微擎人人商城二次開發01
剛開始工作就接觸微擎人人商城的二次開發,折騰了很久
下面總結下我所學到的:
首先是安裝包ewei_shopv2:

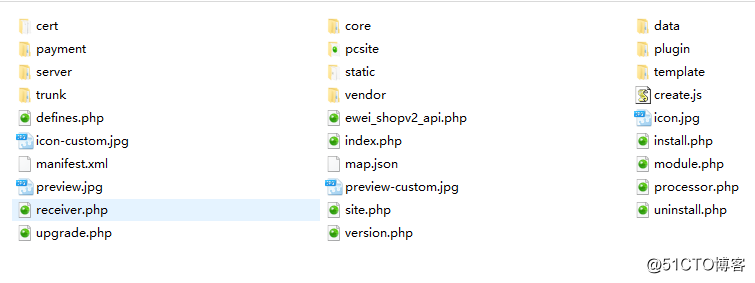
將後端ewei_shopv2資料夾上傳至微贊微擎Addons目錄
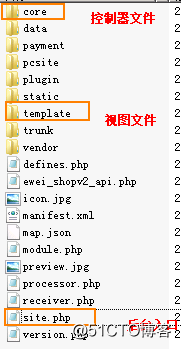
資料夾介紹
路由:
http://*******/web/index.php?c=site&a=entry&m=ewei_shopv2&do=web&r=agency.product
c = site ;a = entry表示後臺模組
m 表示具體哪個模組
do 要執行的site類中的doWeb***方法
r 表示具體的控制器和檢視
檔案所在位置:/core/web/agency/product
檢視檔案:/template/web/agency/product
相關推薦
微擎人人商城二次開發01
剛開始工作就接觸微擎人人商城的二次開發,折騰了很久下面總結下我所學到的: 首先是安裝包ewei_shopv2: 將後端ewei_shopv2資料夾上傳至微贊微擎Addons目錄 資料夾介紹 路由:http://*******/web/index.php?c=site&a=entry
微信公眾號二次開發框架-微擎
一、微擎框架的下載(http://www.we7.cc/)1、在自己的伺服器或者虛擬主機上安裝微擎的框架(免費開源的微信二次開發框架,類似ecshop和dz均可以部署在自己的伺服器或虛擬主機內)2、註冊微擎賬號登陸3、繫結需要進行二次開發的公眾號4、通過管理公眾號將微擎的介面地址和token的資訊,填寫到登陸
基於java的微信公眾號二次開發視頻教程
質量 經典 數據分析 大數據 spark leet hadoop 專家 擴展 query 詳情請交流 QQ 709639943 00、基於java的微信公眾號二次開發視頻教程 00、leetcode 算法 面試 00、北風網 零基礎到數據(大數據)分析專家-首席分
Open-falcon運維監控系統——微信接口二次開發
con 重寫方法 接口 ack sets image parse urlopen data 1、Open-falcon運維監控系統簡介 OpenFalcon是一款由小米運維團隊從互聯網公司的需求出發, 根據多年的運維經驗,結合市面上使用的一些運維監控系統的使用經驗和反饋,
微擎 人人商城 merchant.php原始碼
<?php define('IN_SYS', true); require '../framework/bootstrap.inc.php'; load()->web('common'); load()->web('template'); header('Content-Type:
微信公眾平臺二次開發技術文件
微信公眾平臺二次開發技術文件 總則 目的 本文件基於騰訊公司微信二次開發的相關規範,對微信二次開發的流程、步驟做了相關的說明,方便程式設計和開發人員快速掌握微信公眾平臺開發技術,便於提高程式碼的編寫效率以及減少出現錯誤概率。
【2018最新】基於java的微信公眾號二次開發視訊教程
下載地址 : 回覆後繼續分享,你們的回覆就是我的動力。 課程目錄 : 微信二次開發基礎部分.avi0 k4 @, t2 o0 R7 i. S3 E) Y8 ~01-18 Java微信二次開發微信驗證.wmv, I( Q1 _; N! c' u, {9 U$
關於微信公眾號二次開發(獲取二維碼)
1.獲取二維碼的第一步就是先得獲取到Ticket,然後再用ticket來換取二維碼。我們先把存放二維碼資訊的資料表(rh_qrcode)放進資料庫中,然後在控制器中寫新增二維碼的方法(qcordeadd)。我們先用getCurrentMp方法獲得到微信公眾號的所有資訊,然後把
python微信公眾賬號二次開發
微信公眾號開發網址:https://mp.weixin.qq.com/ 注意:申請公眾賬號後,系統需要一天的稽核時間後,才能進行二次開發; 建立步驟: 1.申請免費且支援python的伺服器,新浪雲sae,新建SAE應用之後,有兩種程式碼提交方式,建議使用SVN(因為git
電商商城微商城電腦端手機端模板出售二次開發
出現 think 微商 電腦 多次 存儲 get 打開 ots 今天開通我的第一個網絡博客求教各位大牛tp的LEFTJOIN試了好多次都不妥php根據輸入的年份獲取生肖等信息我的出問題了不 可以用mysql來做消息隊列嗎隨機出現Think\Controller:方法不存在
微擎二次開發相關
amp try 安裝 nbsp ner 功能 mod sign sig 微擎模塊管理左側的導航菜單(模塊名稱)封面入口:由模塊設計(/web/index.php?c=extension&a=module&do=designer&)裏的“功
微擎二次開發教程之系統目錄結構
上傳 定制 配置文件 附加組 htm 需要 數據 二次 ins 今天春哥技術博客和大家分享下關於微擎二次開發教程之系統目錄結構,希望可以幫到大家。 入口腳本入口腳本是應用啟動流程中的第一環,入口文件根據“系統配置文件”初始化了系統的常量、全局變量及全局對象,並將終端用戶的請
關於微擎應用二次開發---微信支付模組
咳咳首先,背景,我要二次開發,增加有償功能業務的,所以要熟悉支付,用的是微信,所以當然是微信支付。 ===================================================== 遵從看程式碼後分析的原則一步一步來。額,我的意思是,先熟悉一個業
微擎應用二次開發,createMobileUrl失靈?
背景:微課堂新增資料統計展示頁面 由於微課堂申明 /** * 講師中心 * ============================================================================ * 版權所有 2015-2
微擎二次開發--小程式之webview外鏈支付
說實話這個藉口就說就是不支援除小程式外的支付介面,雖然網上是有解決方法,但是在微擎這,腦子突然堵了,第一因為底層程式碼不熟,所以不知哪裡改哪裡,最後硬著頭皮試了下web-view進到自己公眾號應用裡面去,然後支付就出現這個東西 在出現這個東西 後來全域性找了下那個file//貌似是
人人商城小程式二次開發 --介面功能過期
背景:剛剛才上傳好小程式,然後在購買的時候,生成訂單出問題。然後我看報錯,一步一步從封面的看報錯到產品詳細頁再到生成訂單頁。然後在提交的時候發現有些介面過期,所以現在就是先從頭開始解決問題。 這是我提交版本前的提示,然後點進去的
微擎模板二次開發——卡券模板派發卡券的函式沒用
背景:想在應用模板中新增那個登入頁面卡券的效果。總所周知,微擎有個卡券系統,然後確實能夠後臺派發卡券,但是,不能自制H5介面,將卡券派發事件繫結在“領取”的按鈕上。達不到想要的應用效果。 ==========================================
微擎的二次開發使用講解
第一節: 公眾號砸金蛋應用和笑話大全小程式介紹 笑話小程式簡單介面 公眾號砸金蛋營銷應用功能介紹 1 使用者只能在微信裡面開啟 2 必須先關注公眾號才能才加活動 (發模板) 3 同一個使用者和同一個手機號碼只能參加一次 4 抽到紅包發生獎金給使用者,併發送模板
(6)微信二次開發 之 微信文本消息接口實現
微信 odin link 消息處理 nal puts 算法 帳號 接口實現 p.p1 { margin: 13.0px 0.0px 13.0px 0.0px; text-align: justify; font: 16.0px SimSun } p.p2 { margin:
微控工具xp模塊-開發版[微信(wechat)二次開發模塊]
ota raw qq群 loaded 好友 def 如果 chat 模塊安裝 http://repo.xposed.info/module/com.easy.wtool 微控工具xp模塊-開發版[微信(wechat)二次開發模塊] 基於xposed框架的微信二次開
