本地選擇省市區(聯動選擇)
阿新 • • 發佈:2018-12-04
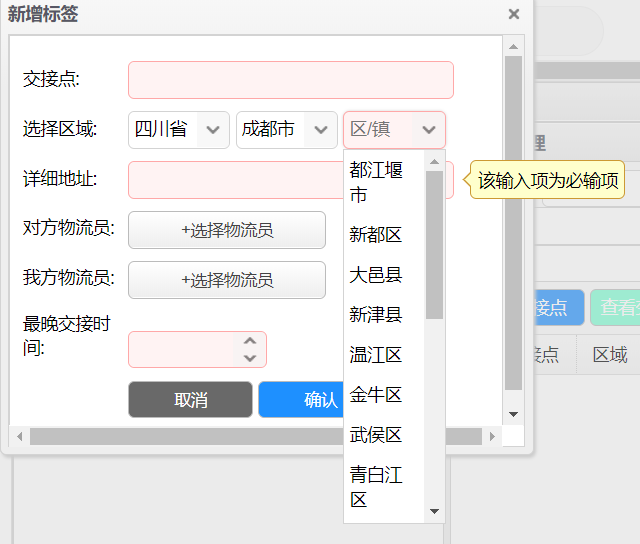
效果如圖所示:

首先提供全國所有省份的JS檔案
下載地址:https://files.cnblogs.com/files/likui-bookHouse/address.js
開啟js內容如下:

html程式碼:
<div class="easyui-panel" style="padding:10px;"> <form id="logisticPointForm" method="post"> <div> <label>交接點:</label> <input class="easyui-textbox" id="PointName" name="PointName" data-options="required:true" style="width:70%;"> </div> <div> <label>選擇區域:</label> <input class="easyui-combobox" id="Province" name="Province" style="width:22%" , data-options="prompt:'省',required:true,editable:false,"> <input class="easyui-combobox" id="City" name="City" style="width:22%" , data-options="prompt:'市',required:true,editable:false,"> <input class="easyui-combobox" id="County" name="County" style="width:22%" , data-options="prompt:'區/鎮',required:true,editable:false,"> </div> <div> <label>詳細地址:</label> <input class="easyui-textbox" id="Address" name="Address" data-options="required:true" style="width:70%;"> </div> <div> <label>對方物流員:</label> <input class="easyui-linkbutton" id="OppositeLogister" name="OppositeLogister" style="height:30px;" value="+選擇物流員" onclick="sectionManageObj.choiceLogisterDialog(1)" /> <input id="OppositeLogisterId" name="OppositeLogisterId" type="hidden" /> </div> <div> <label>我方物流員:</label> <input class="easyui-linkbutton" id="MyLogister" name="MyLogister" style="height:30px;" value="+選擇物流員" onclick="sectionManageObj.choiceLogisterDialog(2)"/> <input id="MyLogisterId" name="MyLogisterId" type="hidden"/> </div> <div> <label>最晚交接時間:</label> <!--<input class="easyui-datetimebox" id="LatestDate" name="LatestDate" style="width:30%" ,required:true, data-options="onShowPanel:function(){$(this).datetimebox('spinner').timespinner('setValue','00:00:00')}" >--> <input class="easyui-timespinner" id="LatestDate" name="LatestDate" required="required" data-options="width:'30%',showSeconds:true"> </div> <div style="text-align:center;"> <input href="#" class="easyui-linkbutton" value="取消" style="width:100px;height:30px;text-align:center;border-radius:5px;background:dimgray;color:white;" data-options="onClick:sectionManageObj.closeAddDialog"> <input href="#" class="easyui-linkbutton" value="確認" style="width:100px;height:30px;text-align:center;border-radius:5px;background:dodgerblue;color:white;" data-options="onClick:sectionManageObj.addSubmitDialog"> </div> </form> </div> <style> label { display: inline-block; width:80px; } #logisticPointForm div { margin-top:10px; margin-bottom:10px; } </style> <script> $('#LatestDate').datetimebox({ required : true, onShowPanel:function(){
//設定為只能設定為時分秒的選擇器 $(this).datetimebox("spinner").timespinner("setValue","00:00:00"); } }); </script> //引用js檔案 <script type="text/javascript" src="./javascript/address.js"></script> <script type="text/javascript" src="./javascript/logistics/sectionManage.js"></script>
js程式碼:
var sectionManageObj = {
ProvinceList: [], initForm: function () { site_address.forEach(function (aa, bb) { if (aa.TopID == 0) { sectionManageObj.ProvinceList.push(aa) } }); sectionManageObj.bindaddresscombox('', '', ''); $("#City").combobox({ data: [] }) $("#County").combobox({ data: [] }) }, bindaddresscombox: function (province, city, county) { $("#Province").combobox({ data: sectionManageObj.ProvinceList, valueField: "ID", textField: "AddName", onChange: function (newvalue) { $("#City").combobox({ data: sectionManageObj.getsiteaddress(newvalue) }) $("#County").combobox({ data: [] }) } }); $("#City").combobox({ valueField: "ID", textField: "AddName", onChange: function (newvalue) { $("#County").combobox({ data: sectionManageObj.getsiteaddress(newvalue) }) } }); $("#County").combobox({ valueField: "ID", textField: "AddName" }); }, getsiteaddress: function (pID) { var newlist = []; site_address.forEach(function (aa, bb) { if (aa.TopID == pID) { newlist.push(aa) } }) return newlist; }
}
