網頁console console.log 用法 Django 前後臺的資料傳遞
##############sample 1
【轉】console.log 用法
https://www.cnblogs.com/wohenxion/p/4478457.html
轉自http://www.cnblogs.com/ctriphire/p/4116207.html
大家都有用過各種型別的瀏覽器,每種瀏覽器都有自己的特色,本人拙見,在我用過的瀏覽器當中,我是最喜歡Chrome的,因為它對於除錯指令碼及前端設計除錯都有它比其它瀏覽器有過之而無不及的地方。可能大家對console.log會有一定的瞭解,心裡難免會想除錯的時候用alert不就行了,幹嘛還要用console.log這麼一長串的字串來替代alert輸出資訊呢,下面我就介紹一些除錯的入門技巧,讓你愛上console.log
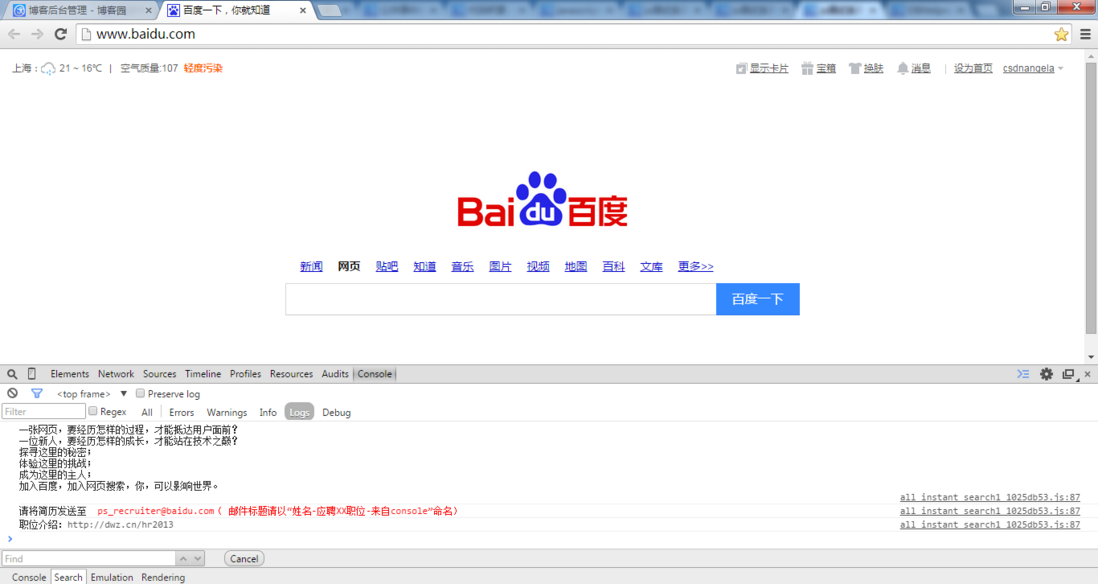
先的簡單介紹一下chrome的控制檯,開啟chrome瀏覽器,按f12就可以輕鬆的開啟控制檯
大家可以看到控制檯裡面有一首詩還有其它資訊,如果想清空控制檯,可以點選左上角那個 來清空,當然也可以通過在控制檯輸入console.clear()來實現清空控制檯資訊。如下圖所示
來清空,當然也可以通過在控制檯輸入console.clear()來實現清空控制檯資訊。如下圖所示
現在假設一個場景,如果一個數組裡面有成百上千的元素,但是你想知道每個元素具體的值,這時候想想如果你用alert那將是多慘的一件事情,因為alert阻斷執行緒執行,你不點選alert框的確定按鈕下一個alert就不會出現。
下面我們用console.log來替換,感受一下它的魅力。
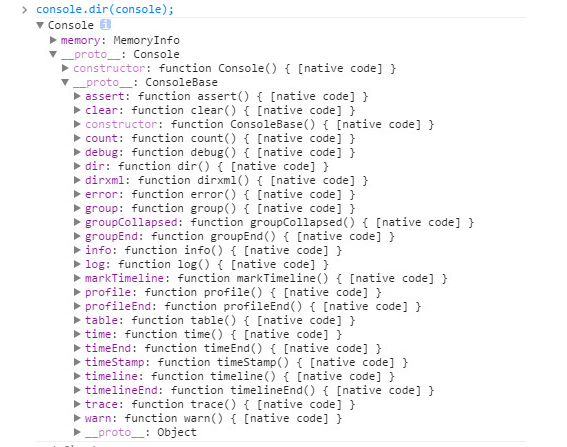
看了上面這張圖,是不是認識到log的強大之處了,下面我們來看看console裡面具體提供了哪些方法可以供我們平時除錯時使用。
目前控制檯方法和屬性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我們來一一介紹一下各個方法主要的用途。
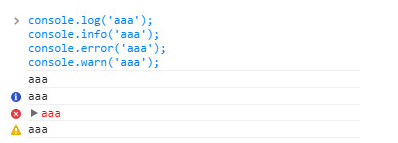
一般情況下我們用來輸入資訊的方法主要是用到如下四個
1、console.log 用於輸出普通訊息
2、console.info 用於輸出提示性資訊
3、console.error用於輸出錯誤資訊
4、console.warn用於輸出警示資訊
5、console.debug用於輸出除錯資訊
用圖來說話
console物件的上面5種方法,都可以使用printf風格的佔位符。不過,佔位符的種類比較少,只支援字元(%s)、整數(%d或%i)、浮點數(%f)和物件(%o)四種。
console.log("%d年%d月%d日",2011,3,26); console.log("圓周率是%f",3.1415926);############sample 2
https://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html
(重要)
Django 前後臺的資料傳遞
嚴正宣告:作者: psklf
出處: https://www.cnblogs.com/psklf/archive/2016/05/30/5542612.html
歡迎轉載,但未經作者同意,必須保留此段宣告;必須在文章中給出原文連線;否則必究法律責任!
Django 從後臺往前臺傳遞資料時有多種方法可以實現。
最簡單的後臺是這樣的:
from django.shortcuts import render
def main_page(request): return render(request, 'index.html')這個就是返回index.html的內容,但是如果要帶一些資料一起傳給前臺的話,該怎麼辦呢?
一 view -> HTML 使用Django模版
這裡是這樣:後臺傳遞一些資料給html,直接渲染在網頁上,不會有什麼複雜的資料處理(如果前臺要處理資料,那麼就傳資料給JS處理)
Django 程式碼:
from django.shortcuts import render
def main_page(request): data = [1,2,3,4] return render(request, 'index.html', {'data': data})html使用 {{ }} 來獲取資料
<div>{{ data }}</div>可以對可迭代的資料進行迭代:
{% for item in data%}
<p>{{ item }}</p> {% endfor %}該方法可以傳遞各種資料型別,包括list,dict等等。
而且除了 {% for %} 以外還可以進行if判斷,大小比較等等。具體的用法讀者可以自行搜尋。
二 view-> JavaScript
如果資料不傳給html用,要傳給js用,那麼按照上文的方式寫會有錯誤。
需要注意兩點:
- views.py中返回的函式中的值要用
json.dumps()處理 - 在網頁上要加一個 safe 過濾器。
程式碼:
views.py
# -*- coding: utf-8 -*-
import json
from django.shortcuts import render
def main_page(request): list = ['view', 'Json', 'JS'] return render(request, 'index.html', { 'List': json.dumps(list), })JavaScript部分:
var List = {{ List|safe }};三 JavaScript Ajax 動態重新整理頁面
這個標題的意思是:網頁前臺使用Ajax傳送請求,後臺處理資料後返回資料給前臺,前臺不重新整理網頁動態載入資料
Django 程式碼:
def scene_update_view(request): if request.method == "POST": name = request.POST.get('name') status = 0 result = "Error!" return HttpResponse(json.dumps({ "status": status, "result": result }))JS 程式碼:
function getSceneId(scece_name, td) { var post_data = { "name": scece_name, }; $.ajax({ url: {% url 'scene_update_url' %}, type: "POST", data: post_data, success: function (data) { data = JSON.parse(data); if (data["status"] == 1) { setSceneTd(data["result"], scece_name, td); } else { alert(data["result"]); } } }); } JS 傳送ajax請求,後臺處理請求並返回status, result
在 success: 後面定義回撥函式處理返回的資料,需要使用 JSON.parse(data)
########sample 3:
#######JQuery 20181203
https://code.ziqiangxuetang.com/jquery/jquery-selectors.html
https://code.ziqiangxuetang.com/jquery/jquery-ajax-get-post.html
https://code.ziqiangxuetang.com/jquery/jquery-examples.html
檔就緒事件
您也許已經注意到在我們的例項中的所有 jQuery 函式位於一個 document ready 函式中:
$(document).ready(function(){
// jQuery methods go here...
});
這是為了防止文件在完全載入(就緒)之前執行 jQuery 程式碼。
如果在文件沒有完全載入之前就執行函式,操作可能失敗。下面是兩個具體的例子:
試圖隱藏一個不存在的元素
獲得未完全載入的影象的大小
提示:簡潔寫法(與以上寫法效果相同):
$(function(){
// jQuery methods go here...
});
HTTP 請求:GET vs. POST
兩種在客戶端和伺服器端進行請求-響應的常用方法是:GET 和 POST。
GET - 從指定的資源請求資料
POST - 向指定的資源提交要處理的資料
GET 基本上用於從伺服器獲得(取回)資料。註釋:GET 方法可能返回快取資料。
POST 也可用於從伺服器獲取資料。不過,POST 方法不會快取資料,並且常用於連同請求一起傳送資料。
如需學習更多有關 GET 和 POST 以及兩方法差異的知識,請閱讀我們的 HTTP 方法 - GET 對比 POST。
Django 從後臺往前臺傳遞資料時有多種方法可以實現。
最簡單的後臺是這樣的:
from django.shortcuts import render
def main_page(request): return render(request, 'index.html')這個就是返回index.html的內容,但是如果要帶一些資料一起傳給前臺的話,該怎麼辦呢?
一 view -> HTML 使用Django模版
這裡是這樣:後臺傳遞一些資料給html,直接渲染在網頁上,不會有什麼複雜的資料處理(如果前臺要處理資料,那麼就傳資料給JS處理)
Django 程式碼:
from django.shortcuts import render
def main_page(request): data = [1,2,3,4] return render(request, 'index.html', {'data': data})html使用 {{ }} 來獲取資料
<div>{{ data }}</div>可以對可迭代的資料進行迭代:
{% for item in data%}
<p>{{ item }}</p> {% endfor %}該方法可以傳遞各種資料型別,包括list,dict等等。
而且除了 {% for %} 以外還可以進行if判斷,大小比較等等。具體的用法讀者可以自行搜尋。
二 view-> JavaScript
如果資料不傳給html用,要傳給js用,那麼按照上文的方式寫會有錯誤。
需要注意兩點:
- views.py中返回的函式中的值要用
json.dumps()處理 - 在網頁上要加一個 safe 過濾器。
程式碼:
views.py
# -*- coding: utf-8 -*-
import json
from django.shortcuts import render
def main_page(request): list = ['view', 'Json', 'JS'] return render(request, 'index.html', { 'List': json.dumps(list), })JavaScript部分:
var List = {{ List|safe }};三 JavaScript Ajax 動態重新整理頁面
這個標題的意思是:網頁前臺使用Ajax傳送請求,後臺處理資料後返回資料給前臺,前臺不重新整理網頁動態載入資料
Django 程式碼:
def scene_update_view(request): if request.method == "POST": name = request.POST.get('name') status = 0 result = "Error!" return HttpResponse(json.dumps({ "status": status, "result": result }))JS 程式碼:
function getSceneId(scece_name, td) { var post_data = { "name": scece_name, }; $.ajax({ url: {% url 'scene_update_url' %}, type: "POST", data: post_data, success: function (data) { data = JSON.parse(data); if (data["status"] == 1) { setSceneTd(data["result"], scece_name, td); } else { alert(data["result"]); } } }); } JS 傳送ajax請求,後臺處理請求並返回status, result
在 success: 後面定義回撥函式處理返回的資料,需要使用 JSON.parse(data)