tr>
<th>類名</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>.active</td>
<td>表示當前活動的資訊</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正確的行為</td>
</tr>
<tr class="info">
<td>.info</td>
<td>表示中立的資訊或行為</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特別注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危險或者可能是錯誤的行為</td>
</tr>
</tbody>
</table>
顯示效果如下:

2-19表格--基礎表格
在Bootstrap中,對於基礎表格是通過類名“.table”來控制
<table class="table">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
</table>
2-20表格--斑馬線表格
讓表格帶有背景條紋效果,在Bootstrap中,只需要在<table class="table">的基礎上增加類名“.table-striped”
<table class="table table-striped">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
</table>
2-21表格--帶邊框的表格
Bootstrap中帶邊框的表格使用方法和斑馬線表格的使用方法類似,只需要在基礎表格<table class="table">基礎上新增一個“.table-bordered”類名即可:
<table class="table">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
</table>
2-22表格--滑鼠懸浮高亮的表格
當滑鼠懸停在表格的行上面有一個高亮的背景色,這樣的表格讓人看起來就是舒服,時刻告訴使用者正在閱讀表格哪一行的資料。Bootstrap提供了一個“.table-hover”類名來實實現這種表格效果。僅需要<table class="table">元素上新增類名“table-hover”即可:
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
2-23表格--緊湊型表格
緊湊型:單元格沒內距或者內距較其他表格的內距更小,在Bootstrap中,通過類名“table-condensed”重置了單元格內距值。
<table class="table">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
</table>
2-24表格--響應式表格
Bootstrap提供了一個容器,並且此容器設定類名“.table-responsive”,此容器就具有響應式效果,然後將<table class="table">置於這個容器當中,這樣表格也就具有響應式效果。
div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>表格標題</th>
<th>表格標題</th>
<th>表格標題</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
<tr>
<td>表格單元格</td>
<td>表格單元格</td>
<td>表格單元格</td>
</tr>
</tbody>
</table>
</div>
