Django-前後臺的資料互動
Django 從後臺往前臺傳遞資料時有多種方法可以實現。
最簡單的後臺是這樣的:
from django.shortcuts import render def main_page(request): return render(request, 'index.html')
這個就是返回index.html的內容,但是如果要帶一些資料一起傳給前臺的話,該怎麼辦呢?
view >> HTML
這裡是這樣:後臺傳遞一些資料給html,直接渲染在網頁上,不會有什麼複雜的資料處理(如果前臺要處理資料,那麼就傳資料給JS處理)
Django 程式碼:
fromdjango.shortcuts import render def main_page(request): data = [1,2,3,4] return render(request, 'index.html', {'data': data})
html使用 {{ }} 來獲取資料
<div>{{ data }}</div>
可以對可迭代的資料進行迭代:
{% for item in data%}
<p>{{ item }}</p>
{% endfor %}
該方法可以傳遞各種資料型別,包括list,dict等等。
而且除了 {% for %}
view >> JavaScript
如果資料不傳給html用,要傳給js用,那麼按照上文的方式寫會有錯誤。
需要注意兩點:
- views.py中返回的函式中的值要用
json.dumps()處理 - 在網頁上要加一個 safe 過濾器。
程式碼:
views.py
# -*- coding: utf-8 -*- import json from django.shortcuts import render def main_page(request): list= ['view', 'Json', 'JS'] return render(request, 'index.html', { 'List': json.dumps(list), })
JavaScript部分:
var List = {{ List|safe }};
JavaScript Ajax 動態重新整理頁面
步驟1:後臺資料通過 JSON 序列化成字串
注意:1、json是1個字串
2、通過json.dumps('xxx') 序列化成 1個字串的 '字典物件'
views.py
def ajax(request): if request.method=='POST': print(request.POST) data={'status':0,'msg':'請求成功','data':[11,22,33,44]} return HttpResponse(json.dumps(data)) else: return render(request,'ajax.html')
此時tempates 中ajax.html 程式碼

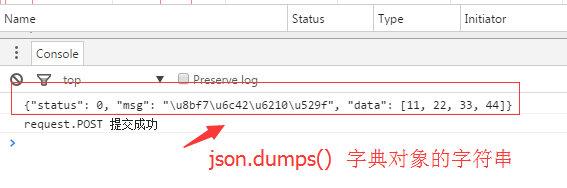
此時瀏覽器返回的資料

步驟2:前臺取出後臺序列化的字串
方法1:正則表示式 (不推薦)
方法2:jQuery.parseJSON() ,需要import json
轉換成1個JQuery可識別的字典(物件) 通過 物件. xxx 取值 (推薦)
views.py序列化:return HttpResponse(json.dumps(data))
ajax.html 取值:var obj=jQuery.parseJSON(arg)
console.log(obj.status)
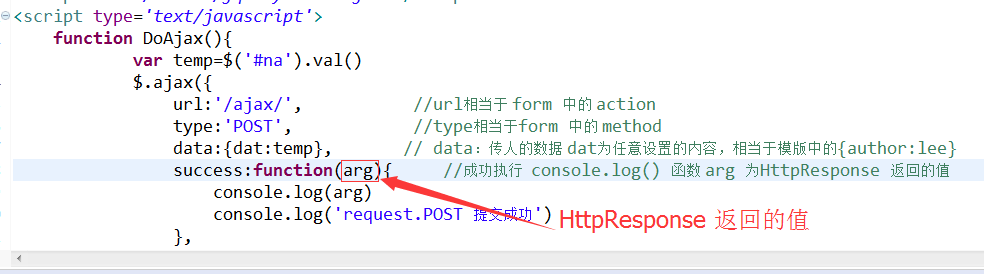
修改後的tempates 中ajax.html 程式碼
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相當於 form 中的 action
type:'POST', //type相當於form 中的 method
data:{dat:temp}, // data:傳人的資料 dat為任意設定的內容,相當於模版中的{author:lee}
dataType:'json',
success:function(arg){ //成功執行 console.log() 函式 arg 為HttpResponse 返回的值
var obj=jQuery.parseJSON(arg) //轉化成JS識別的物件
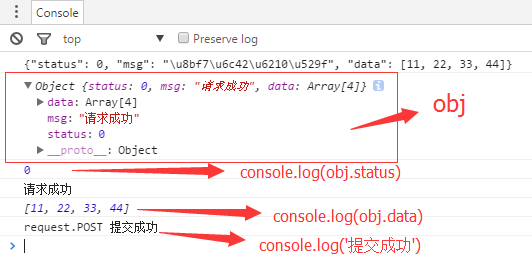
console.log(obj) //列印obj
console.log(arg) //json.dumps(data) 序列化後的資料
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)
console.log('request.POST 提交成功')
},
error:function(){ //失敗
console.log('失敗')
}
});
}
</script>
此時前臺瀏覽器 顯示資料

方法3:content_type='application/json'
views.py 序列化:return HttpResponse(json.dumps(data),content_type='application/json')
瀏覽器F12有變色提示
或:HttpResponse(json.dumps(data),content_type='type/json') 瀏覽器F12無變色提示
ajax.html 取值 arg.xxx
方法4:使用JsonRespon 包 (最簡單) 前臺通過 arg.xxx 取值
views.py 序列化: return JsonResponse(data)
ajax.html 取值:arg.xxx
區別:HttpResponse 需要dumps
JsonResponse 不需要dumps
views.py
from django.shortcuts import render from django.http import JsonResponse def ajax(request): if request.method=='POST': print(request.POST) data={'status':0,'msg':'請求成功','data':[11,22,33,44]} #假如傳人的資料為一字典 #return HttpResponse(json.dumps(data)) #原來寫法,需要dumps return JsonResponse(data) #後來寫法 else: return render(request,'ajax.html')
templates 中的 ajax.html
<script type='text/javascript'>
function DoAjax(){
var temp=$('#na').val()
$.ajax({
url:'/ajax/', //url相當於 form 中的 action
type:'POST', //type相當於form 中的 method
data:{dat:temp}, // data:傳人的資料 dat為任意設定的內容,相當於模版中的{author:lee}
dataType:'json',
success:function(arg){ //成功執行 console.log() 函式 arg 為HttpResponse 返回的值
var obj=jQuery.parseJSON(arg) //轉化成JS識別的物件
console.log(obj) //列印obj
console.log(arg) //json.dumps(data) 序列化後的資料
console.log(obj.status) //取json.dumps(data)字典的值status
console.log(obj.msg)
console.log(obj.data)
console.log('request.POST 提交成功')
},
error:function(){ //失敗
console.log('失敗')
}
});
}
</script>
