python selenium庫爬蟲介紹
原文連結:python爬蟲從入門到放棄(八)之 Selenium庫的使用。
一、什麼是Selenium
selenium 是一套完整的web應用程式測試系統,包含了測試的錄製(selenium IDE),編寫及執行(Selenium Remote Control)和測試的並行處理(Selenium Grid)。Selenium的核心Selenium Core基於JsUnit,完全由JavaScript編寫,因此可以用於任何支援JavaScript的瀏覽器上。
selenium可以模擬真實瀏覽器,自動化測試工具,支援多種瀏覽器,爬蟲中主要用來解決JavaScript渲染問題。
二、selenium基本使用
用python寫爬蟲的時候,主要用的是selenium的Webdriver,我們可以通過下面的方式先看看Selenium.Webdriver支援哪些瀏覽器

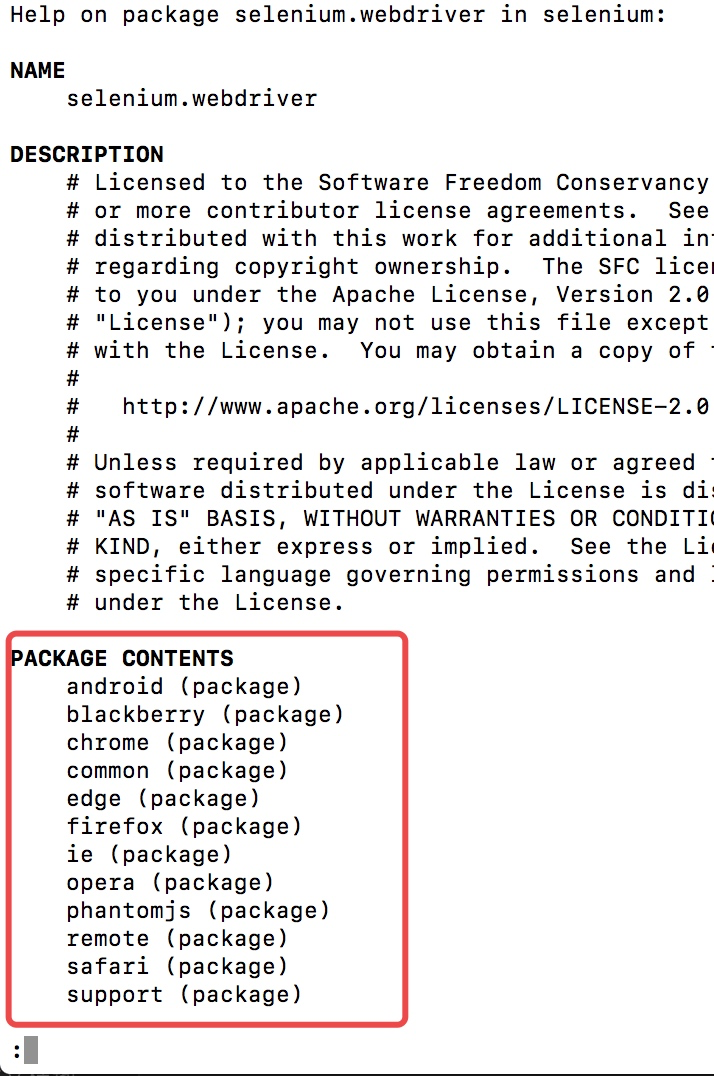
執行結果如下,從結果中我們也可以看出基本山支援了常見的所有瀏覽器:

這裡要說一下比較重要的PhantomJS,PhantomJS是一個而基於WebKit的服務端JavaScript API,支援Web而不需要瀏覽器支援,其快速、原生支援各種Web標準:Dom處理,CSS選擇器,JSON等等。PhantomJS可以用用於頁面自動化、網路監測、網頁截圖,以及無介面測試
宣告瀏覽器物件
上面我們知道了selenium支援很多的瀏覽器,但是如果想要宣告並呼叫瀏覽器則需要:
from selenium import webdriver browser = webdriver.Chrome() browser = webdriver.Firefox()
這裡只寫了兩個例子,當然了其他的支援的瀏覽器都可以通過這種方式呼叫
訪問頁面
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
print(browser.page_source)
browser.close()
上述程式碼執行後,會自動開啟Chrome瀏覽器,並登陸百度列印百度首頁的原始碼,然後關閉瀏覽器
查詢元素
單個元素查詢
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.taobao.com")
input_first = browser.find_element_by_id("q")
input_second = browser.find_element_by_css_selector("#q")
input_third = browser.find_element_by_xpath('//*[@id="q"]')
print(input_first)
print(input_second)
print(input_third)
browser.close()
這裡我們通過三種不同的方式去獲取響應的元素,第一種是通過id的方式,第二個中是CSS選擇器,第三種是xpath選擇器,結果都是相同的。
結果如下:

這裡列舉一下常用的查詢元素方法:
find_element_by_name
find_element_by_id
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector
下面這種方式是比較通用的一種方式:這裡需要記住By模組所以需要匯入
from selenium.webdriver.common.by import By
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get("http://www.taobao.com")
input_first = browser.find_element(By.ID,"q")
print(input_first)
browser.close()
當然這種方法和上述的方式是通用的,browser.find_element(By.ID,"q")這裡By.ID中的ID可以替換為其他幾個
多個元素查詢
其實多個元素和單個元素的區別,舉個例子:find_elements,單個元素是find_element,其他使用上沒什麼區別,通過其中的一個例子演示:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.taobao.com")
lis = browser.find_elements_by_css_selector('.service-bd li')
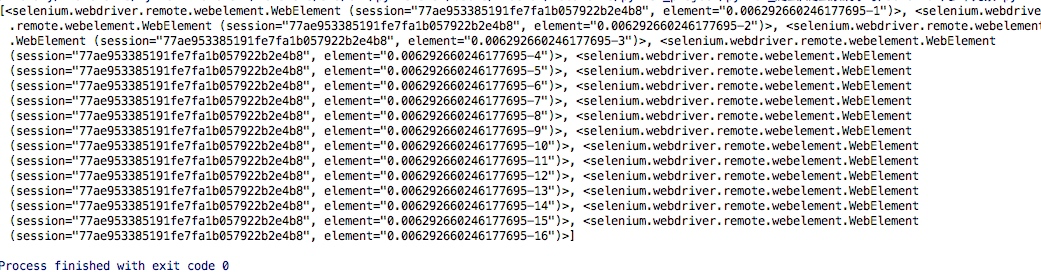
print(lis)
browser.close()
這樣獲得就是一個列表

當然上面的方式也是可以通過匯入from selenium.webdriver.common.by import By 這種方式實現
lis = browser.find_elements(By.CSS_SELECTOR,'.service-bd li')
同樣的在單個元素中查詢的方法在多個元素查詢中同樣存在:
find_elements_by_name
find_elements_by_id
find_elements_by_xpath
find_elements_by_link_text
find_elements_by_partial_link_text
find_elements_by_tag_name
find_elements_by_class_name
find_elements_by_css_selector
元素互動操作
對於獲取的元素呼叫互動方法
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get("http://www.taobao.com")
input_str = browser.find_element_by_id('q')
input_str.send_keys("ipad")
time.sleep(1)
input_str.clear()
input_str.send_keys("MakBook pro")
button = browser.find_element_by_class_name('btn-search')
button.click()
執行的結果可以看出程式會自動開啟Chrome瀏覽器並開啟淘寶輸入ipad,然後刪除,重新輸入MakBook pro,並點選搜尋
Selenium所有的api文件:http://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.common.action_chains
互動動作
將動作附加到動作鏈中序列執行
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
url = "http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable"
browser.get(url)
browser.switch_to.frame('iframeResult')
source = browser.find_element_by_css_selector('#draggable')
target = browser.find_element_by_css_selector('#droppable')
actions = ActionChains(browser)
actions.drag_and_drop(source, target)
actions.perform()
更多操作參考:http://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.common.action_chains
執行JavaScript
這是一個非常有用的方法,這裡就可以直接呼叫js方法來實現一些操作,
下面的例子是通過登入知乎然後通過js翻到頁面底部,並彈框提示
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("http://www.zhihu.com/explore")
browser.execute_script('window.scrollTo(0, document.body.scrollHeight)')
browser.execute_script('alert("To Bottom")')
獲取元素屬性
get_attribute('class')
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://www.zhihu.com/explore'
browser.get(url)
logo = browser.find_element_by_id('zh-top-link-logo')
print(logo)
print(logo.get_attribute('class'))
獲取文字值
text
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://www.zhihu.com/explore'
browser.get(url)
input = browser.find_element_by_class_name('zu-top-add-question')
print(input.text)
獲取ID,位置,標籤名
id
location
tag_name
size
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://www.zhihu.com/explore'
browser.get(url)
input = browser.find_element_by_class_name('zu-top-add-question')
print(input.id)
print(input.location)
print(input.tag_name)
print(input.size)
Frame
在很多網頁中都是有Frame標籤,所以我們爬取資料的時候就涉及到切入到frame中以及切出來的問題,通過下面的例子演示
這裡常用的是switch_to.from()和switch_to.parent_frame()
import time
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
browser = webdriver.Chrome()
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
browser.switch_to.frame('iframeResult')
source = browser.find_element_by_css_selector('#draggable')
print(source)
try:
logo = browser.find_element_by_class_name('logo')
except NoSuchElementException:
print('NO LOGO')
browser.switch_to.parent_frame()
logo = browser.find_element_by_class_name('logo')
print(logo)
print(logo.text)
等待
當使用了隱式等待執行測試的時候,如果 WebDriver沒有在 DOM中找到元素,將繼續等待,超出設定時間後則丟擲找不到元素的異常, 換句話說,當查詢元素或元素並沒有立即出現的時候,隱式等待將等待一段時間再查詢 DOM,預設的時間是0
隱式等待
到了一定的時間發現元素還沒有載入,則繼續等待我們指定的時間,如果超過了我們指定的時間還沒有載入就會丟擲異常,如果沒有需要等待的時候就已經載入完畢就會立即執行
from selenium import webdriver
browser = webdriver.Chrome()
browser.implicitly_wait(10)
browser.get('https://www.zhihu.com/explore')
input = browser.find_element_by_class_name('zu-top-add-question')
print(input)
顯示等待
指定一個等待條件,並且指定一個最長等待時間,會在這個時間內進行判斷是否滿足等待條件,如果成立就會立即返回,如果不成立,就會一直等待,直到等待你指定的最長等待時間,如果還是不滿足,就會丟擲異常,如果滿足了就會正常返回
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Chrome()
browser.get('https://www.taobao.com/')
wait = WebDriverWait(browser, 10)
input = wait.until(EC.presence_of_element_located((By.ID, 'q')))
button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '.btn-search')))
print(input, button)
上述的例子中的條件:EC.presence_of_element_located()是確認元素是否已經出現了
EC.element_to_be_clickable()是確認元素是否是可點選的
常用的判斷條件:
title_is 標題是某內容
title_contains 標題包含某內容
presence_of_element_located 元素加載出,傳入定位元組,如(By.ID, 'p')
visibility_of_element_located 元素可見,傳入定位元組
visibility_of 可見,傳入元素物件
presence_of_all_elements_located 所有元素加載出
text_to_be_present_in_element 某個元素文字包含某文字
text_to_be_present_in_element_value 某個元素值包含某文字
frame_to_be_available_and_switch_to_it frame載入並切換
invisibility_of_element_located 元素不可見
element_to_be_clickable 元素可點選
staleness_of 判斷一個元素是否仍在DOM,可判斷頁面是否已經重新整理
element_to_be_selected 元素可選擇,傳元素物件
element_located_to_be_selected 元素可選擇,傳入定位元組
element_selection_state_to_be 傳入元素物件以及狀態,相等返回True,否則返回False
element_located_selection_state_to_be 傳入定位元組以及狀態,相等返回True,否則返回False
alert_is_present 是否出現Alert
更多操作參考:http://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.support.expected_conditions
瀏覽器的前進和後退
back()
forward()
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com/')
browser.get('https://www.taobao.com/')
browser.get('https://www.python.org/')
browser.back()
time.sleep(1)
browser.forward()
browser.close()
cookie操作
get_cookies()
delete_all_cookes()
add_cookie()
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
print(browser.get_cookies())
browser.add_cookie({'name': 'name', 'domain': 'www.zhihu.com', 'value': 'zhaofan'})
print(browser.get_cookies())
browser.delete_all_cookies()
print(browser.get_cookies())
選項卡管理
通過執行js命令實現新開選項卡window.open()
不同的選項卡是存在列表裡browser.window_handles
通過browser.window_handles[0]就可以操作第一個選項卡
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.execute_script('window.open()')
print(browser.window_handles)
browser.switch_to_window(browser.window_handles[1])
browser.get('https://www.taobao.com')
time.sleep(1)
browser.switch_to_window(browser.window_handles[0])
browser.get('https://python.org')
異常處理
這裡的異常比較複雜,官網的參考地址:
http://selenium-python.readthedocs.io/api.html#module-selenium.common.exceptions
這裡只進行簡單的演示,查詢一個不存在的元素
from selenium import webdriver
from selenium.common.exceptions import TimeoutException, NoSuchElementException
browser = webdriver.Chrome()
try:
browser.get('https://www.baidu.com')
except TimeoutException:
print('Time Out')
try:
browser.find_element_by_id('hello')
except NoSuchElementException:
print('No Element')
finally:
browser.close()

