css3動畫知識
阿新 • • 發佈:2018-12-03
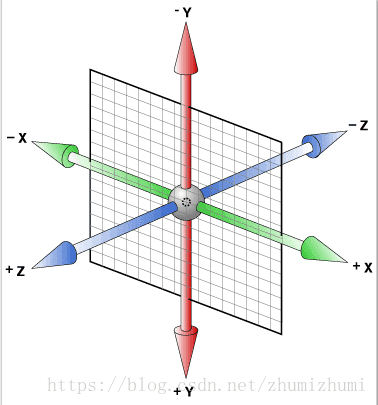
一、3D動畫的座標軸方向
二、 perspective:透視角,設定從何處檢視一個元素的角度 (通常與perspective-origin)
(1)值:perspective: number|none,
number:元素距離檢視的距離,以畫素計。
none:預設值,與 0 相同,不設定透視。
(2)屬性:3D立體檢視的可視效果,近大遠小
(3)實現方式
方式一:寫在所有的動畫元素的父元素上
.parentSrtyle{
perspective: 700px;
}方式二:寫在當前元素上
#parentStyle .childrenStyle {
transform: perspective(600px) rotateY(45deg);
}三、perspective-origin:看的位置
四、transform-style 設定效果 flat|preserve-3d
flat:平面,2D效果
preserve-3d:3D效果
五、transform屬性
- translate(平移):
- translate(x軸平移的值,y軸平移的值,z軸平移的值)(2D的效果去掉z軸),
- translateX(繞x軸平移的值),
- translateY(繞y軸平移的值),
- translateZ(繞Z軸平移的值)
- rotate(旋轉):
- rotate(x軸旋轉的值,y軸旋轉的值,z軸旋轉的值)(2D的效果去掉z軸),
- rotateX(繞x軸旋轉的值),
- rotateY(繞y軸旋轉的值),
- rotateZ(繞Z軸旋轉的值)
- scale(縮放):
- scale(x軸縮放的值,y軸縮放的值,z軸縮放的值)(2D的效果去掉z軸),
- scaleX(繞x軸縮放的值),
- scaleY(繞y軸縮放的值),
- scaleZ(繞Z軸縮放的值)